Tutorial:
Einfache
Benutzeroberfläche mit JSF und Aufruf von Methoden eines EJB
(Java_JSF_01) –
Ergänzen mit einer JSP-Datei und
Packen in ein EAR (Enterprise-Archive)
Voraussetzungen
für das Verständnis dieses Dokuments:
Grundkenntnisse im
Schreiben von Dokumenten im HTML-Format.
Elementare Kenntnisse
der Programmiersprache Java.
|
Ungefährer
Zeitbedarf zum Durcharbeiten dieses Dokuments:
Arbeitszeit:
Ca. 40 bis 90 Minuten; abhängig von der bereits
vorhandenen Routine im Umgang mit Eclipse und beim Edititeren von
HTML-Dateien.
|
In
diesem Schritt des Tutorials wird zu den existierenden Dateien mit
HTML-Dokumenten eine Datei entsprechend den Vorgaben für eine
Java-Server-Page (JSP) erstellt.
Innerhalb der JSP-Datei können
Anweisungen in Java codiert werden. Das Ergebnis der Java-Anweisungen
wird dann in den HTML-Text eingebettet.
Der
Java-Code wird dann vom JAS (Java-Application-Server) ausgeführt
und das Ergebnis in den HTML-Code zum Web-Browser übertragen.
Ziele
dieses Tutorial-Schrittes sind:
Verstehen
der zusätzlichen Möglichkeiten der Codierung in einer
JSP-Datei.
Packen
der HTML- und JSP-Dateien in die WAR-Datei.
Erstellen
der 'deployment-description' für eine EAR-Datei und Packen
dieser und der WAR-Datei in eine EAR- (Enterprise ARchive-) Datei.
'Deploy'
der EAR-Datei im JBoss
Java-Application-Server (JAS) und prüfen ob die HTML-Dokumente
aufgerufen werden können.
Inhaltsverzeichnis:
Voriger
Schritt: Erstellen von HTML-Dateien
und Packen in ein WAR (Web-ARchive)
Vorbemerkung
Vorbedingungen
Erstellen
der Datei mit dem Dokument im JSP-Format
Verändern
der Datei index.html
Zwischentest:
Aufrufen der Web-Site im Browser
Erweitern
der 'Packaging Configuration' für die Web-Archive- (WAR-)
Datei
'Deploy' der WAR-Datei im
Java Application Server (JAS) und Test
Enterprise
Archive – warum ?
Konfigurationsdatei
application.xml
erstellen
Erstellen
der 'Packaging Configuration' für die Enterprise-Archive- (EAR-)
Datei
'Deploy'
der EAR-Datei im Java Application Server (JAS) und Test
* 'Deploy'
bei JBoss
* 'Deploy'
bei Glassfish
Umbenennen
der EAR-Datei und neuer Test
Gesamter
Code am Ende des Schrittes
Datei
index.html
Datei
page_step02.jsp
Datei
application.xml
Weitere
Schritte und verwandte Dokumentation
Nächster
Schritt: JSF-Code in der JSP-Datei
verwenden und Java-Code in eigener Datei
Vorbemerkung
|
Obwohl
Eclipse in 'deutscher Version' installiert werden kann, sind
die Abbildungen in diesem Dokument mit der 'english Version'
erstellt.
Grund ist, daß zum Zeitpunkt der Erstellung
dieses Dokumentes (Oktober 2007) die Eclipse-Texte nur sehr
unvollständig ins Deutsche übersetzt sind.
Damit ist
(meiner Meinung nach)
1.) Eclipse in deutscher Version
wesentlich schwerer verständlich ist als in englischer
Version und
2.) wenn Eclipse weiter übersetzt wird, ist
dieses Dokument stark abweichend von den dann vorhandenen
deutschen Texten.
|
▲ zum
Inhaltsverzeichnis
Vorbedingungen:
▲ zum
Inhaltsverzeichnis
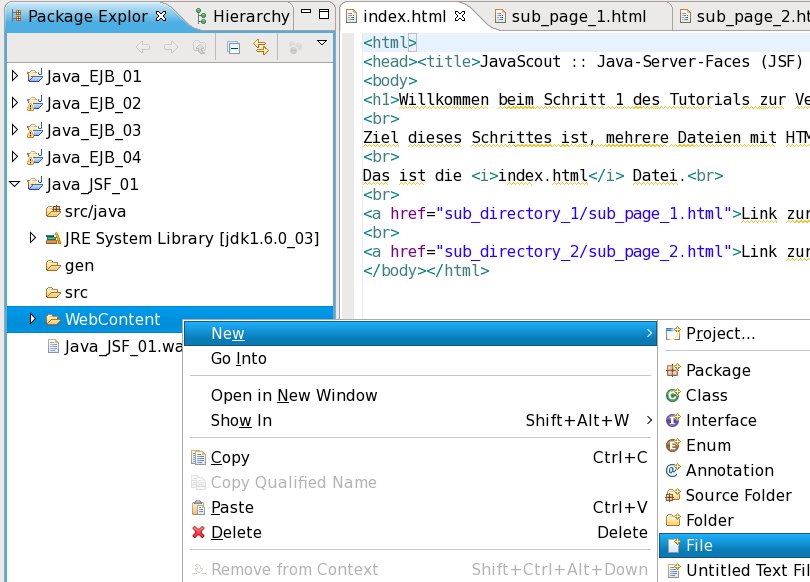
Erstellen
der Datei mit dem Dokument im JSP-Format
Das
Erstellen von Verzeichnissen und Dateien wurde im Schritt
1 des Tutorials ausführlich beschrieben; in diesem Abschnitt
beschränken sich die Beschreibungen auf eine Kurzfassung.
▲ zum
Inhaltsverzeichnis
Verändern
der Datei index.html
Damit
die gerade erstellte JSP-Datei aufgerufen werden kann, muß in
der Datei 'index.html' der passende Link gesetzt werden.
Weiters
wird der Erklärungstext für diesen Schritt des Tutorials
angepaßt.
Der geänderte HTML-Code für diese Datei
ist unter Gesamter
Code am Ende des Schrittes > Datei index.html
dokumentiert
und kann in die geöffnete Datei kopiert werden. .
▲ zum
Inhaltsverzeichnis
Zwischentest:
Aufrufen der Web-Site im Browser
Um
Überprüfen zu können ob die erstellten Dateien im
HTML-Format korrekt sind wird jetzt ein Web-Browser verwendet.
Die
Abbildungen sind mit 'Firefox' erstellt – es kann aber auch
jeder andere Web-Browser benutzt werden.
|
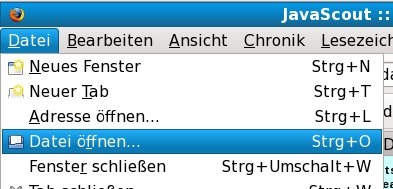
Nach
dem Aufrufen des Web-Browsers wird Datei
> Datei öffnen ausgewählt.
|

|
|
Im
anschließend geöffneten Fenster (Datei öffnen)
wird zum Unterverzeichnis mit der Datei 'index.html' manövriert,
diese Datei markiert und anschließend die Schaltfläche
[ Öffnen ]
angeklickt.
Der Name der
Unterverzeichnisse hängt davon ab, in welchem
Unterverzeichnis die Dateien für das Eclipse-'Project'
enthalten sind.
Im Beispiel wurde das 'Project' mit dem Namen
'java_ejb' im Unterverzeichnis '/home/kurti-o' erstellt.
Das
Auswählen des Datei-Verzeichnisses erfolgte im vorigen
Schritt (Tutorial:
Einfache Benutzeroberfläche mit JSF und Aufruf von Methoden
eines EJB (Java_JSF_01) – Erstellen von HTML-Dateien und
Packen in ein WAR (Web-Archive) > Project in Eclipse eröffnen).
|

|
|
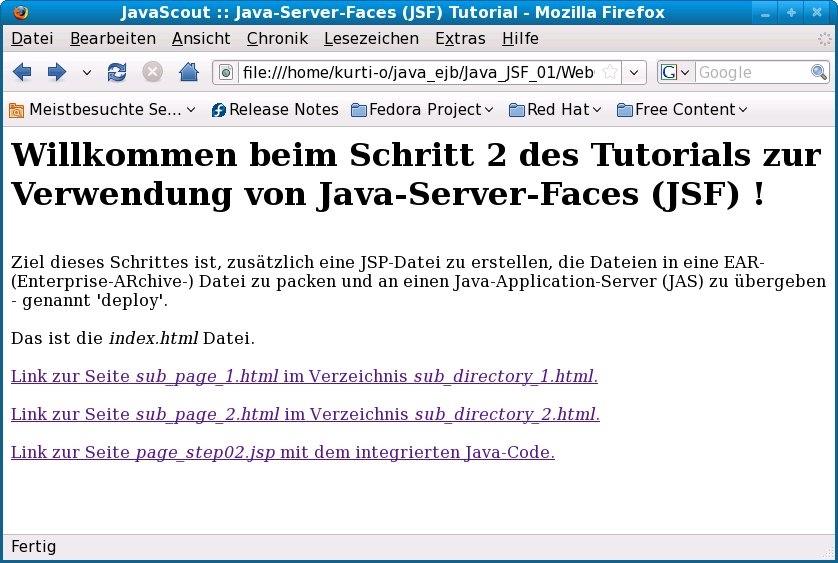
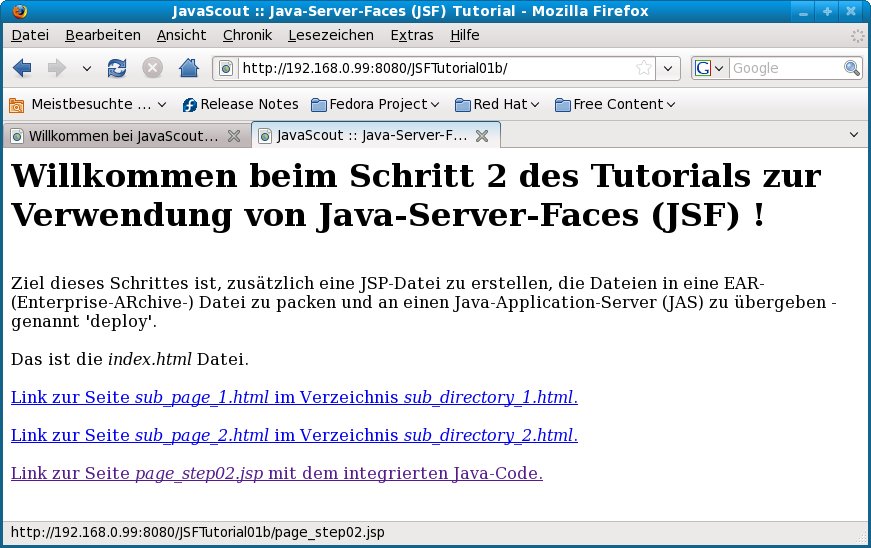
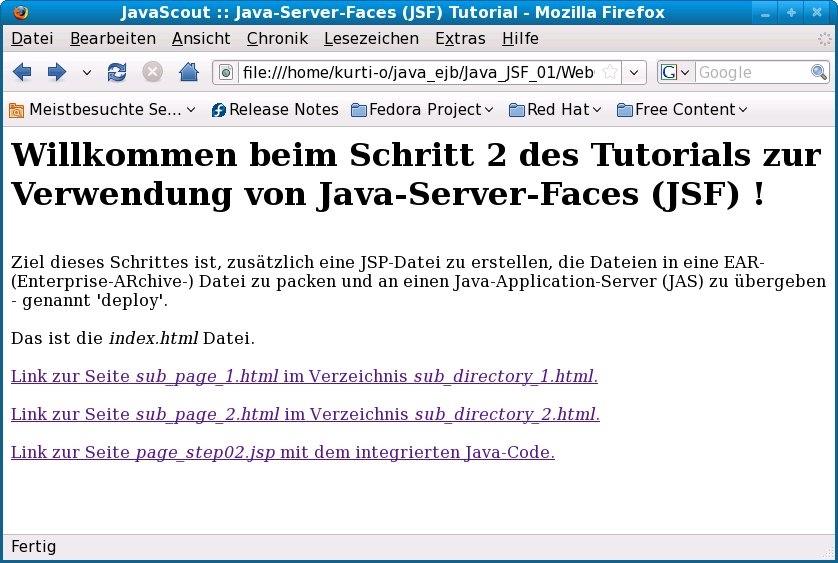
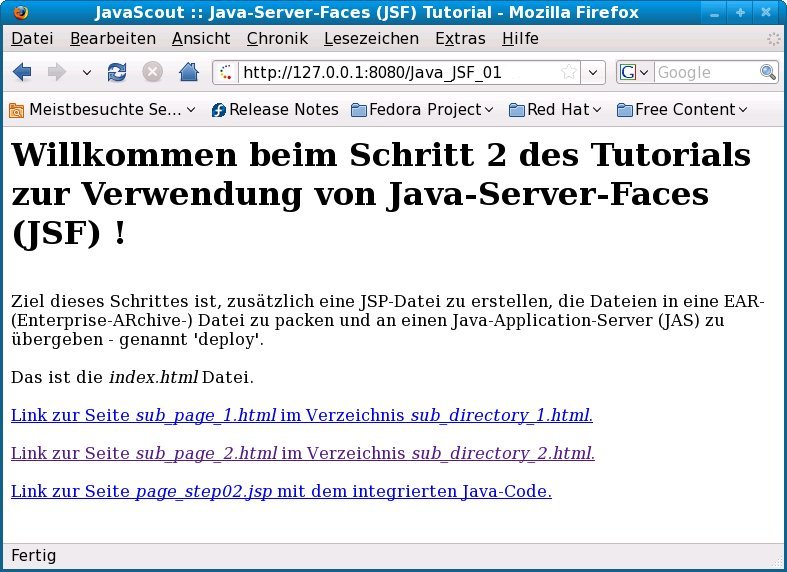
Wie
schon im vorigen Schritt wird die Start-Seite angezeigt.
Klicken
Sie den Link
zur Seite page_step02.jsp
mit
dem integrierten Java Code an um zur Seite
mit dem integrierten Java Code zu gelangen.
|

|
|
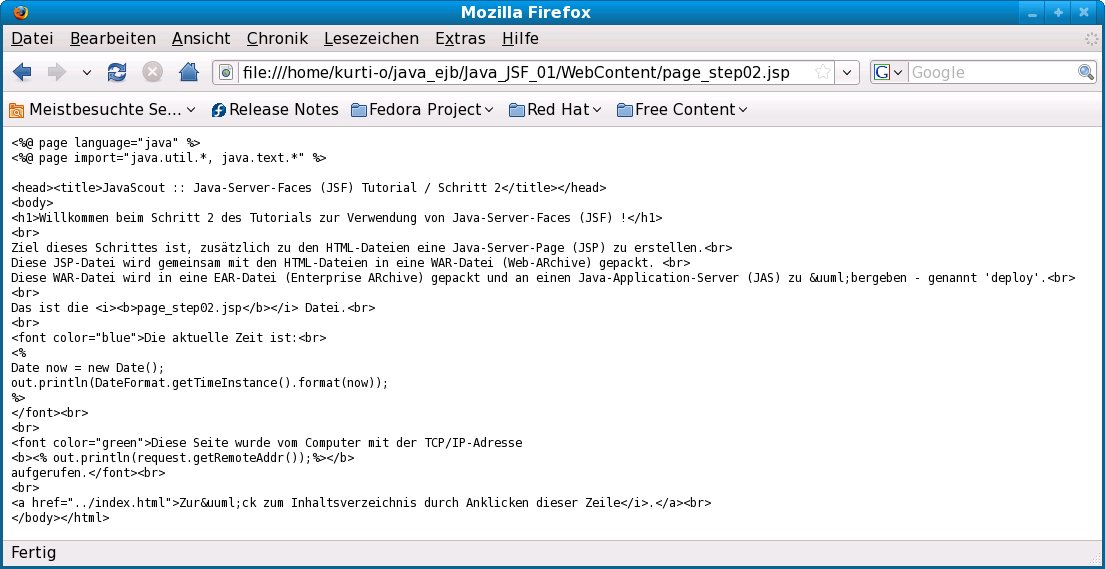
Sie
bemerken, dass eine Seite angezeigt wird deren Text nicht
formatiert ist.
Grund
dafür ist, dass der Web-Browser die Dateien mit der
Erweiterung 'JSP' nicht als Dateien mit HTML-Anweisungen erkennt
und den Inhalt als reinen Text anzeigt.
|

|
▲ zum
Inhaltsverzeichnis
Erweitern
der 'Packaging Configuration' für die Web-ARchive- (WAR-) Datei
Das
Erstellen der Konfiguration und das Packen wurde im Schritt
1 des Tutorials durchgeführt und ausführlich
beschrieben; in diesem Abschnitt beschränken sich die
Beschreibungen auf eine Kurzfassung der Änderungen.
Die
in Schritt 1 erstellte Konfiguration für das Web-Archive wäre
auch für diesen Schritt ausreichend. Als Vorbereitung für
weitere Schritte wird aber bereits jetzt eine Verfeinerung der
Datei-Auswahl vorgestellt.
|
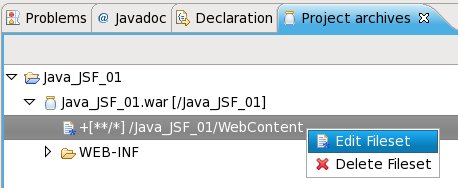
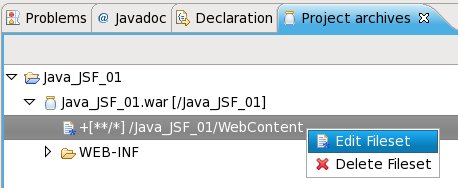
Der
Eintrag für das 'fileset' (die Festlegung, welche Dateien in
das Web-Archive aufgenommen werden) wird mit der rechten
Maustaste angeklickt.
Aus
dem Kontext-Menu wird Edit Fileset ausgewählt durch
Anklicken mit der linken Maustaste das Fenster für die
Änderung aufgerufen.
|

|
|
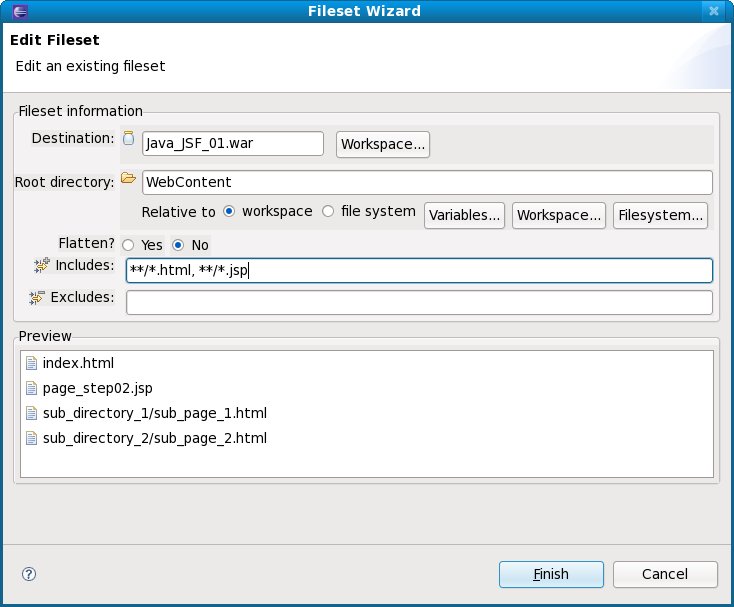
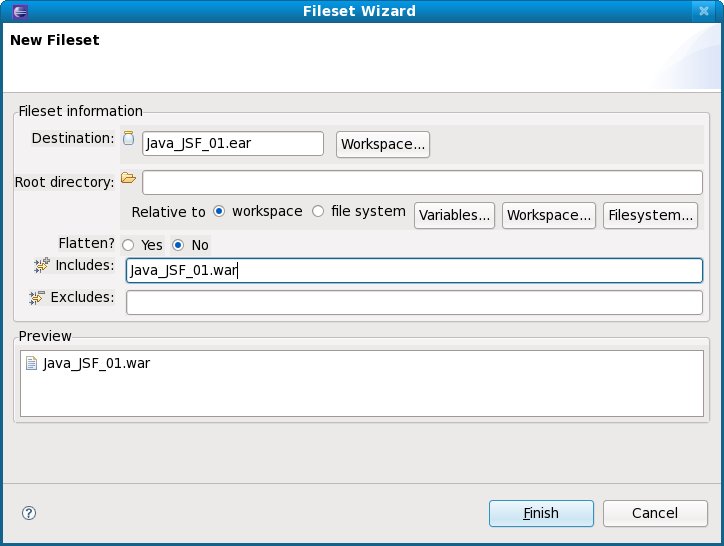
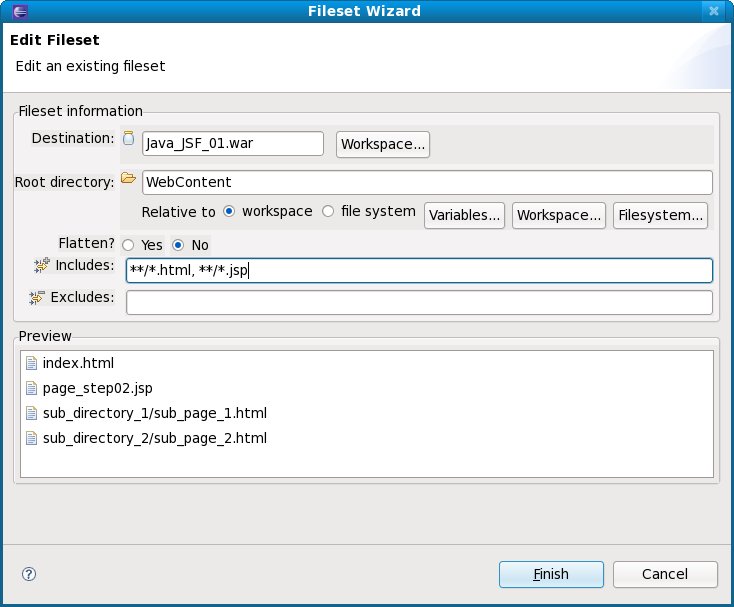
Im
anschließend geöffneten Fenster ('Fileset Wizard') wird
als Vorbereitung für umfangreichere Projekte jetzt gezeigt
wie eine eingeschränkte Auswahl für Dateien getroffen
werden kann.
Die
Filter-Kriterien werden dabei durch einen Beistrich getrennt.
Im
Beispiel werden dann nur Dateien mit der Endung '.html' und '.jsp'
in die WAR-Datei gepackt.
Im
Feld 'Preview' sind alle Dateien, die in die WAR-Datei
aufgenommern werden gelistet.
Nach
dem Anklicken der Schaltfläche [ Finish ]
werden die Filter-Anweisungen gespeichert und das Fenster
geschlossen.
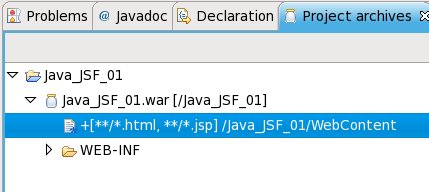
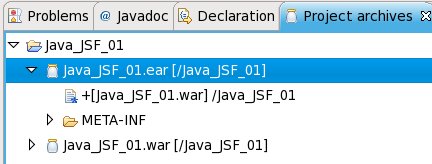
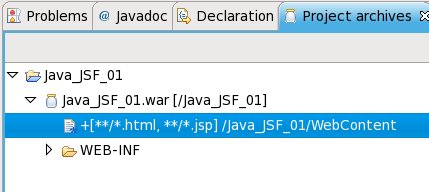
Im
Bereich des 'Project archives' sind dann die Filterkriterien für
die Auswahl der zu packenden Dateien zu sehen.
Unter Umständen
sind die Verzeichnisse und Filterkriterien nicht sofort sichtbar
sondern werden erst angezeigt, wenn mit der linken Maus-Taste das
kleine Dreieck neben dem Project bzw. dem Verzeichnis angeklickt
wird.
|


|
|
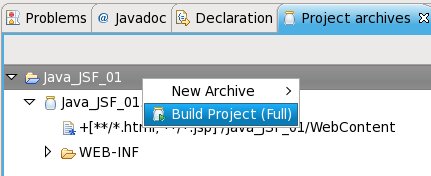
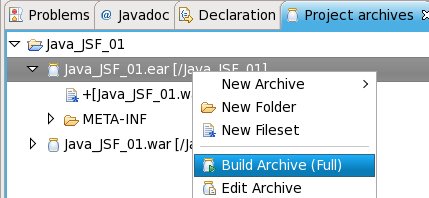
Letzte
Tätigkeit in diesem Abschnitt ist, die WAR-Datei mit den
definierten Dateien als Inhalt zu erstellen.
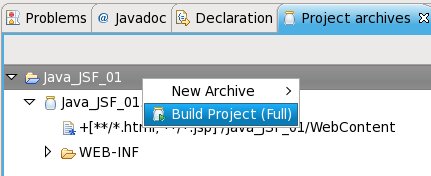
Dazu
wird mit der linken Maustaste der Name der zu erstellenden Datei
('Java_JSF_01.war' in diesem Tutorial) angeklickt und aus dem
Kontext-Menu Build Archive (Full) ausgewählt.
Das
Erstellen der WAR-Datei dauert weniger als eine Sekunde.
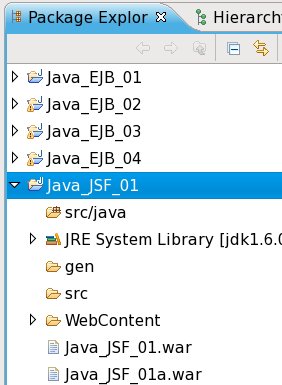
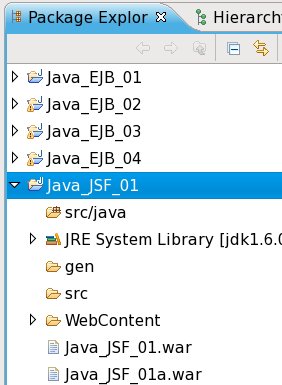
Die
erstellte Datei ist im Bereich 'Package Explorer' als Teil des
'Project' sichtbar.
Unter Umständen
sind die Verzeichnisse und Dateien nicht sofort sichtbar sondern
werden erst angezeigt, wenn mit der linken Maus-Taste das kleine
Dreieck neben dem Project bzw. dem Verzeichnis angeklickt wird.
|


|
▲ zum
Inhaltsverzeichnis
'Deploy'
der WAR-Datei im Java Application Server (JAS) und Test
Eine
ausführliche Anleitung mit Screenshots für die Übergabe
der Archiv-Datei ('deploy') an verschiedene JAS finden Sie im vorigen
Schritt (Tutorial:
Einfache Benutzeroberfläche mit JSF und Aufruf von Methoden
eines EJB (Java_JSF_01) - Erstellen von HTML-Dateien und Packen in
ein WAR (Web-ARchive) > 'Deploy' der WAR-Datei im Java Application
Server (JAS) und Test).
|
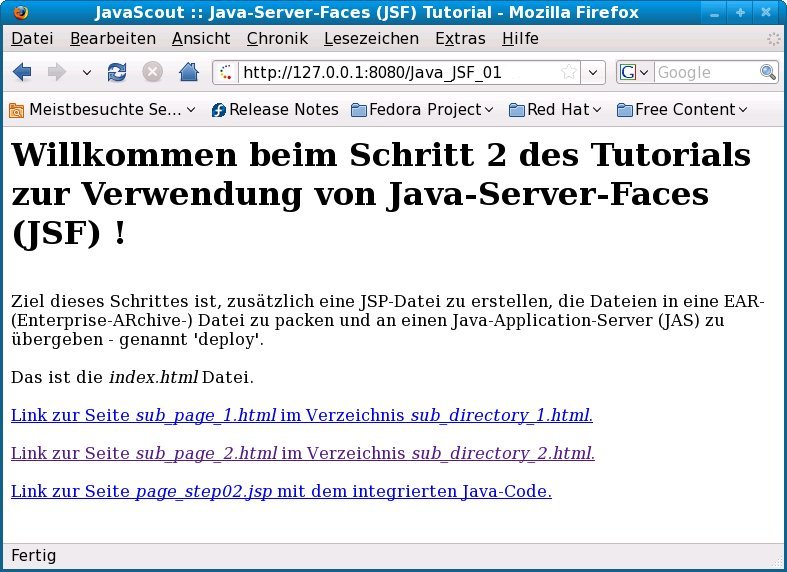
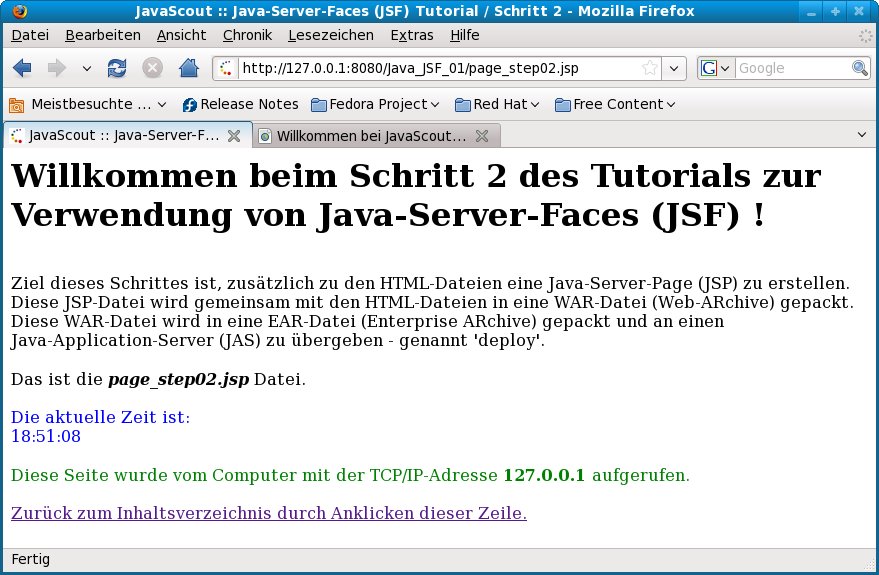
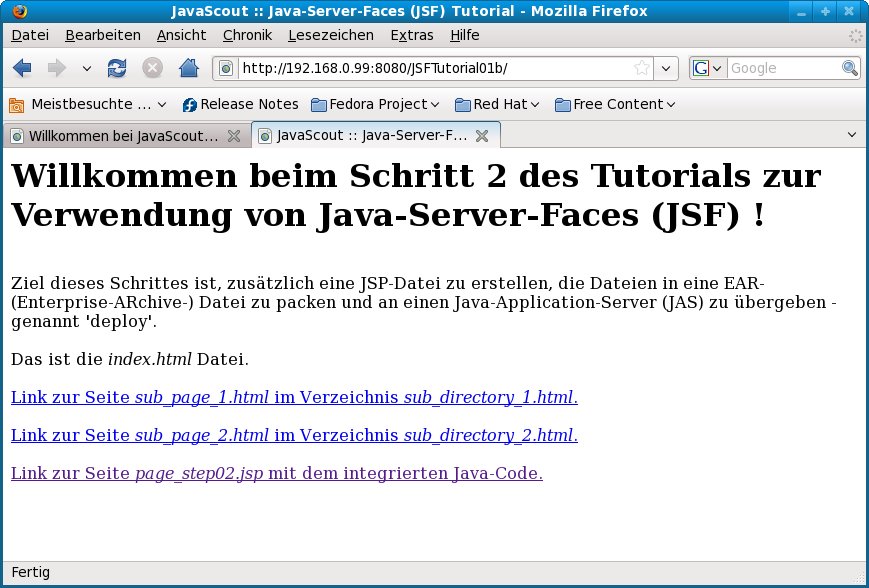
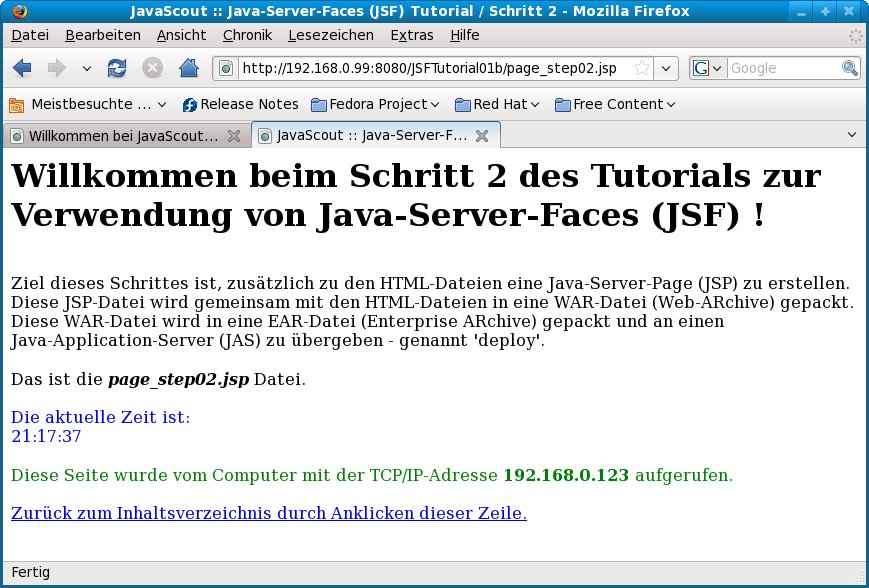
Nach
dem Aufruf der 'Anwendung' in einem Web-Browser wird das
abgebildete Fenster angezeigt.
Klicken
Sie den Link
zur Seite page_step02.jsp
mit
dem integrierten Java Code an um zur Seite
mit dem integrierten Java Code zu gelangen.
|

|
|
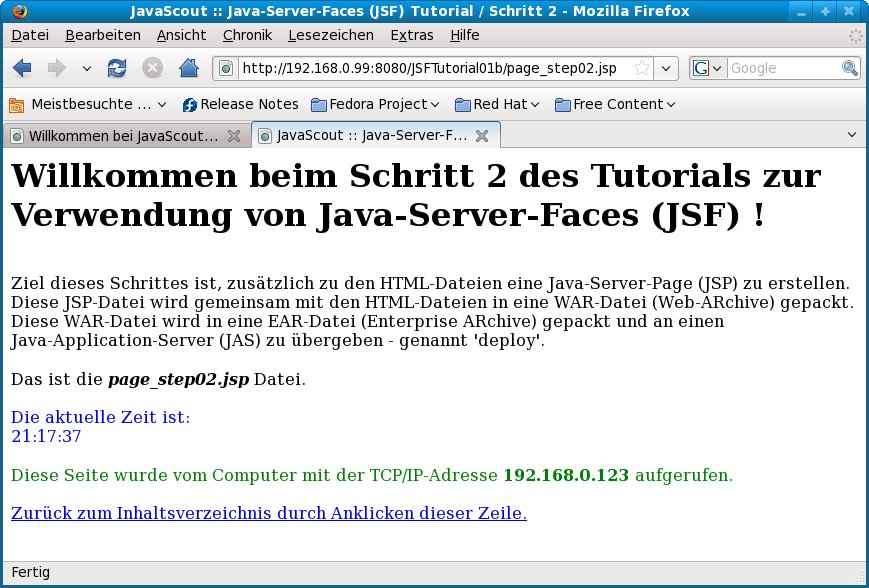
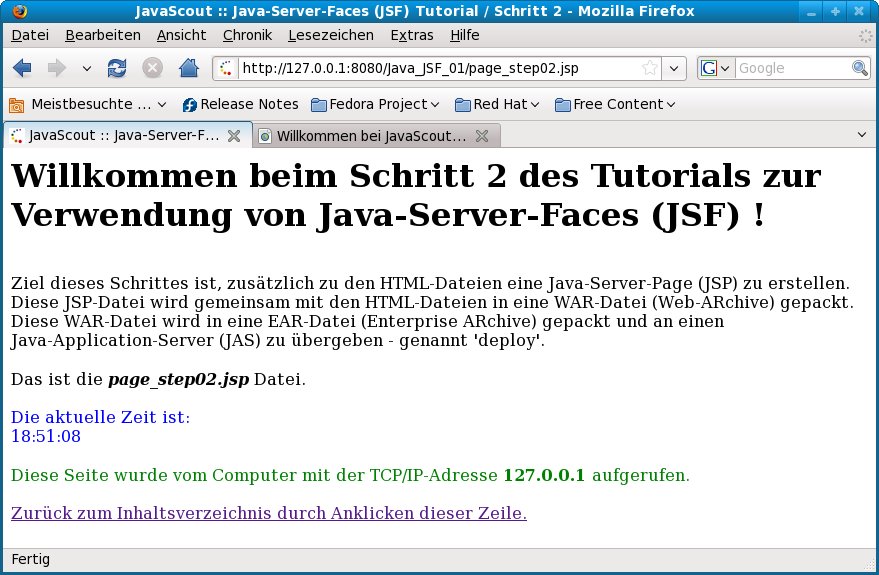
Als
Ergebnis sind jetzt die Ergebnisse des eingebetteten Java-Codes zu
sehen.
Das
wird bewirkt weil der Java Application Server die Datei mit der
Endung '.jsp' verarbeiten kann und den eingebetteten Java-Code
erkennt und ausführt.
|

|
▲ zum
Inhaltsverzeichnis
Enterprise
ARchive – warum ?
...
und warum jetzt schon ?
Vorteil
von Archiv-Dateien ist, dass ein komplettes Paket aus Einzel-Dateien
gemeinsam vom Test- zum Echtbetrieb übergeben werden kann.
Dabei
ist sicher gestellt, dass nicht einzelne Dateien vergessen werden und
dadurch im Echtbetrieb Fehler auftreten.
Das
Enterprise-ARchive (EAR) ist eine gepackte Datei mit allen Dateien,
die für eine Geschäftsanwendung notwendig sind.
Darin
enthalten sind:
* Alle Dateien, die die Web-Site bilden; das sind
Dateien im HTML- und JSP-Format und Dateien mit Bildern, Audio, Video
oder herunterladbare Dateien in einem beliebigen Format.
* Alle
Dateien mit Java-Code der für die Funktion der
Geschäftsanwendung erforderlich ist.
* Konfigurationsdateien
mit Anweisungen für den Java Application Server (JAS).
In
diesem Schritt des Tutorials wird mit dem Aufbau einer EAR-Datei
begonnen.
Darin wird vorerst in der Konfiguration festgelegt,
dass der Aufruf der Web-Site mit einem anderen Namen erfolgt –
und nicht mehr mit 'Java_JSF_01a' wie durch die WAR-Datei festgelegt.
Wenn
in den weiteren Schritten des Tutorials weiterer Java-Code
hinzugefügt wird, wird dieser Code nicht mehr in die JSP-Dateien
eingebettet sondern in eigene Dateien geschrieben.
Diese Dateien
mit Java-Code werden ebenfalls in die EAR-Datei 'gepackt'.
▲ zum
Inhaltsverzeichnis
Konfigurationsdatei
application.xml
erstellen
Diese
Datei enthält die Anweisungen an den Java Application Server
(JAS) in Form einer XML-Struktur.
Die Bedeutung der einzelnen
XML-Elemente wird später im Detail erklärt.
|
Der
JAS erwartet die Datei 'application.xml' im Verzeichnis META INF.
Dieses
Verzeichnis wird auf folgende Weise erstellt:
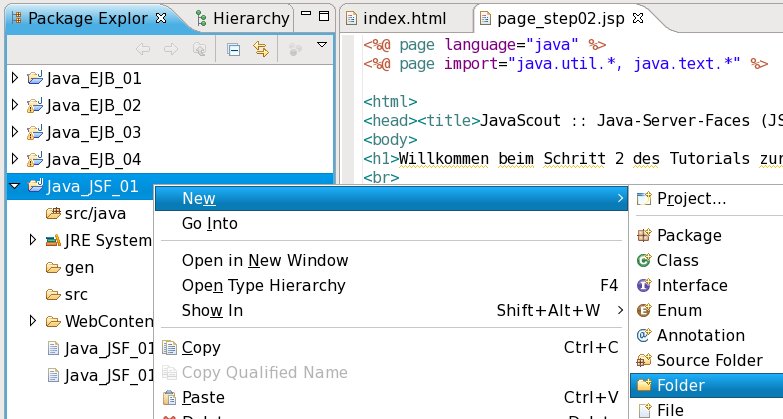
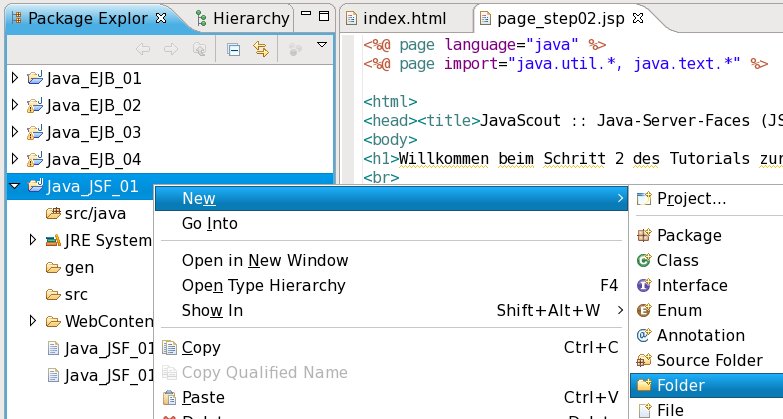
Das Project
(Java_JSF_01) wird mit der rechten Maustaste angeklickt und aus
dem Kontext-Menu wird New > Folder ausgewählt.
|

|
|
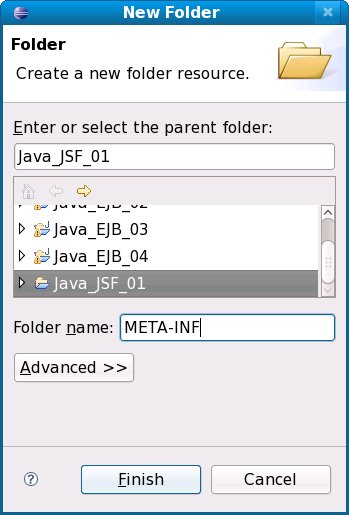
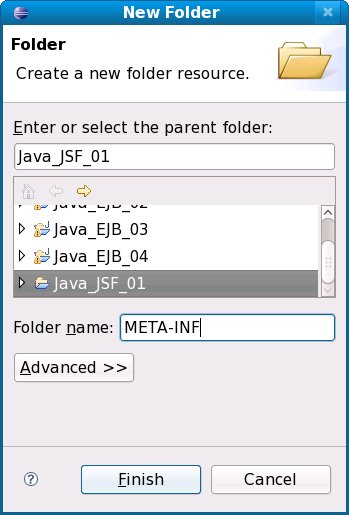
Im
geöffneten Fenster (New Folder) wird der Name des
Verzeichnisses (META-INF
/ Bitte Großschreibung
beachten !) erfasst und durch Anklicken der Schaltfläche
[ Finish ] bestätigt.
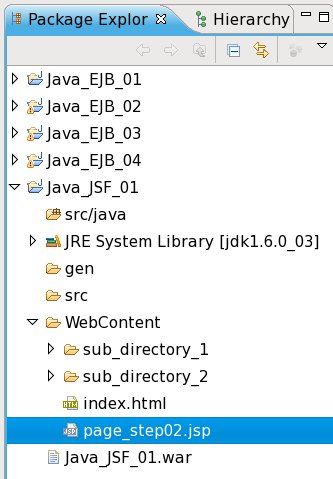
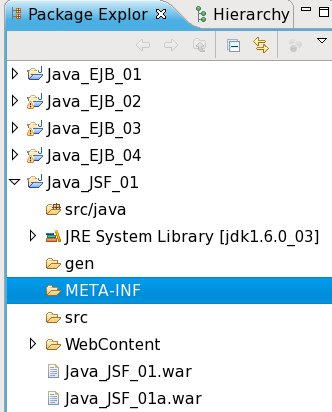
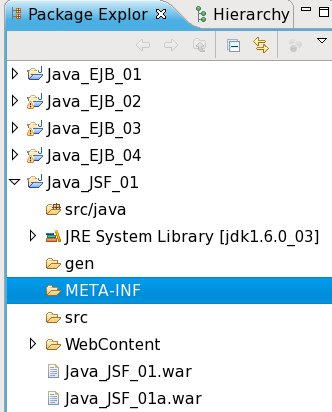
Anschließend
ist das erstellte Verzeichnis in der Verzeichnisstruktur des
Bereichs 'Package Explorer' zu sehen.
|


|
|
Das
gerade erstellte Verzeichnis (META-INF) wird mit der rechten
Maustaste angeklickt und aus dem Kontext-Menu wird New >
File ausgewählt.
|

|
|
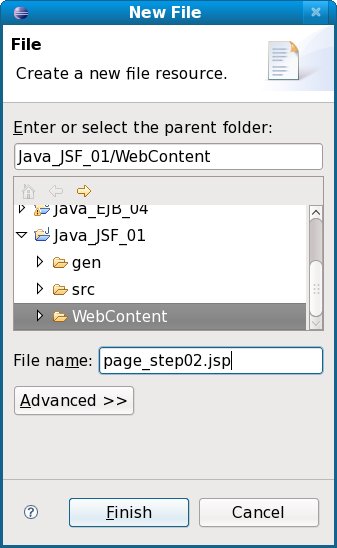
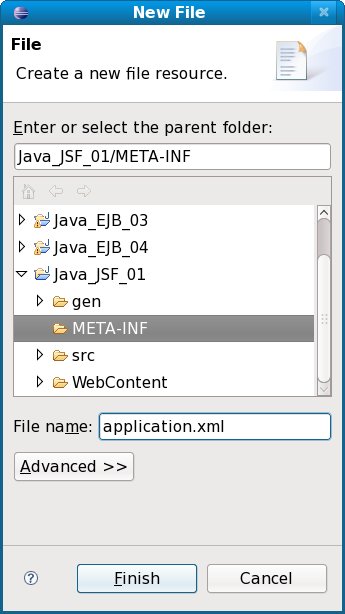
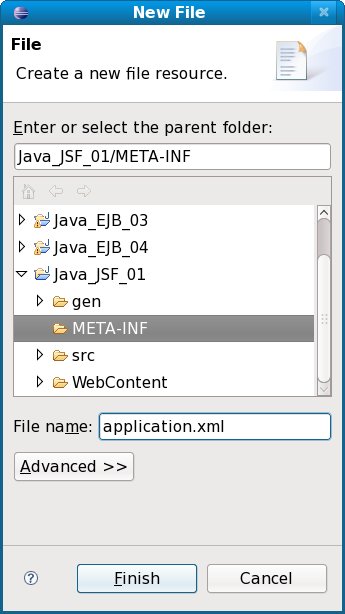
Im
geöffneten Fenster (New File) wird der Name der Datei
(application.xml
/ Bitte Kleinschreibung beachten !) erfasst und durch Anklicken
der Schaltfläche [ Finish ] bestätigt.
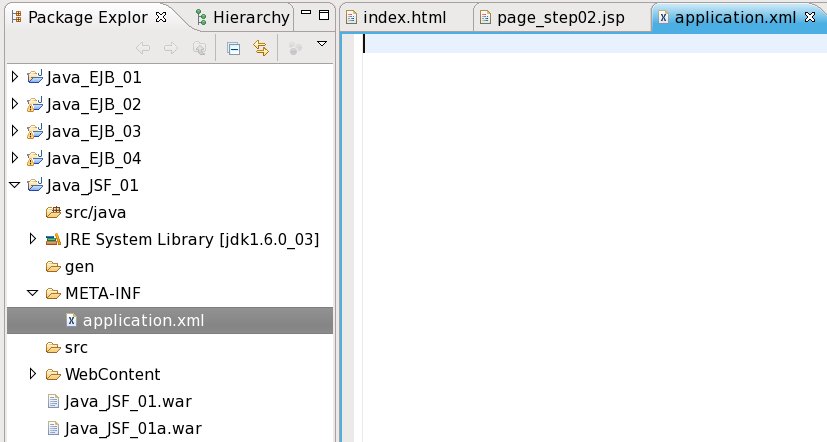
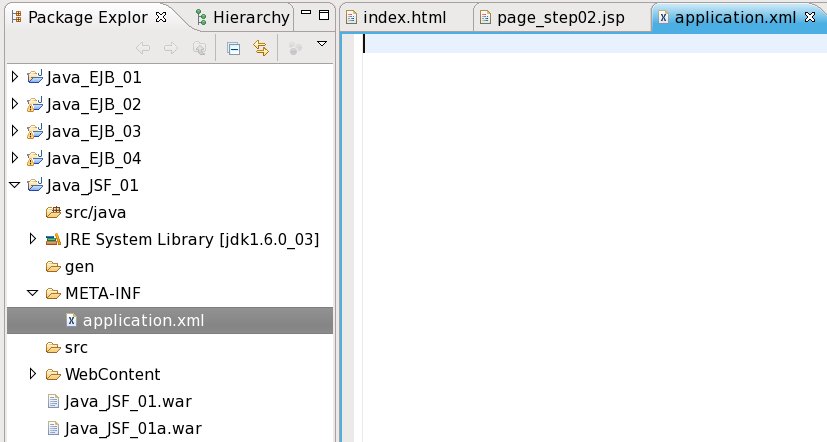
Anschließend
ist das erstellte Verzeichnis in der Verzeichnisstruktur des
Bereichs 'Package Explorer' zu sehen.
|


|
|
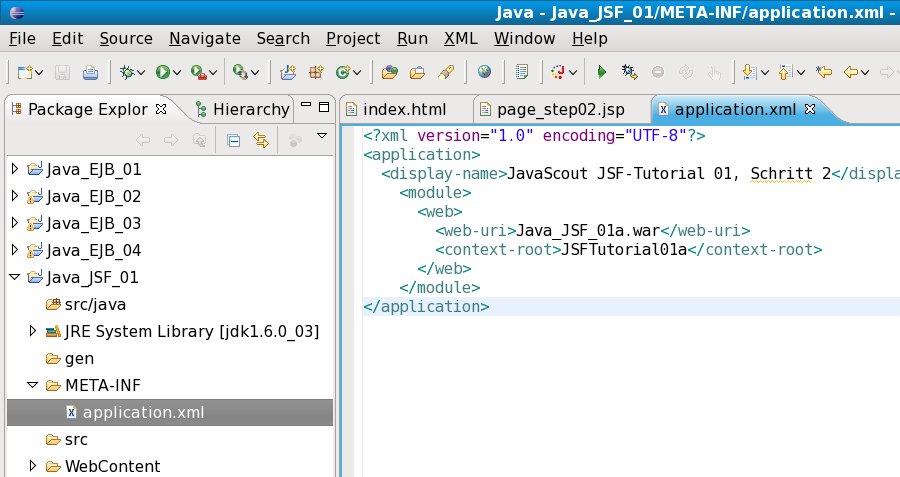
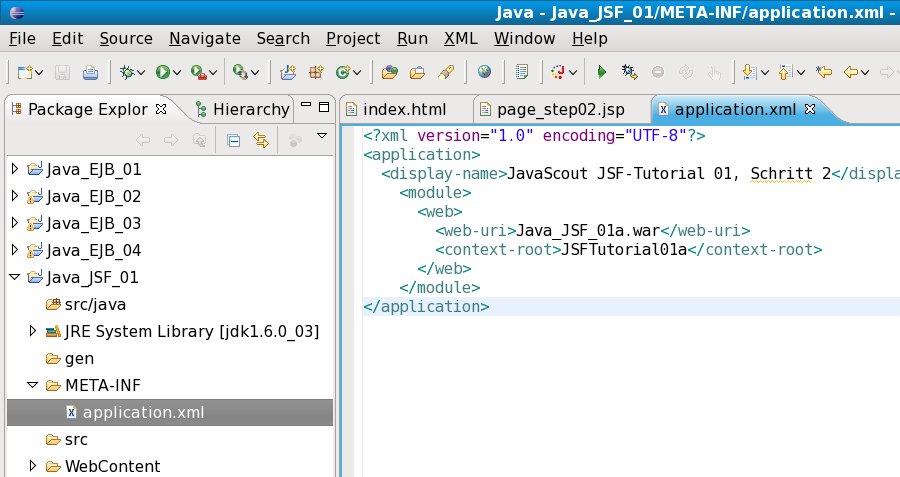
Die
XML-Struktur mit den Anweisungen für den JAS ist unter
Gesamter
Code am Ende des Schrittes > Datei application.xml
dokumentiert
und kann in die geöffnete Datei kopiert werden.
|

|
Hier
eine kurze Erklärung der Einträge in der Datei
'application.xml'.
<?xml
version="1.0"
encoding="UTF-8"?>
Diese
Anweisung beschreibt welche Version von XML für die Struktur
verwendet wird und welcher Zeichensatz verwendet wird.
Diese
Anweisung ist für manche JAS (Java Application Server)
unbedingt erforderlich – für andere JAS könnte sie
weg gelassen werden.
Weil der letztendlich eingesetzte JAS zum
Zeitpunkt der Entwicklung nicht bekannt ist, ist diese Anweisung für
den Echt-Betrieb erforderlich.
<application>
.
. .
</application>
Dieses
XML-Element umfasst alle Beschreibungen für das
Anwendungsprogramm.
In diesem Schritt des Tutorials werden nur
die Teile für die Web-Site beschrieben.
In weiteren
Schritten des Tutorials werden dann die Teile für die
Beschreibung von Bibliotheken mit Java-Code und mit Beschreibungen
für die Verbindung zu Datenbanken vorgestellt.
<display-name>JavaScout
JSF-Tutorial 01, Schritt 2</display-name>
Hier
wird eine Beschreibung des Anwendungsprogramms eingefügt.
Dieser
Text hat keine Funktion für die Ausführung des
Anwendungsprogramms.
Die meisten Java Application Server (JAS)
zeigen aber eine Übersicht der Archiv-Dateien an und dabei wird
dieser beschreibende Text ebenfalls angezeigt.
Das
XML-Element <module>
erlaubt
eine weitere Unterteilung.
Das Verwenden mehrerer
<module>-Blöcke
ist bei größeren Anwendungsprogramm sinnvoll um einzelne
Archiv-Dateien in Themengruppen zusammen fassen zu können.
<web>
.
. .
</web>
Dieses
XML-Element enthält die weiteren Beschreibungen für die
Web-Site.
<web-uri>Java_JSF_01.war</web-uri>
In
diesem XML-Element ist die Referenz auf das WAR enthalten.
<context-root>JSFTutorial01b</context-root>
Dieses
XML-Element wird dazu benutzt um ein 'Unterverzeichnis' für das
Anwendungsprogramm innerhalb des JAS zu definieren.
Bei
Standard-Software wird dieses XML-Element dazu benutzt um bei der
Installation des EAR ein individuell erkennbares 'Unterverzeichnis'
definieren zu können.
Dieser Wert wird zum Aufruf der
Web-Site (siehe Abschnitt 'Deploy'
der EAR-Datei im Java Application Server (JAS) und Test)
verwendet.
▲ zum
Inhaltsverzeichnis
Erstellen
der 'Packaging Configuration' für die Enterprise-ARchive- (EAR-)
Datei
Das
Erstellen der Konfiguration und das Packen ist ähnlich wie im
Abschnitt Erstellen
der 'Packaging Configuration' für die Web-ARchive- (WAR-) Datei;
deswegen sind die Beschreibungen in diesem Abschnitt auf eine
Kurzfassung beschränkt.
|
Zuerst
wird das 'Project' ausgewählt.
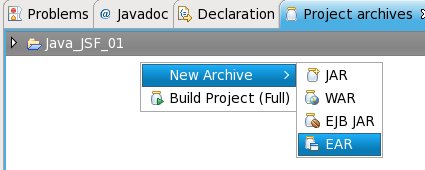
Anschließend
wird im Bereich 'Project archives' durch platzieren des
Mauszeigers in einem freien Bereich und Anklicken der rechten
Maustaste das Kontext-Menu aufgerufen.
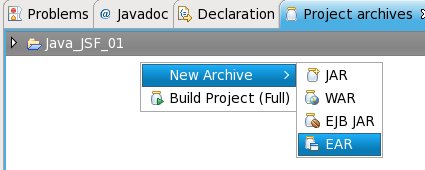
Daraus
wird New Archive > EAR durch Anklicken mit der rechten
Maustaste ausgewählt.
|
 
|
|
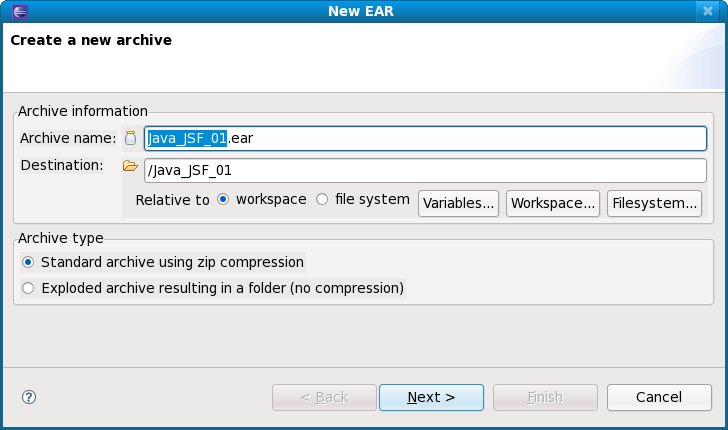
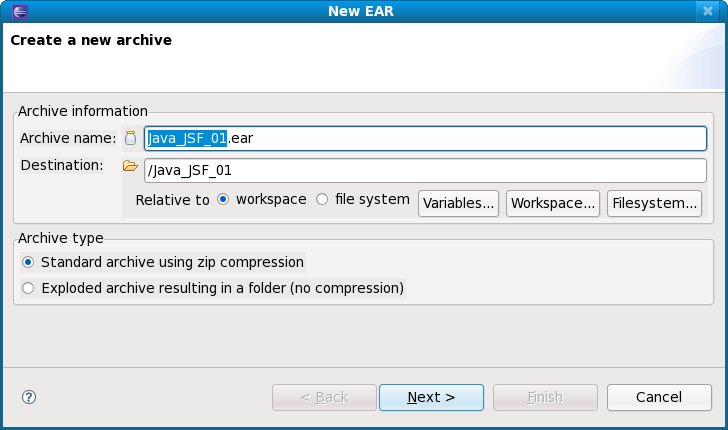
Im
anschließend geöffneten Fenster ('New EAR') sind die
Standardwerte bereits vorgegeben.
Für dieses Tutorial
werden die Standardwerte beibehalten und durch Anklicken der
Schaltfläche [ Next > ]
das
nächste Fenster aufgerufen.
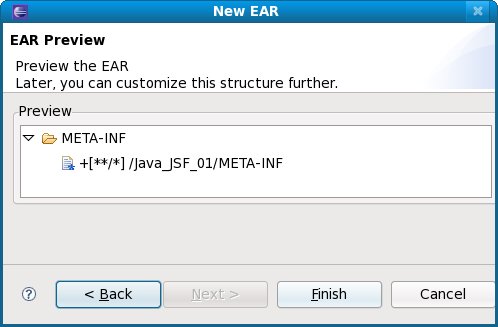
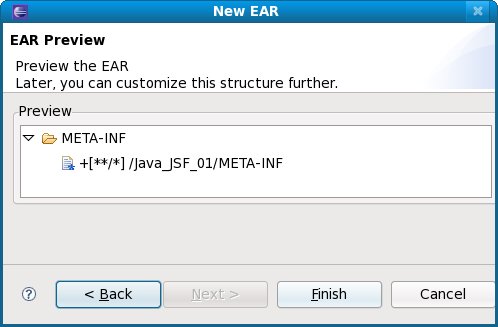
Im
nachfolgenden Fenster wird die Struktur der zu erstellenden Datei
mit dem Enterprise-Archiv angezeigt.
Durch
die Auswahl 'EAR' für das neue Archiv wurde bereits ein
Unterverzeichnis 'META-INF' erstellt und mit den passenden
Filterkriterien versehen.
Diese
Struktur wird durch Anklicken der Schaltfläche [ Finish ]
bestätigt.
|
 
|
|
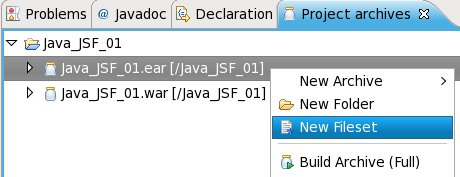
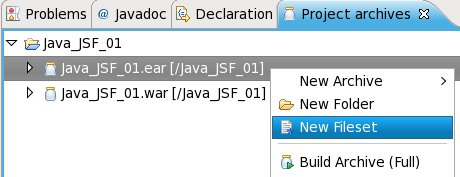
Die
erstellte (und noch leere) Datei für das Enterprise-Archiv
wird im Bereich für die 'Project archives' angezeigt.
Um
zu definieren, welche Dateien der Web-Site in die Archiv-Datei
gepackt werden sollen, wird die Datei markiert und mit der rechten
Maustaste das Kontext-Menu angezeigt.
Daraus
wird New Fileset ausgewählt.
|

|
|
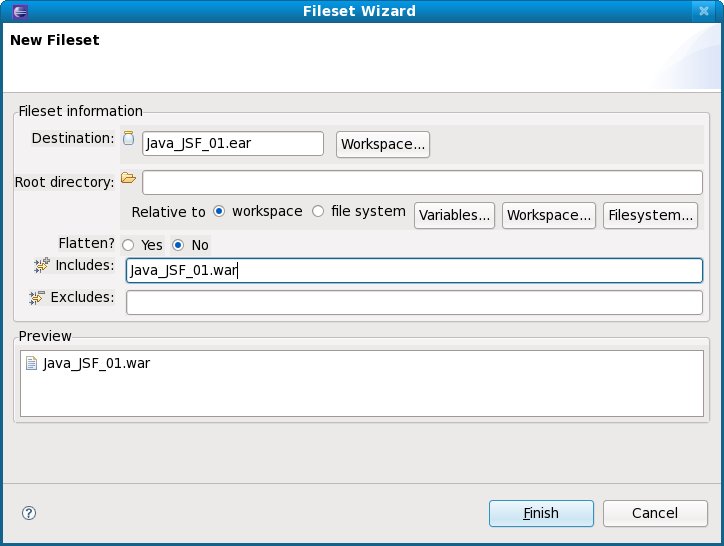
In
diesem Schritt des Tutorials enthält das Enterprise-ARchive
als Inhalt nur die Dateien für die Web-Site.
Diese wurden
bereits in die WAR-Datei gepackt.
Deswegen
wird als Filterkriterium (Eingabefeld 'Includes') nur die
zugehörige WAR-Datei eingegeben.
Die
Auswahl wird durch Anklicken der Schaltfläche [ Finish ]
bestätigt und damit das Fenster geschlossen.
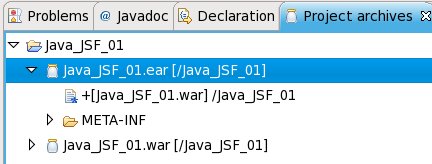
Im
Bereich des 'Project archives' sind dann die Filterkriterien für
die Auswahl der zu packenden Dateien zu sehen.
Unter Umständen
sind die Verzeichnisse und Filterkriterien nicht sofort sichtbar
sondern werden erst angezeigt, wenn mit der linken Maus-Taste das
kleine Dreieck neben dem Project bzw. dem Verzeichnis angeklickt
wird.
|
 
|
|
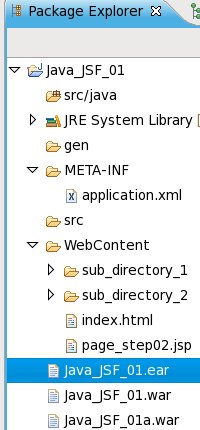
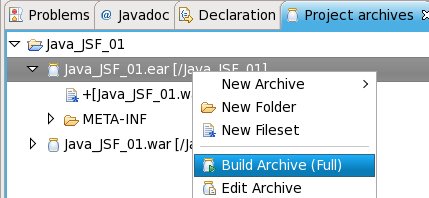
Letzte
Tätigkeit in diesem Abschnitt ist, die EAR-Datei mit den
definierten Dateien als Inhalt zu erstellen.
Dazu
wird mit der linken Maustaste der Name der zu erstellenden Datei
('Java_JSF_01a.ear' in diesem Tutorial) angeklickt und aus dem
Kontext-Menu Build Archive (Full) ausgewählt.
Das
Erstellen der EAR-Datei dauert weniger als eine Sekunde.
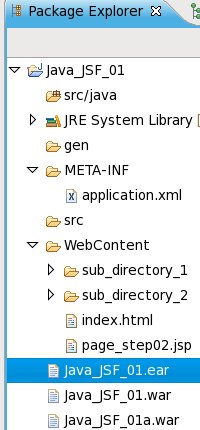
Die
erstellte Datei ist im Bereich 'Package Explorer' als Teil des
'Project' sichtbar.
Unter Umständen
sind die Verzeichnisse und Dateien nicht sofort sichtbar sondern
werden erst angezeigt, wenn mit der linken Maus-Taste das kleine
Dreieck neben dem Project bzw. dem Verzeichnis angeklickt wird.
|


|
▲ zum
Inhaltsverzeichnis
'Deploy'
der EAR-Datei im Java Application Server (JAS) und Test
Eine
ausführliche Anleitung mit Screenshots finden Sie im vorigen
Schritt (Tutorial:
Einfache Benutzeroberfläche mit JSF und Aufruf von Methoden
eines EJB (Java_JSF_01) - Erstellen von HTML-Dateien und Packen in
ein WAR (Web-ARchive) > 'Deploy' der WAR-Datei im Java Application
Server (JAS) und Test).
Eclipse
bietet zwar die Möglichkeit die fertige EAR-Datei per
'Mausklicks' an verschiedene Java Application Server (JAS) zu
übergeben ('deploy').
Die Konfiguration und die
Benutzeroberfläche dieser Funktionalität ist aber häufigen
Änderungen unterzogen – deswegen verzichte ich auf eine
Beschreibung dieser Möglichkeit.
Neuere
Versionen verschiedener JAS bieten andere komfortable Möglichkeiten
eine Archiv-Datei zu übergeben:
JBoss
durch Kopieren der fertigen Archiv-Datei in das entsprechende
Verzeichnis des JAS.
Wenn JBoss manuell in einem
'Terminal'-Fenster gestartet ist, werden in diesem Fenster auch eine
Bestätigungsmeldung bzw. eventuelle Fehlermeldungen angezeigt.
Glassfish
ermöglicht das 'Hochladen' der Archiv-Datei über einen
Webbrowser.
Damit kann auch ein 'deploy' ausgeführt werden
wenn Glassfish auf einem anderen Computer gestartet ist.
▲ zum
Inhaltsverzeichnis
'Deploy'
bei JBoss
Zum
eingeben des Kommandos ist ein 'Terminal'-Window notwendig.
Das
kann bei Fedora-Linux über die Auswahl Anwendungen
> Systemwerkzeuge > Terminal aufgerufen
werden.
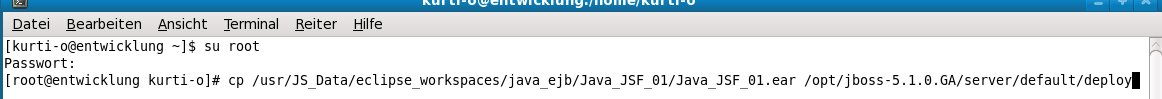
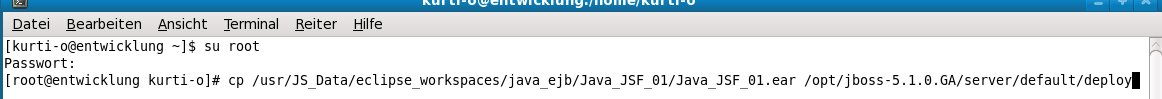
Abweichend
zur Beschreibung im vorigen Schritt wird
im Terminal-Window das Kommando
cp
/workspace_and_project_directory/Java_JSF_01.ear
/jboss_home/server/default/deploy

In
der Abbildung sind /workspace_and_project_directory
durch
/usr/JS_Data/eclipse_workspaces/java_ejb/Java_JSF_01
und
/jboss_home
durch
/opt/jboss-5.1.0.GA
ersetzt.
|
Die
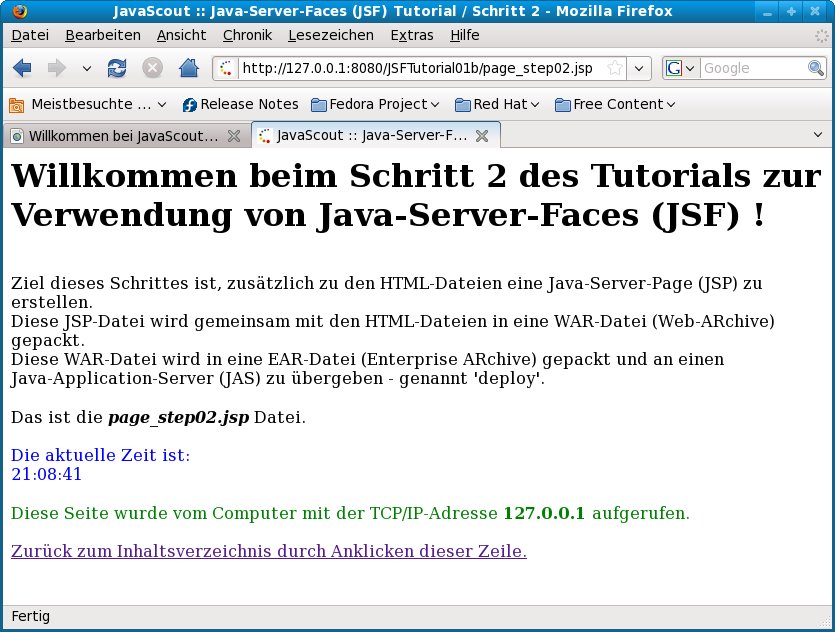
Web-Site wird in einem Web-Browser aufgerufen.
Dabei ist die
TCP/IP-Adresse (127.0.0.1)
jene des 'localhost'.
Die Verwendung dieser Adresse ist
notwendig wenn der JBoss JAS mit den
Standard-Sicherheitseinstellungen gestartet wurde.
Dann muß
der Web-Browser auf dem selben Computer aufgerufen werden auf dem
auch JBoss läuft.
Gegenüber
der Eingabe im Abschnitt 'Deploy'
der WAR-Datei im Java Application Server (JAS) und Test
muss
als 'Verzeichnis' JSFTutorial01b
eingeben
werden.
Dieser
Wert wurde in der Datei 'application.xml' im XML-Element
<context-root>
festgelegt.
Wenn Sie mit JBoss
vertraut sind und auch den Zugriff von anderen Computern erlaubt
haben können Sie selbstverständlich auch von einem
anderen Computer zugreifen wenn Sie die relevante TCP/IP-Adresse
verwenden.
Klicken
Sie den Link
zur Seite page_step02.jsp
mit
dem integrierten Java Code an um zur Seite
mit dem integrierten Java Code zu gelangen.
|


|
▲ zum
Inhaltsverzeichnis
'Deploy'
bei Glassfish
Im
folgenden Beispiel ist 192.168.0.99
die
TCP/IP-Adresse des Computer auf dem Glasfish gestartet ist.
4848
ist
das Port unter dem die Administrator-Konsole zum Übergeben des
Archivs aufgerufen werden kann.
8080
ist
das Port unter dem die mit dem Archiv übergebene Anwendung
aufgerufen werden kann.
Die
TCP/IP-Adresse (192.168.0.99)
wird bei Ihrer Installation mit hoher Wahrscheinlichkeit verschieden
sein.
Die Nummern der Ports (4848
und
8080)
werden vom Installationsprogramm so festgelegt und werden auch bei
Ihrer Installation gültig sein – sofern Sie die Ports
nicht nach der Installation geändert haben.
Eine
detaillierte Beschreibung für das 'deploy' bei Glassfish finden
Sie unter Glassfish
Java Application Server (JAS) installieren > Verwalten des JAS
über Webbrowser und 'deploy'eines WAR(Web-ARchive);
in diesem Abschnitt werden nur die wesentlichsten Schritte
dokumentiert
|
Eröffnen
Sie einen Webbrowser und geben Sie als URL die TCP/IP-Adresse (im
Beispiel: 192.168.0.99)
und den Port (Standardwert nach der Installation: 4848)
für die Glassfish-Administration ein.
Anschließend
erscheint die Anmeldekonsole (ohne Abbildung); auf dieser geben
Sie bitte den 'User Name' (Standardwert nach der Installation:
admin)
und das 'Password' (Standardwert nach der Installation:
adminadmin)
ein und klicken danach mit der linken Maustaste auf die
Schaltfläche [ Login ].
|

|
|
Eine
Eigenart von Glassfish ist, dass Archiv-Dateien unabhängig
vom Archiv-Typ (war oder ear) nicht den gleichen Namen haben
dürfen.
Da bereits eine Datei mit dem Namen
'Java_JSF_01.war' an Glassfish übergeben ist, kann
eine Datei mit dem Namen 'Java_JSF_01.ear' nicht 'deployed'
werden.
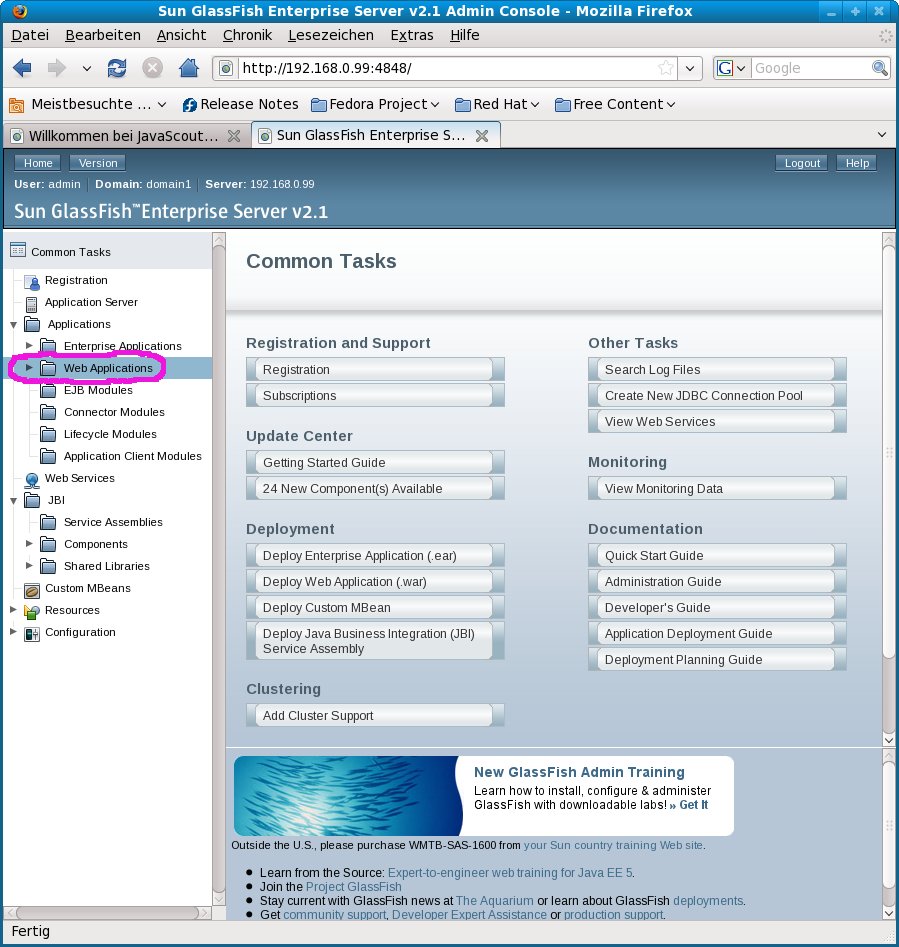
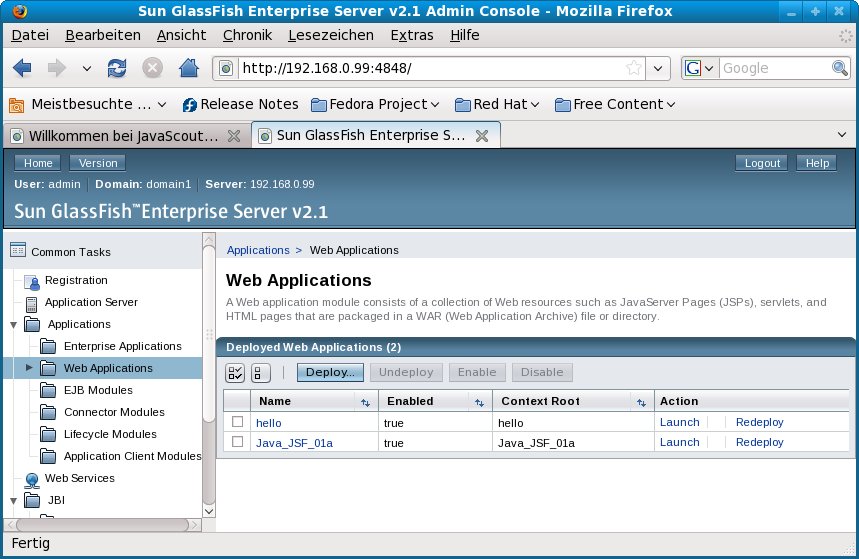
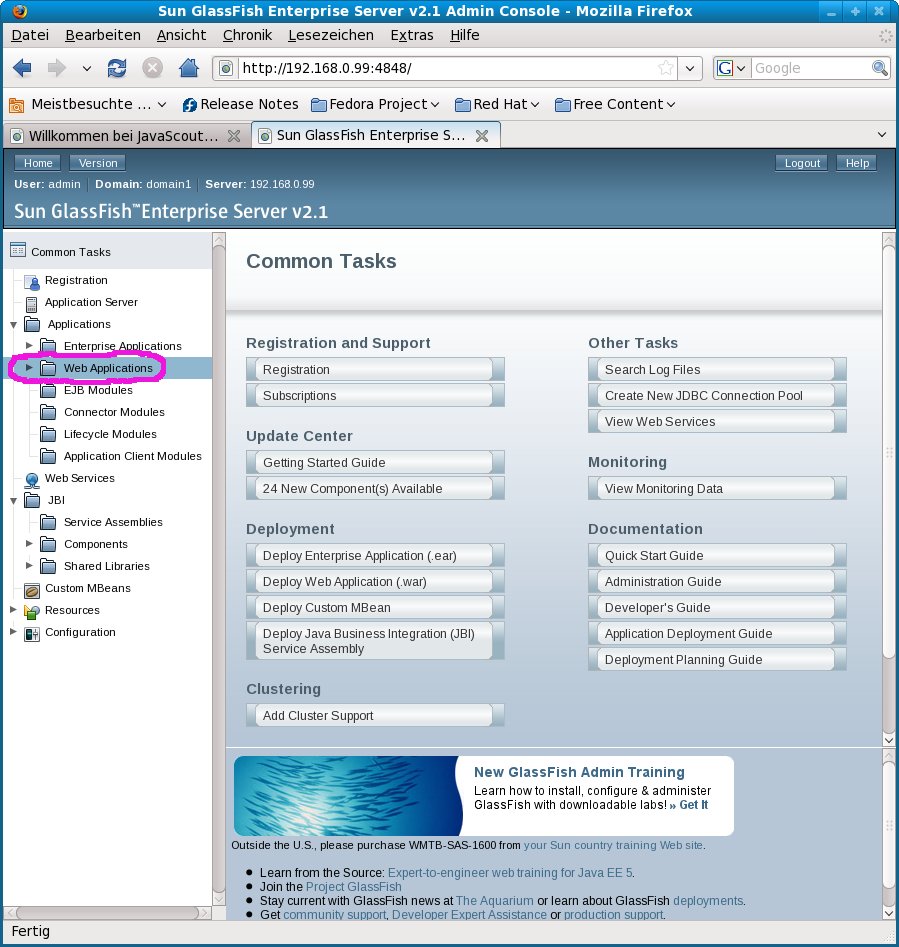
Um
ein 'undeploy' von 'Java_JSF_01.war' zu beginnen klicken
Sie bitte in der Liste den Punkt 'Web Applications' an.
|

|
|
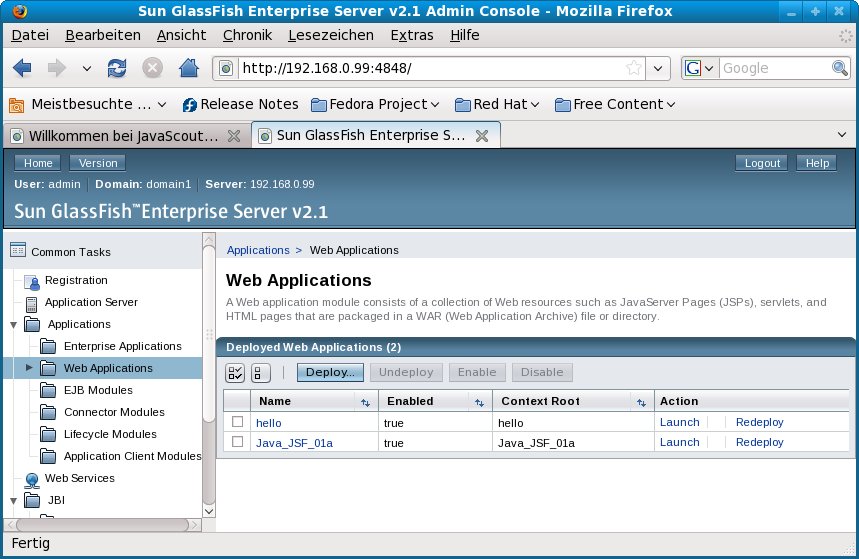
Um
ein 'undeploy' von 'Java_JSF_01.war' auszuführen
markieren Sie bitte die Checkbox (links neben dem Eintrag in der
Liste) und klicken anschließend auf die Schaltfläche
[ Undeploy ].
|

|
|
In
der folgenden Anzeige können Sie erkennen, dass die markierte
Archiv-Datei nicht mehr vorhanden ist.
|

|
|
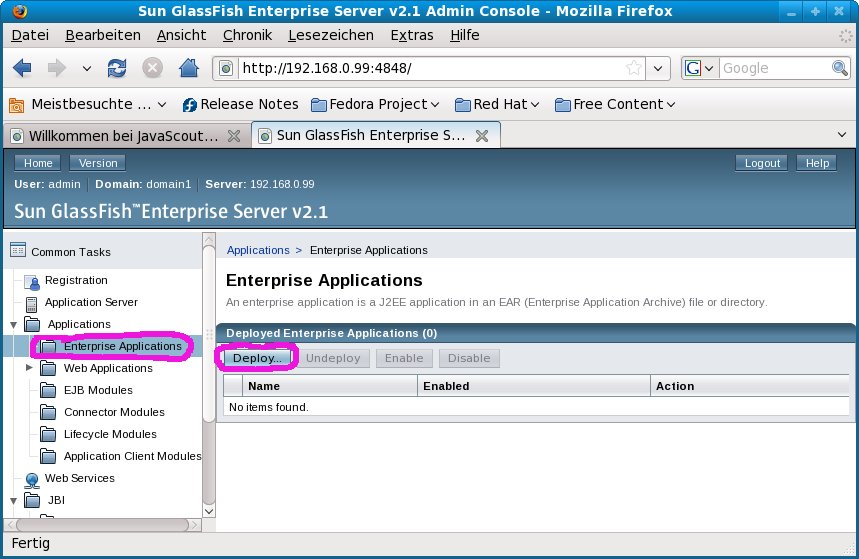
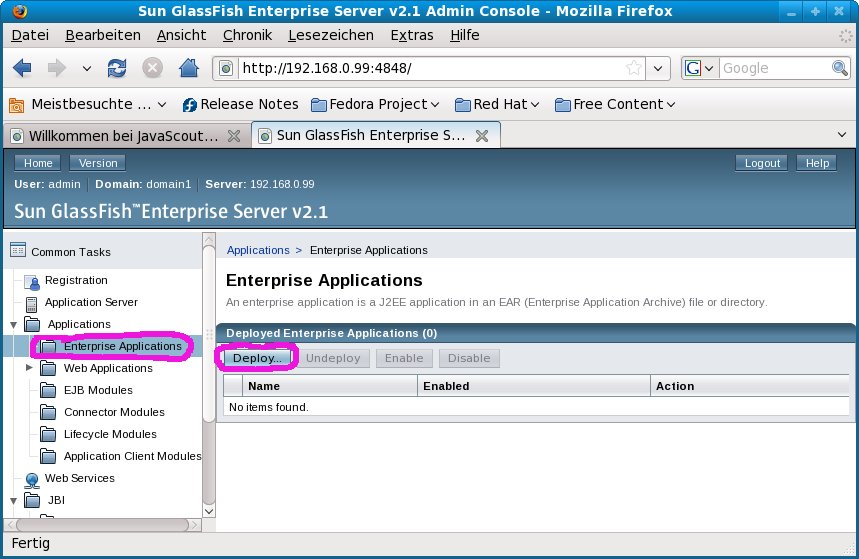
Um
eine Datei mit einen Enterprise-Archive (EAR) an den JAS zu
übergeben ('deploy') klicken Sie bitte in der Liste den Punkt
'Enterprise Applications' an und in der anschließend
im rechten Teil erscheinenden Anzeige die Schaltfläche
[ Deploy ].
|

|
|
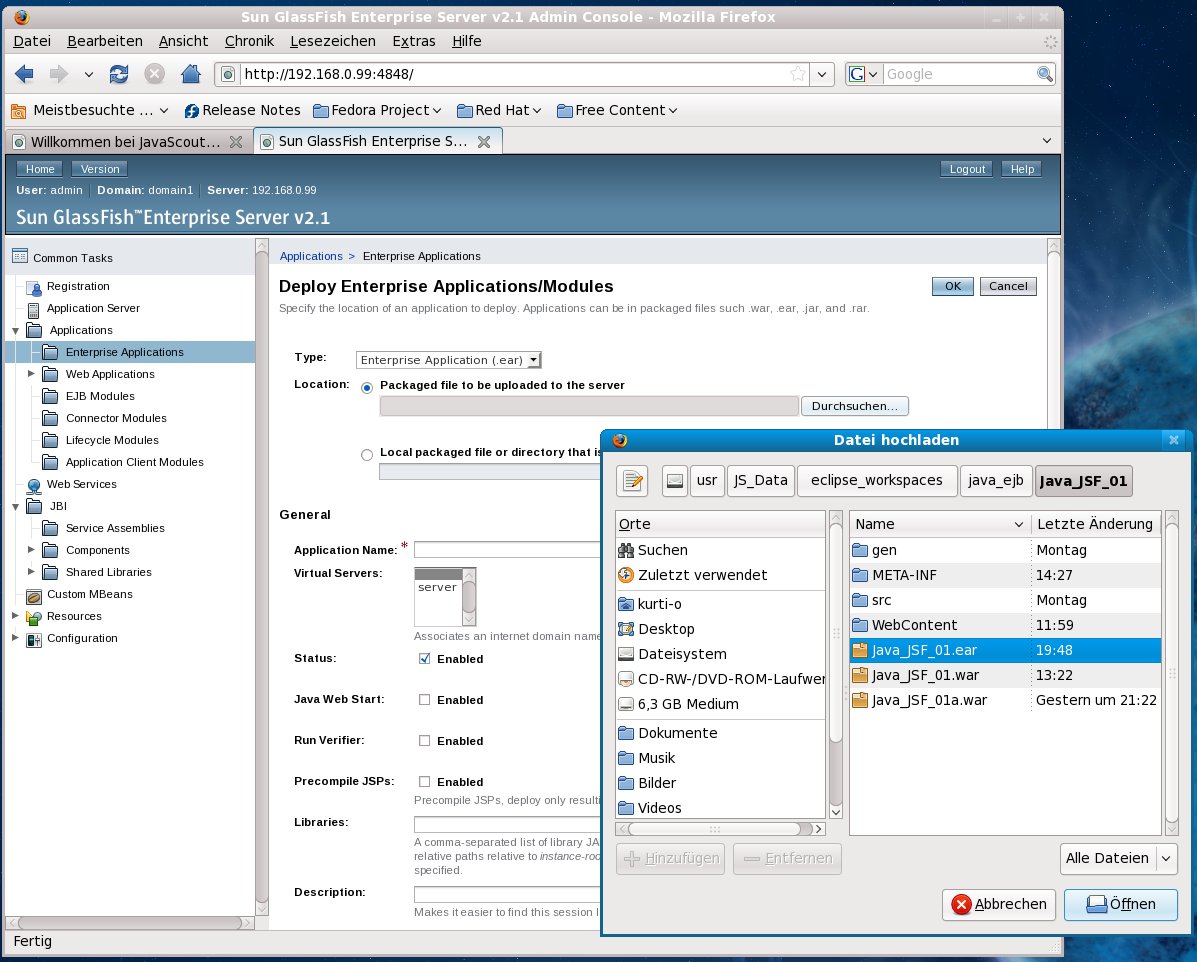
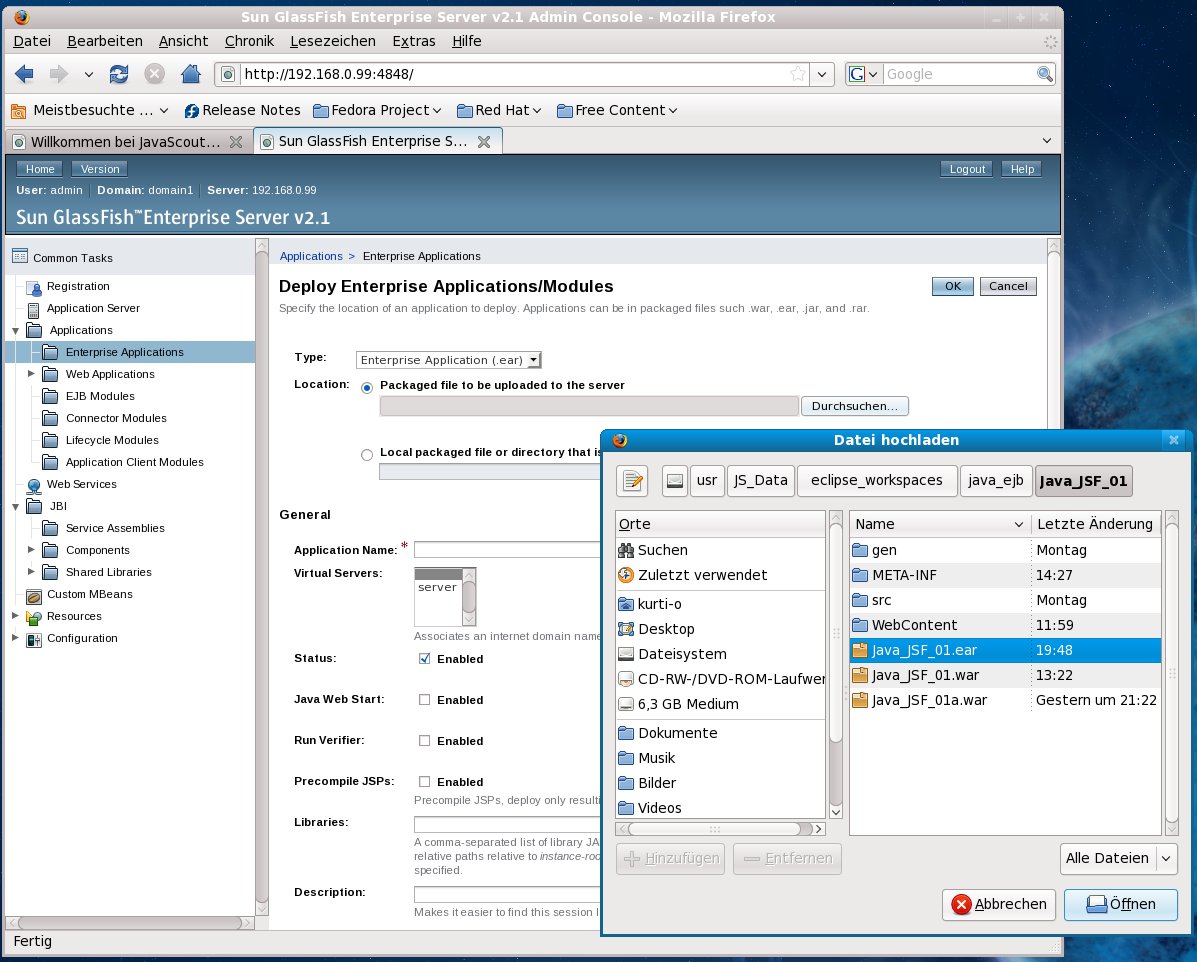
Im
folgenden Fenster klicken Sie zuerst auf die Schaltfläche
[ Durchsuchen ] und wählen im
anschließend geöffneten Fenster die erstellte
Archiv-Datei aus.
Die Auswahl der Datei wird durch einen Klick
auf die Schaltfläche [ Öffnen ]
bestätigt – damit wird auch das Fenster 'Datei
hochladen' geschlossen.
Durch
einen Klick auf die Schaltfläche [ OK ]
(rechts oben) wird das 'deploy' der Archiv-Datei ausgeführt.
|

|
|
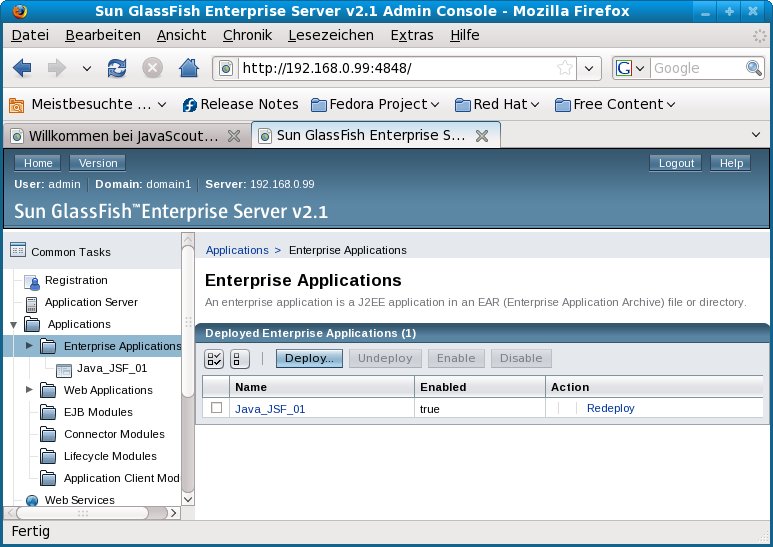
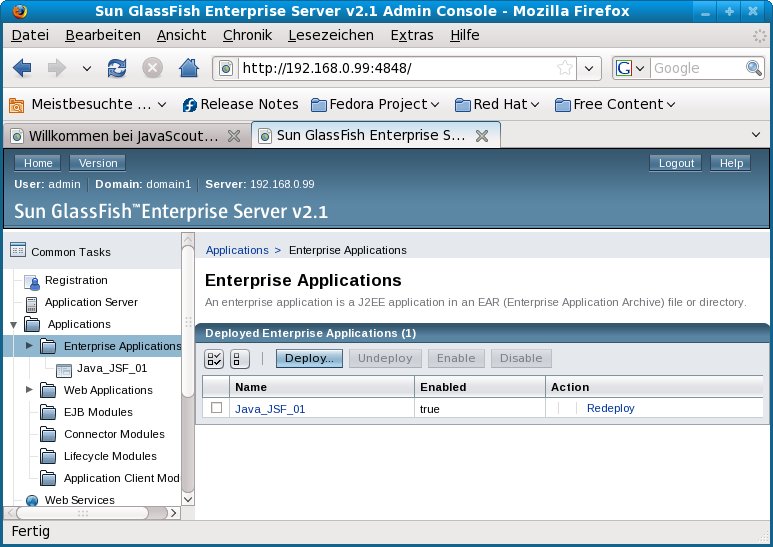
Im
folgenden Fenster sehen Sie als Bestätigung eine Liste
aktiven EAR-Anwendungen des JAS.
|

|
|
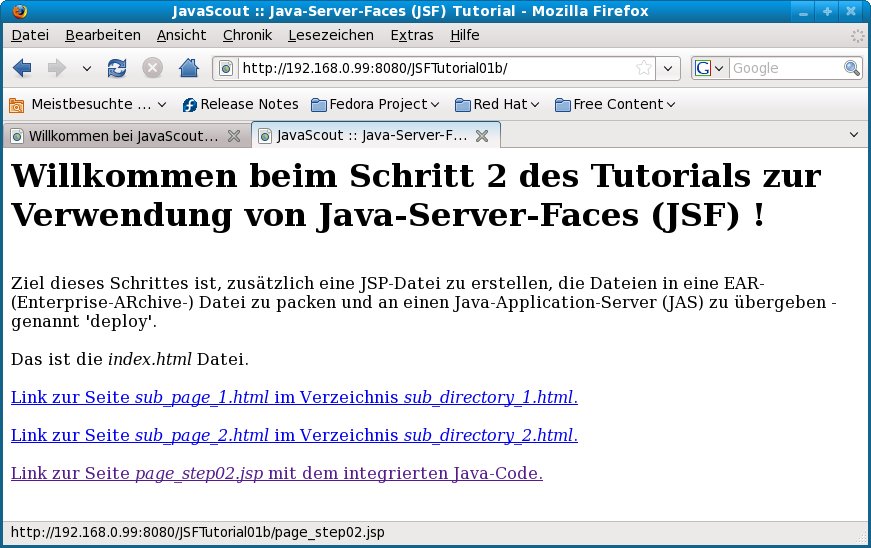
Das
im Web-Archive enthaltene 'Anwendungsprogramm' wird aufgerufen in
dem in einem Webbrowser URL die TCP/IP-Adresse (im Beispiel:
192.168.0.99),
der Port (Standardwert nach der Installation: 8080)
für den Glassfish-JAS und als 'Verzeichnis' JSFTutorial01b
eingeben werden.
Dieser
Wert wurde in der Datei 'application.xml' im XML-Element
<context-root>
festgelegt.
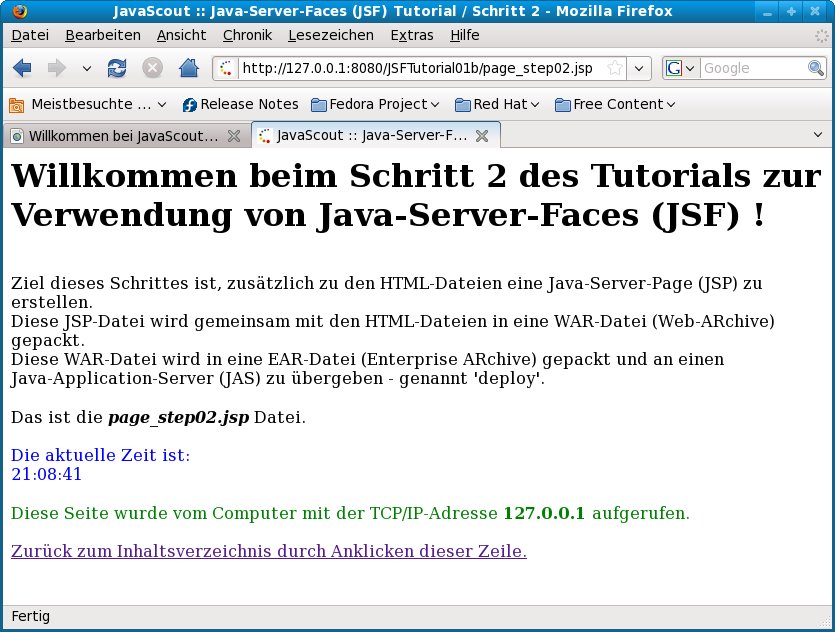
Sie
sehen die Startseite der in diesem Schritt erstellten
Web-Anwendung.
Klicken
Sie den Link
zur Seite page_step02.jsp
mit
dem integrierten Java Code an um zur Seite
mit dem integrierten Java Code zu gelangen.
|


|
▲ zum
Inhaltsverzeichnis
Umbenennen
der EAR-Datei und neuerlicher Test
In
den folgenden Schritten des Tutorials wird dieses (Eclipse-)'Project'
weiterentwickelt und damit verändert.
Es ist sinnvoll, zu
einem späteren Zeitpunkt das Ergebnis dieses Tutorial-Schritts
wieder anzeigen zu können – z.B. um bei einer neuen
Version des JAS prüfen zu können, ob bestehende Beispiele
noch 'funktionieren' oder fehlerhaft verarbeitet werden.
Wenn der
Test der bisher erstellten Enterprise-Archiv-Datei erfolgreich war
wird diese Datei umbenannt. Damit kann Sie bei folgenden Schritten
nicht mehr überschrieben werden.
|
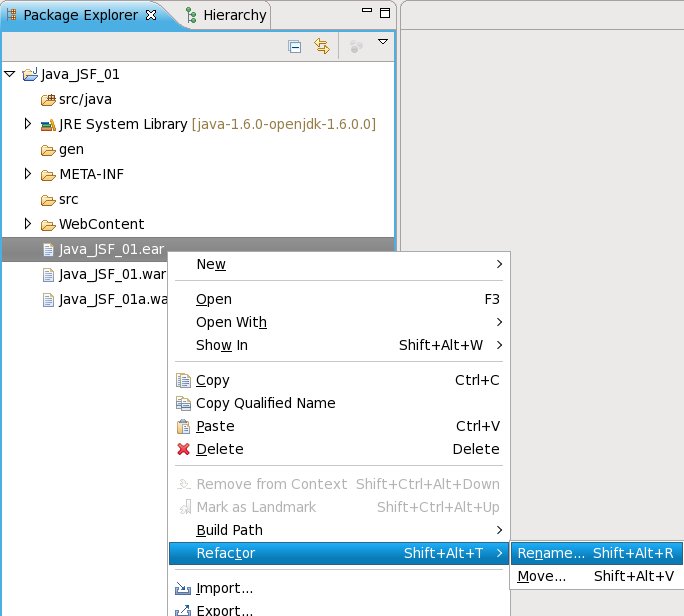
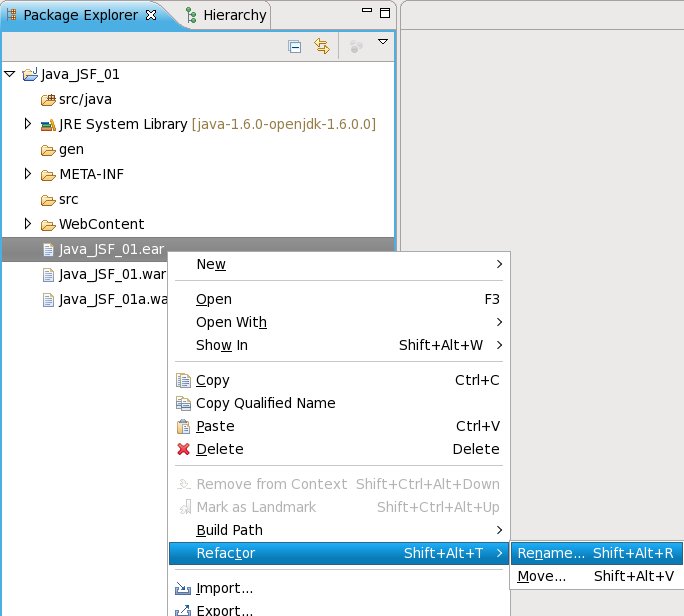
Das
Umbenenen der Datei wird gestartet indem in Eclipse die Datei mit
dem Web-Archiv mit der rechten Maustaste angeklickt wird.
Aus
dem angezeigten Kontext-Menu wird Refactor > Rename
ausgewählt.
|

|
|
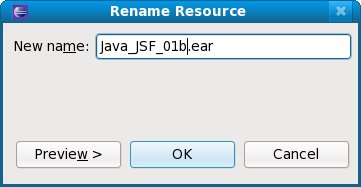
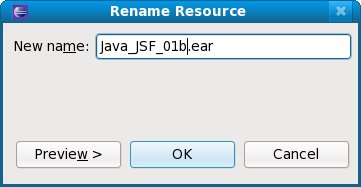
Es
erscheint ein neues Fenster ('Rename Resource') in dem der neue
Dateiname festgelegt werden kann.
Die Änderung des
Dateinamens wird durch Anklicken der Schaltfläche [ OK ]
bestätigt.
|

|
Das
'deploy' ist abhängig vom verwendeten Java Application Server
(JAS).
Beschreibungen
mit Abbildungen finden Sie in vorhergegangenen Abschnitten dieses
Dokuments:
'Deploy'
bei JBoss
'Deploy'
bei Glassfish
Bei
beiden JAS muss die zuvor übergebene Enterprise-Archiv-Datei
'Java_JSF_01' wieder entfernt werden.
Grund dafür ist, dass
der in der Datei 'application.xml' festgelegte Wert im Element
<context-root>
(JSFTutorial01b)
nur einmal innerhalb eines JAS vorkommen darf
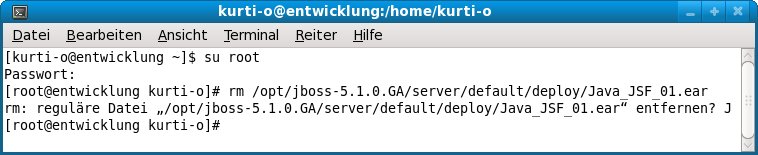
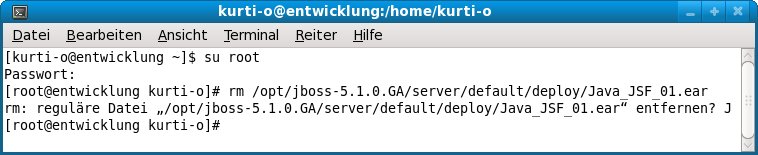
Bei
JBoss
erfolgt
das durch einfaches Löschen.

In
der Abbildung sind /jboss_home
durch
/opt/jboss-5.1.0.GA
ersetzt.
Bei
Glassfish
erfolgt
das 'undeploy' analog dem unter 'Deploy'
bei Glassfish
beschriebenen
Ablauf.
|
Beim
Aufrufen des 'Anwendungsprogramms' muss wieder als
'Verzeichnis' JSFTutorial01b
eingeben werden.
Dieser
Wert wurde in der Datei 'application.xml' im XML-Element
<context-root>
festgelegt.
|

|
▲ zum
Inhaltsverzeichnis
Gesamter
Code am Ende des Schrittes
Datei index.html
Zusätzlich
zum Code in
Schritt 1 wird jetzt auf den Schritt 2 des Tutorials verwiesen
und ein 'Link' zur JSP-Datei hinzugefügt.
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF)
Tutorial</title></head>
<body>
<h1>Willkommen
beim Schritt 2
des
Tutorials zur Verwendung von Java-Server-Faces (JSF) !</h1>
<br>
Ziel
dieses Schrittes ist, zusätzlich
eine JSP-Datei zu erstellen, die Dateien in eine EAR-
(Enterprise-ARchive-) Datei zu packen und an einen
Java-Application-Server (JAS) zu übergeben
- genannt 'deploy'.<br>
<br>
Das
ist die <i>index.html</i>
Datei.<br>
<br>
<a
href="sub_directory_1/sub_page_1.html">Link
zur Seite <i>sub_page_1.html</i> im
Verzeichnis <i>sub_directory_1.html</i>.</a><br>
<br>
<a
href="sub_directory_2/sub_page_2.html">Link
zur Seite <i>sub_page_2.html</i> im
Verzeichnis <i>sub_directory_2.html</i>.</a><br>
<br>
<a
href="page_step02.jsp">Link
zur Seite <i>page_step02.jsp</i> mit
dem integrierten Java-Code.</a>
</body></html>
▲ zum
Inhaltsverzeichnis
Datei page_step02.jsp
Die
Anweisungen für die Ausführung von Java-Code haben einen
gelben Hintergrund.
<%@
page language="java" %>
<%@ page
import="java.util.*, java.text.*"
%>
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF) Tutorial / Schritt
2</title></head>
<body>
<h1>Willkommen
beim Schritt 2 des Tutorials zur Verwendung von Java-Server-Faces
(JSF) !</h1>
<br>
Ziel
dieses Schrittes ist, zusätzlich zu den HTML-Dateien eine
Java-Server-Page (JSP) zu erstellen.<br>
Diese
JSP-Datei wird gemeinsam mit den HTML-Dateien in eine WAR-Datei
(Web-ARchive) gepackt. <br>
Diese
WAR-Datei wird in eine EAR-Datei (Enterprise ARchive) gepackt und an
einen Java-Application-Server (JAS) zu übergeben
- genannt 'deploy'.<br>
<br>
Das
ist die <i><b>page_step02.jsp</b></i>
Datei.<br>
<br>
<font
color="blue">Die
aktuelle Zeit ist:<br>
<%
Date
now = new
Date();
out.println(DateFormat.getTimeInstance().format(now));
%>
</font><br>
<br>
<font
color="green">Diese
Seite wurde vom Computer mit der TCP/IP-Adresse
<b><%
out.println(request.getRemoteAddr());%></b>
aufgerufen.</font><br>
<br>
<a
href="index.html">Zurück
zum Inhaltsverzeichnis durch Anklicken dieser
Zeile</i>.</a><br>
</body></html>
▲ zum
Inhaltsverzeichnis
Datei application.xml
<?xml
version="1.0"
encoding="UTF-8"?>
<application>
<display-name>JavaScout
JSF-Tutorial 01, Schritt
2</display-name>
<module>
<web>
<web-uri>Java_JSF_01.war</web-uri>
<context-root>JSFTutorial01b</context-root>
</web>
</module>
</application>
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis