
|
Letzte
Bearbeitung dieses Dokuments: |
Voraussetzung für das Verständnis dieses Dokuments:Keine. |
Ungefährer Zeitaufwand für das Durcharbeiten dieses Dokumentes:In diesem Dokument
wird vorgestellt, welche Formen der Gestaltung einer
Web-Präsentation möglich sind. |
Dieses Dokument erklärt, nach welchem Schema eine Web-Präsentation aufgebaut ist.
Besonderes Augenmerk wird auf die Gestaltung der Themenbereiche gelegt, mit denen die Inhalte der Umgebungs-Frames gesteuert wird.
Nach dem Durcharbeiten dieses Dokuments und des nächsten Schrittes (Aufbau der Verzeichnis-Struktur und Bedeutung der einzelnen Verzeichnisse) sollte Ihnen die Entscheidung möglich sein, ob Sie die eigene Web-Präsentation entsprechend dem vorgestellten Muster gestalten wollen oder nicht.
Vorbedingungen
Muster
einer Gestaltung der Web-Präsentation
Änderung
einzelner Frames abhängig vom Haupt-Inhalt
Anzeige
in anderer Sprache
Beliebige
andere Gestaltung (Aufteilung) der Web-Präsentation
Weitere
Schritte und verwandte Dokumentation
Nächster Schritt: Aufbau der Verzeichnis-Struktur und Bedeutung der einzelnen Verzeichnisse
Keine.
Diese
Dokument soll Ihnen einen Überblick geben, welche Möglichkeiten
der Gestaltung Ihres Web-Auftrittes Sie haben nachdem Sie das
Tutorial durchgearbeitet haben.
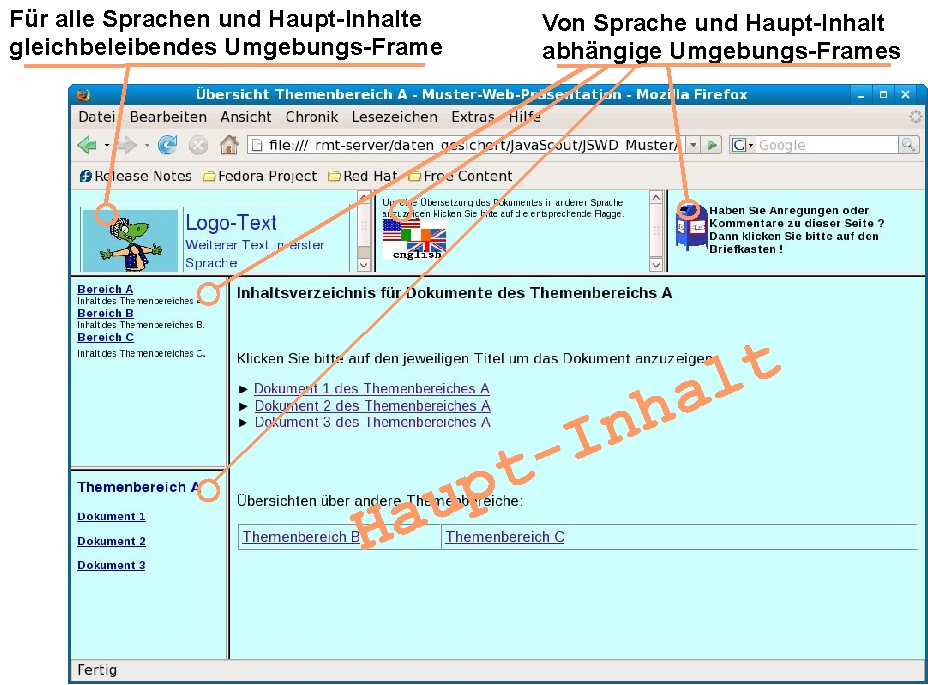
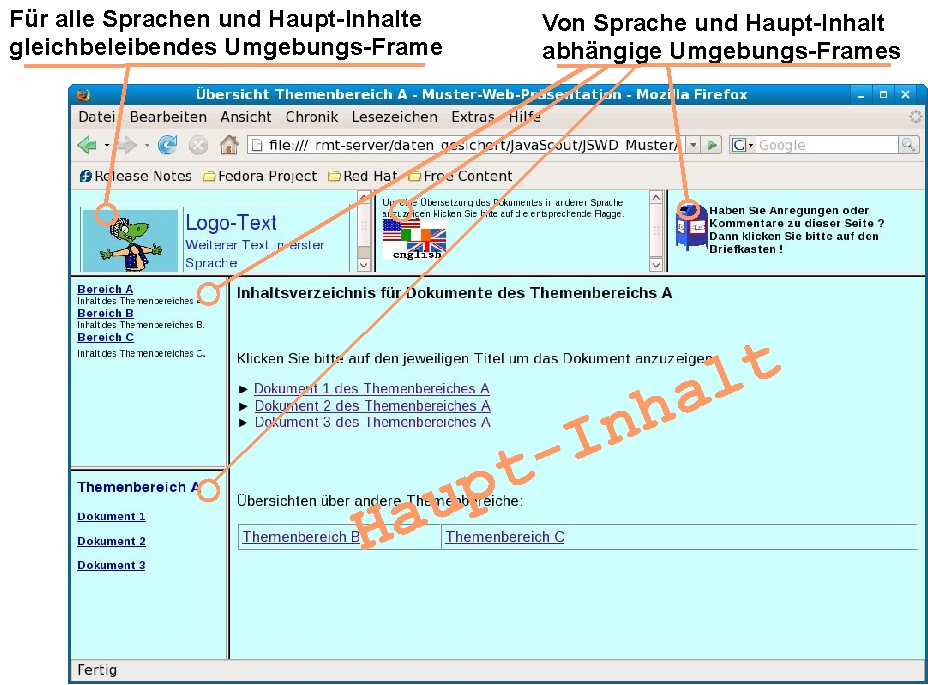
Als
Muster wird eine Aufteilung der Zonen (Frames) gezeigt, wie ich sie
auch für die Web-Site www.javascout.biz
verwendet habe:
Ein
Frame mit dem Haupt-Inhalt; das ist der Schwerpunkt der Information,
die dem Besucher gezeigt werden soll.
Ein
spezielles Umgebungs-Frame das für alle Sprachen und
Haupt-Inhalte gleich bleibt.Ein
Vorgriff auf die technischen Erklärungen:
Es enthält
die Variablen für die Steuerung, welche Inhalte von
Umgebungs-Frames bei Änderung des Haupt-Inhalts ausgetauscht
werden müssen.
Mehrere
Umgebungs-Frames mit zusätzlicher Information;
z.B.
Inhaltsverzeichnisse mit Übersicht für die gesamte
Web-Site und Detail-Punkten die auf den jeweiligen Haupt-Inhalt
abgestimmt sind.

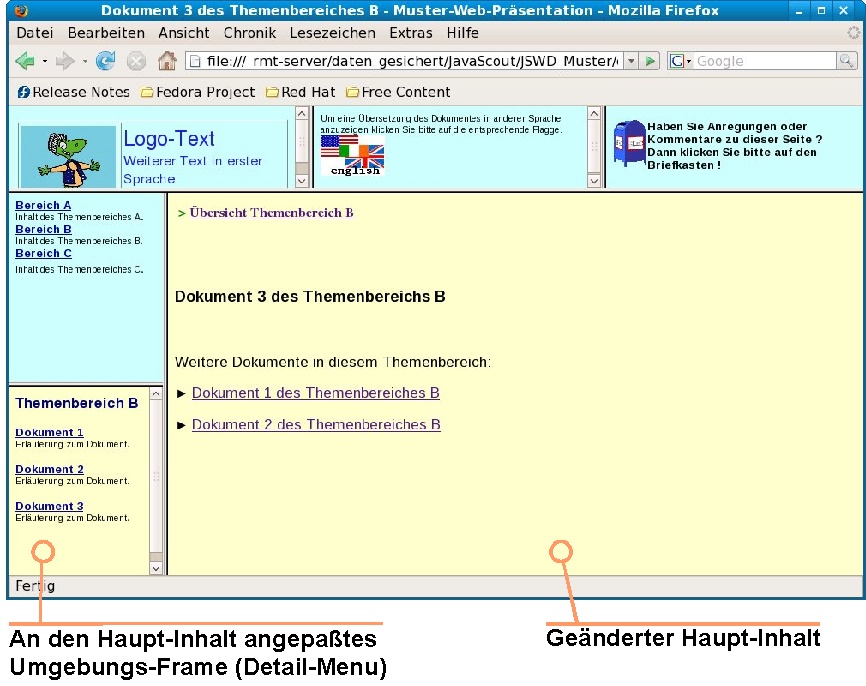
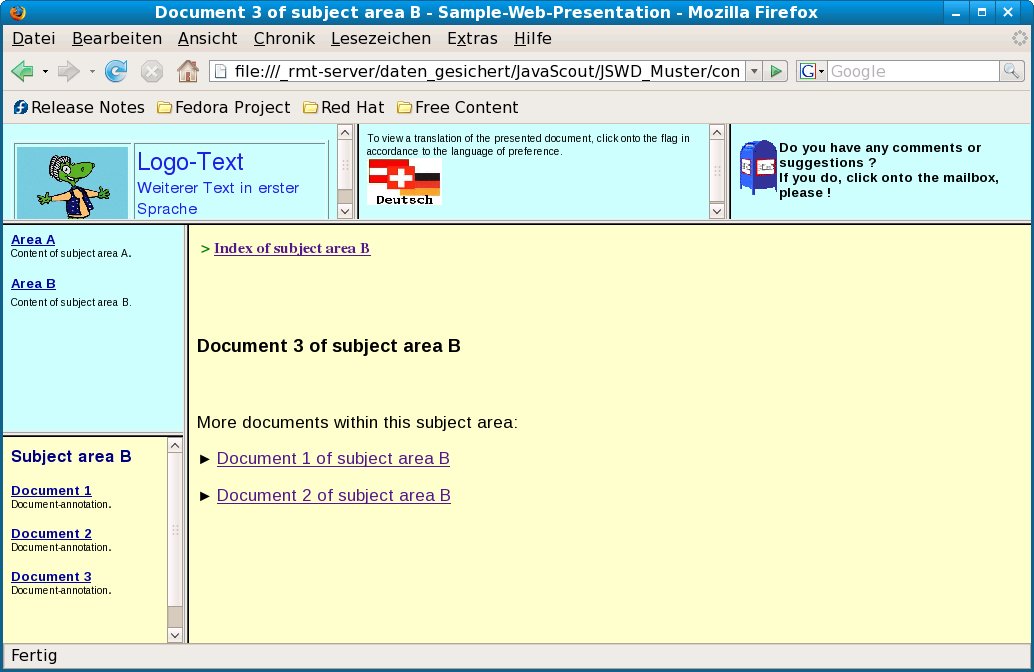
Zwei
Beispiele zeigen, wie sich der Inhalt von Umgebungs-Frames verändert
wenn der Haupt-Inhalt geändert ist.
Im
ersten Beispiel wurde ein Dokument eines anderen Themenbereiches
aufgerufen.
Damit wird auch ein anderes Detail-Menu für
diesen Themenbereich angezeigt.

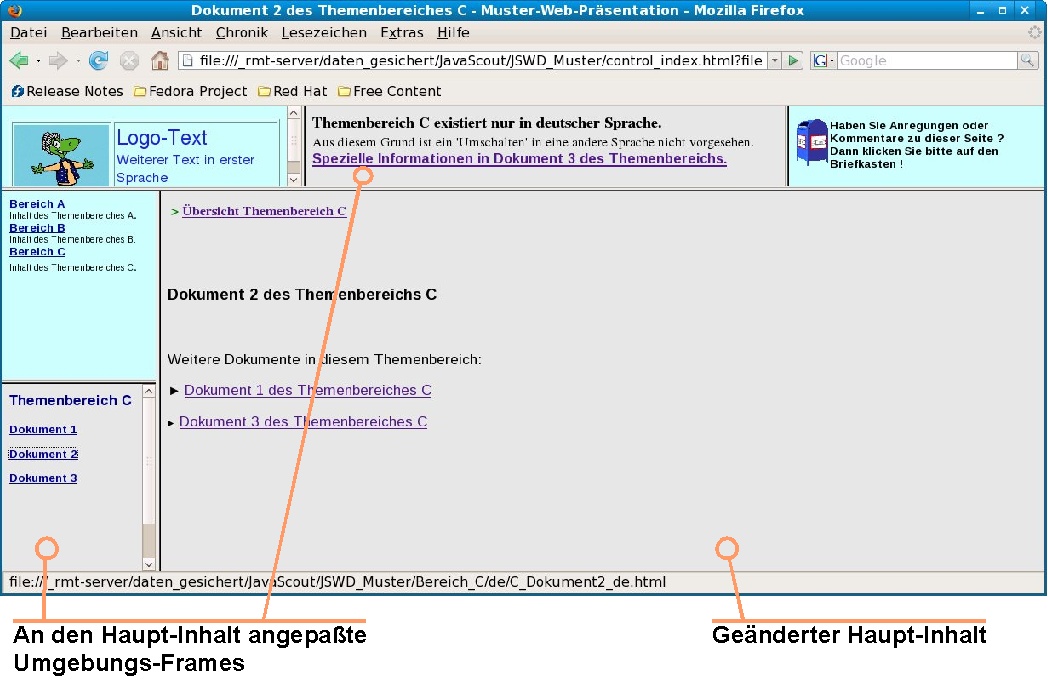
Im
zweiten Beispiel wurde ein Dokument eines Themenbereiches, für
den keine Inhalte in einer anderen Sprache vorhanden sind,
aufgerufen.
Jenes Umgebungs-Frame, das sonst für die
Möglichkeit zum 'Umschalten' auf eine andere Sprache vorgesehen
ist, wird hier für Zusatz-Information genutzt..

Bei
einer Anzeige in einer anderen Sprache (im Beispiel: Englisch) werden
alle von Sprache und Haupt-Inhalt abhängigen Umgebungs-Frames
ausgewchselt.

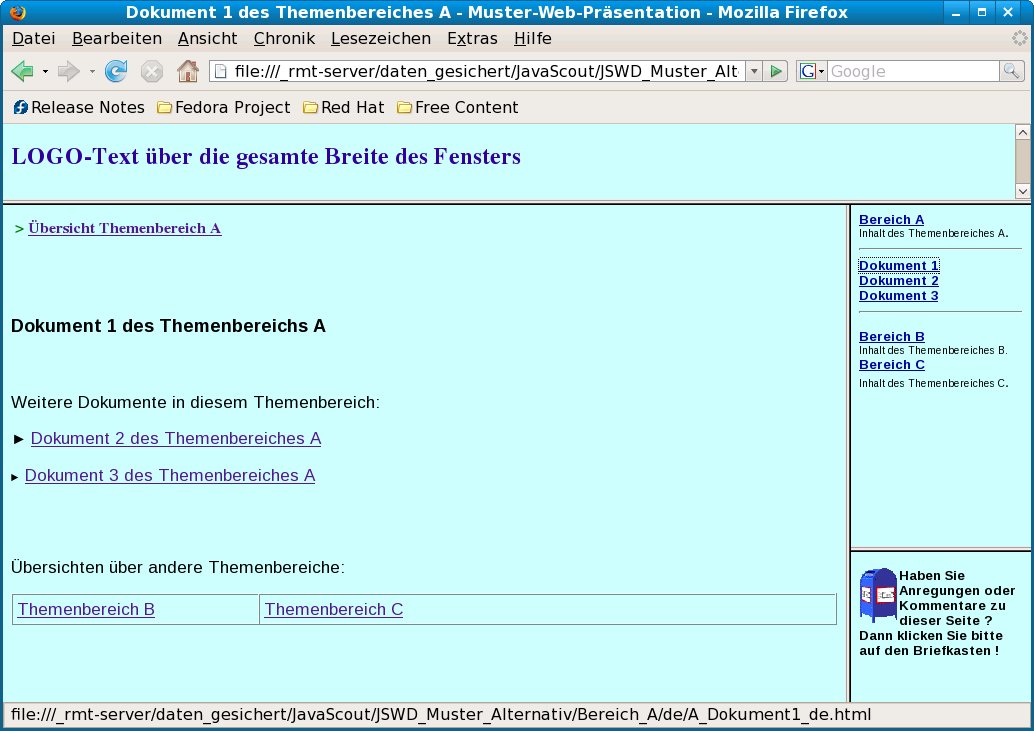
Die
Aufteilung (mit den Menues auf der linken Seite), oder technisch
gesprochen die Anordnung der Frames, ist nicht zwingend
notwendig.
Eine andere Aufteilung – für eine Web-Site
in nur einer Sprache – könnte so wie in diesem Beispiel
aussehen:

|
Dokument |
Inhalt |
|
Im nächsten Schritt des Tutorials werden die Verzeichnisse vorgestellt, die die Einteilung der Dokumente mit den Haupt-Inhalten in einzelne Themenbereiche festlegen. |