Tutorial: Gestaltung einer
Web-Präsentation – Aufbau der Verzeichnis-Struktur und
Bedeutung der einzelnen Verzeichnisse
Voraussetzung
für das Verständnis dieses Dokuments:
Keine.
|
Ungefährer
Zeitaufwand für das Durcharbeiten dieses Dokumentes:
In diesem Dokument
wird vorgestellt, welche Verzeichnisstrukturen und Dateien für
die Muster-Web-Präsentation verwendet werden.
Reine
Lesezeit für dieses Dokument sind 10 bis 30 Minuten.
|
In
diesem Dokument wird die Verzeichnis-Struktur, die die Themenbereiche
einteilt, vorgestellt.
Dabei wird erklärt, wie die
Muster-Präsentation für den Aufbau einer eigenen
Web-Präsentation herangezogen werden kann und welche
Erweiterungen eine genauere Kenntnis des technischen Hintergrundes
(und damit ein Erarbeiten der Materie wie in Dokument Übersicht
der Dokumente mit technischen Hintergrund Informationen
gelistet)
erfordert.
Nach
dem Durcharbeiten dieses Dokuments sollte Ihnen die Entscheidung
möglich sein, ob Sie die eigene Web-Präsentation
entsprechend dem vorgestellten Muster gestalten wollen oder nicht.
Inhaltsverzeichnis:
Voriger
Schritt: Möglichkeiten einer
Web-Präsentation
Vorbedingungen
Vorbereitete
Verzeichnisse für 10 Themenbereiche
Verzeichnis
für Umgebungs-Frames
Weitere
Verzeichnisse - nur für die 'Technik' von Bedeutung
Datei
für die Gestaltung (Aufteilung) der
Web-Präsentation
Zusammenfassung
für Ihre Entscheidung
Weitere
Schritte und verwandte Dokumentation
Nächster
Schritt: Herunterladen der
Muster-Verzeichnisstruktur mit den Javascript-Dateien
Vorbedingungen
▲ zum
Inhaltsverzeichnis
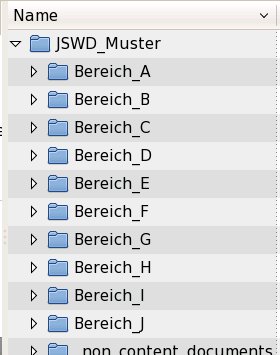
Vorbereitete
Verzeichnisse für 10 Themenbereiche
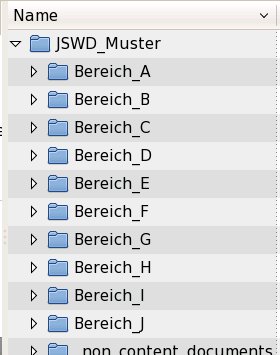
Mit
der (im nächsten Schritt) herunter geladenen
Verzeichnis-Struktur für die Muster-Präsentation sind 10
Verzeichnisse für 10 Themenbereiche vorbereitet.
Die Namen
der Verzeichnisse sind Bereich_A
bis
Bereich_J.

Diese
Namen werden intern für die Javascript-Programme verwendet und
brauchen nicht in den Datei-Namen der Dokumente mit den Inhalten
enthalten sein.
Allerdings
darf der Name eines Verzeichnisses nicht geändert werden weil
diese Namen auf die mitgelieferten Javascript Programme abgestimmt
sind.
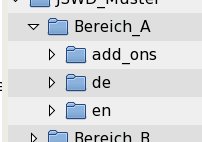
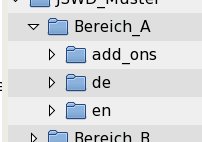
Innerhalb
dieser Verzeichnisse für die Themenbereiche sind noch
Unterteilungen für verschiedene Sprachen und Grafiken.

Die
Unterverzeichnisse
für die Sprachen (deutsch
und englisch)
sind auf die mitgelieferten Javascript-Programme
abgestimmt;
der Name des Verzeichnisses für die Grafiken und sonstige
Dateien ('add_ons' in der Muster-Struktur) ist frei wählbar.
▲ zum
Inhaltsverzeichnis
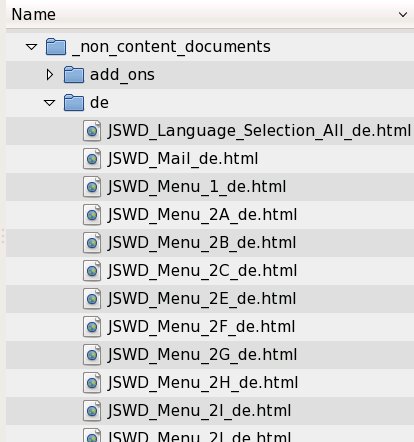
Verzeichnis
für Umgebungs-Frames
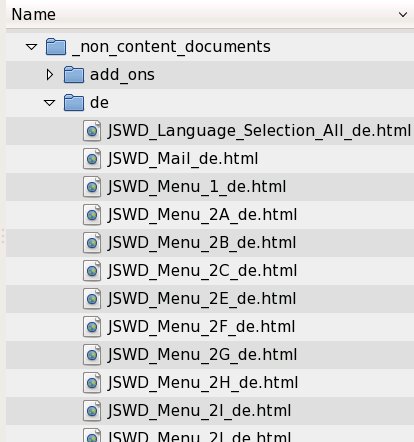
Im
Verzeichnis '_non_content_documents' sind (in Unterverzeichnissen mit
sprachabhängigen Namen) Dateien mit den Inhalten für die
Umgebungs-Frames enthalten.

Die
mitgelieferten Javascript-Programme sind auf die Namen dieser Dateien
abgestimmt.
Deswegen dürfen die Namen der Dateien nicht
verändert werden – die Dateien können aber editiert
werden und damit der eigenen Präsentation angepaßt werden.
▲ zum
Inhaltsverzeichnis
Weitere
Verzeichnisse – nur für die 'Technik' von Bedeutung
Die
weiteren Verzeichnisse der Muster-Präsentation enthalten
Javascript-Programme und -Daten für die Steuerung der
Umgebungs-Frames.

Der
Inhalt der Dateien müssen nur geändert werden wenn die Zahl
der Themenbereiche und die beiden Sprachen (deutsch und englisch) der
Muster-Präsentation nicht ausreichen oder Sie die Verzeichnisse
für die Themenbereiche anders benennen wollen.
▲ zum
Inhaltsverzeichnis
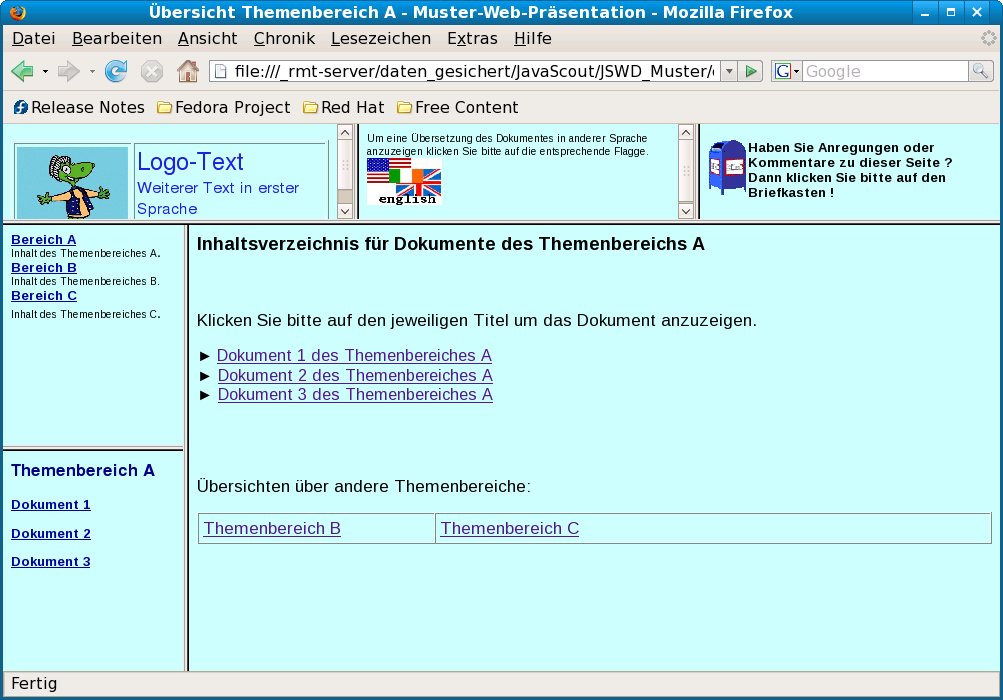
Datei
für die Gestaltung (Aufteilung) der Web-Präsentation
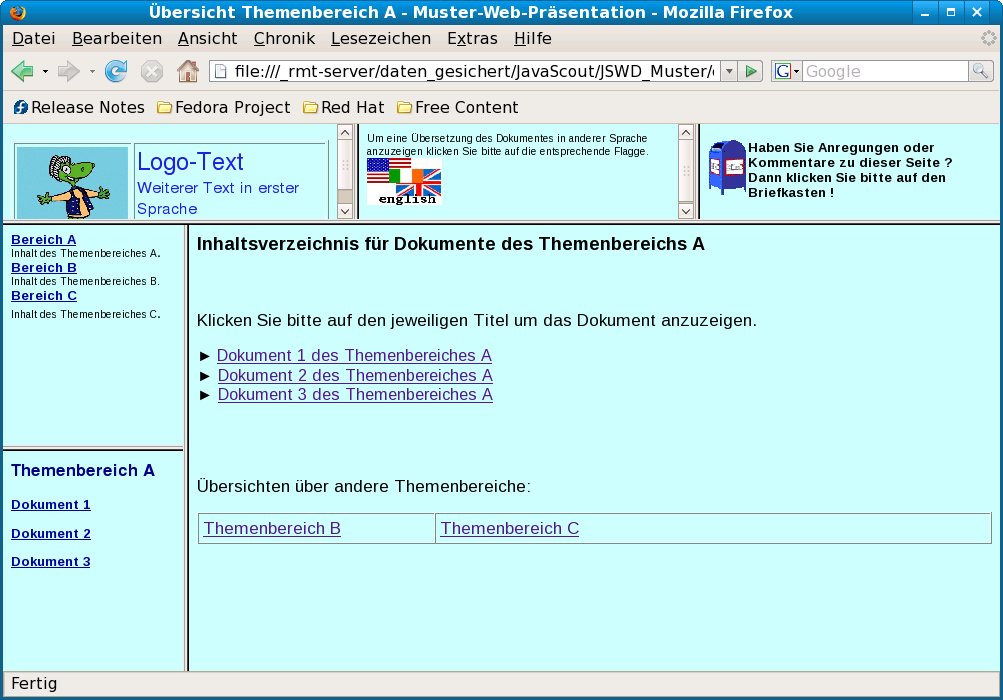
Die
Aufteilung der Frames ist in der Datei 'control_index.html'
festgelegt.
Der folgende HTML- und Javascript-Code soll Ihnen
einen Eindruck vermitteln, wie die Gestaltung verändert werden
kann.
Zuerst
der Code für die Muster-Präsentation:

<!DOCTYPE
HTML PUBLIC
"-//W3C//DTD HTML 3.2//EN">
<html><head><title>Willkommen
bei der JavaScout Muster-Web-Präsentation /
Welcome at the
JavaScout Sample-Web-Presentation</title>
<script
language="JavaScript1.2">
//
//
Standard-Start-Document festlegen.
var
ContentDocument
= "Bereich_A/de/index.html";
//
//
Ermittelt, ob als Parameter ein document mitgeliefert wurde
//
und fuellt das Content-Frame mit diesem Document.
var
ParameterLocation
= document.location.href.indexOf('?');
if
(ParameterLocation
> 0)
{
//
Document als Parameter übergeben; aufheben – damit wird
später das Content-Frame
gefüllt.
ContentDocument=document.location.href.substr(
ParameterLocation+1,
document.location.href.length - ParameterLocation-1);
};
//
//
Javascript-Code zum Aufbau der einzelnen Frames und des gesamten
Fensters.
document.writeln('<frameset
rows="95,*">');
document.writeln('<frameset
cols="350,*,300">');
document.writeln('<frame
src="_non_content_documents/JSWD_Logo.html" name="Logo"
NORESIZE>');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="Language">');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="Mail">');
document.writeln('</frameset>');
document.writeln('<frameset
cols="180,*">');
document.writeln('<frameset
rows="*,*">');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="TOC1">');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="TOC2">');
document.writeln('</frameset>');
document.writeln('<frame
src="'+ContentDocument+'"
name="Content">');
document.writeln('</frameset>');
document.writeln('</frameset>');
</script>
</head>
<body>
</body>
</html>
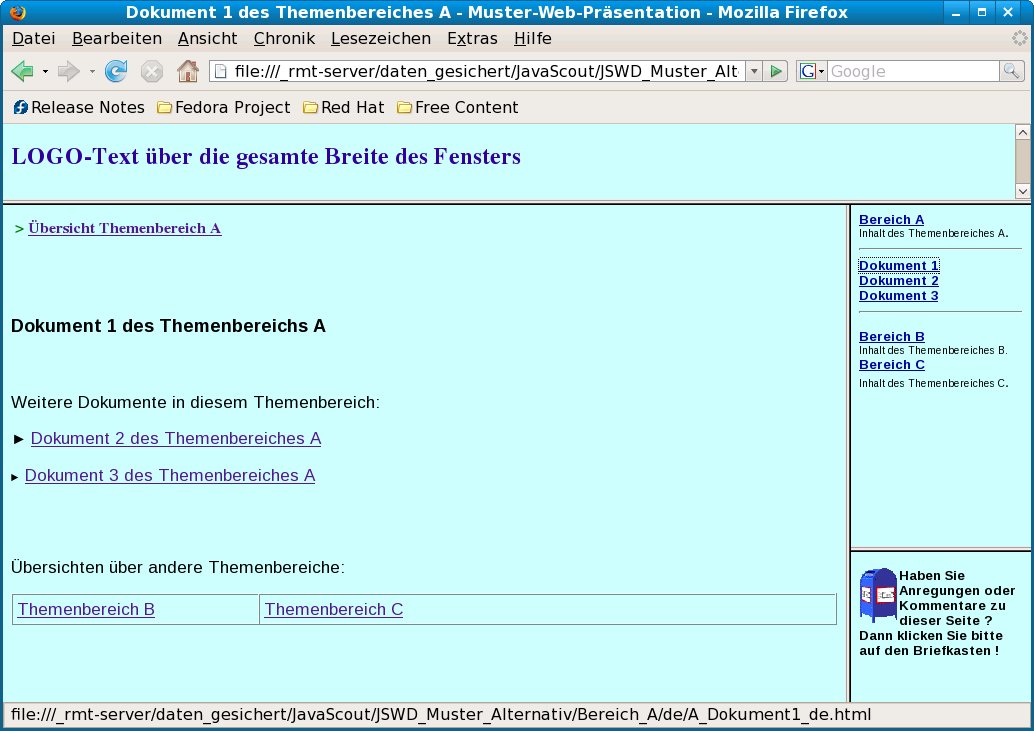
Zum
Vergleich der Code für eine alternative Aufteilung der Frames:

Die
Anordnung der Frames ist in jenem Teil des Codes, der mit
document.writeln('<frameset
rows="75,*">');
beginnt,
definiert.
<!DOCTYPE
HTML
PUBLIC
"-//W3C//DTD HTML 3.2//EN">
<html><head><title>Willkommen
bei der JavaScout Muster-Web-Präsentation /
Welcome at the
JavaScout Sample-Web-Presentation</title>
<script
language="JavaScript1.2">
//
//
Standard-Start-Document festlegen.
var
ContentDocument
= "Bereich_A/de/index.html";
//
//
Ermittelt, ob als Parameter ein document mitgeliefert wurde
//
und fuellt das Content-Frame mit diesem Document.
var
ParameterLocation
= document.location.href.indexOf('?');
if
(ParameterLocation
> 0)
{
//
Document als Parameter übergeben; aufheben – damit wird
später das Content-Frame
gefüllt.
ContentDocument=document.location.href.substr(
ParameterLocation+1,
document.location.href.length - ParameterLocation-1);
};
//
//
Javascript-Code zum Aufbau der einzelnen Frames und des gesamten
Fensters.
document.writeln('<frameset
rows="75,*">');
document.writeln('<frame
src="_non_content_documents/JSWD_Logo.html" name="Logo"
NORESIZE>');
document.writeln('<frameset
cols="*,180">');
document.writeln('<frame
src="'+ContentDocument+'"
name="Content">');
document.writeln('<frameset
rows="*,150">');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="TOC1">');
document.writeln('<frame
src="_non_content_documents/Empty_Frame.html"
name="Mail">');
document.writeln('</frameset>');
document.writeln('</frameset>');
document.writeln('</frameset>');
</script>
</head>
<body>
</body>
</html>
▲ zum
Inhaltsverzeichnis
Zusammenfassung
für Ihre Entscheidung
Die
Muster-Web-Präsentation erlaubt die Erweiterung durch eigene
Dateien sofern 10 Themenbereiche und die beiden Sprachen (Deutsch
und Englisch) ausreichend sind.
Als
zusätzliche Voraussetzung für das Schreiben eigener
Inhalte brauchen Sie zusätzliche Kenntnisse eines
Textverarbeitungs-Programms, das Dateien im HTML-Format bearbeiten
kann.
Für
eine geänderte Gestaltung (Aufteilung) der Frames sind
Kenntnisse des HTML-Codes und in der Bedienung eines HTML-Editors
notwendig.
Für
eine weitere Entscheidungshilfe empfehle ich das 'Überfliegen'
der weiteren Schritte des Tutorials.
Die
Web-Präsentation ist auf beliebig viele Themenbereiche und
Sprachen erweiterbar – dazu sind aber zusätzliche
Kenntnisse notwendig.
Diese Kenntnisse werden mit den in der
Übersicht
der Dokumente mit technischen Hintergrund-Informationen
aufgezählten
Dokumenten vermittelt.
Das
Einbinden von HTML-Seiten die dynamische Daten anzeigen (Abfragen
von einer Datenbank) ist ebenfalls möglich.
Dazu sind aber
Kenntnisse notwendig, die in diesem Themenbereich
(JavaScout::Web-Präsentation) nicht vermittelt werden.
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis