Tutorial: Gestaltung einer
Web-Präsentation – Herunterladen der
Muster-Verzeichnisstruktur mit den Javascript-Dateien
Voraussetzung
für das Verständnis dieses Dokuments:
Kenntnisse der
Verzeichnis-Struktur und des Datei-Systems eines Computers.
Umgang
mit einem Web-Browser – aber wie könnten Sie das sonst
lesen ;-) ?
|
Ungefährer
Zeitaufwand für das Durcharbeiten dieses Dokumentes:
Ca. 15 bis 30
Minuten; abhängig von Ihrer Routine.
|
Dieses
Dokument gibt eine Anleitung, wie die Muster-Präsentation auf
den eigenen Computer heruntergeladen und entpackt wird.
Im
abschließenden 'Test' können Sie die – lokal auf
Ihrem PC installierte – Muster-Präsentation mit einem
Web-Browser aufrufen und die verlinkten Dokumente der verschiedenen
Themenbereiche aufrufen.
Damit haben Sie einen weiteren Eindruck
und eine weitere Entscheidungsmöglichkeit, ob das vorgestellte
Framework der Muster-Web-Präsentation für Ihre
Anforderungen passend ist.
Inhaltsverzeichnis:
Voriger
Schritt: Aufbau der
Verzeichnis-Struktur und Bedeutung der einzelnen Verzeichnisse
Vorbedingungen
Herunterladen
und Entpacken der Muster-Präsentation
Test
Weitere
Schritte und verwandte Dokumentation
Nächster
Schritt: Erstellen eines
Dokumentes für den Haupt-Inhalt
Vorbedingungen
▲ zum
Inhaltsverzeichnis
Herunterladen
und Entpacken der Muster-Präsentation
Die
gepackte Datei mit der Muster-Präsentation hat den Namen
JSWD_Muster.zip.
Speichern
Sie diese Datei in einem lokalen Verzeichnis Ihrer Wahl und entpacken
Sie die Verzeichnisse und Dateien auf folgende Weise.
|
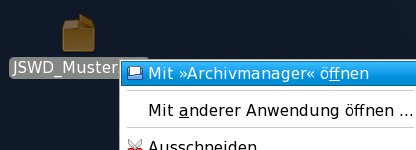
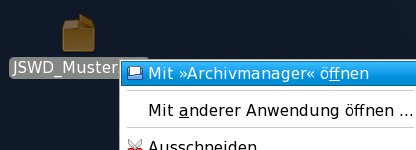
Wählen
Sie das Symbol der Datei aus und klicken Sie es mit der rechten
Maustaste an.
Aus dem angezeigten Kontext-Menu wählen Sie
bitte Mit >Archivmanager< öffnen aus.
|

|
|
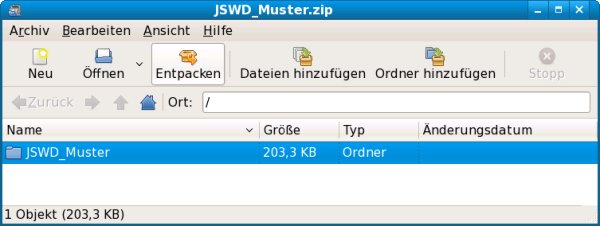
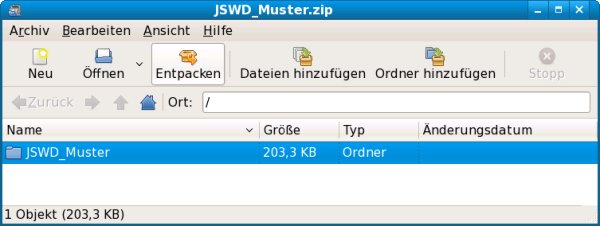
Markieren
Sie das Verzeichnis 'JSWD_Muster' und klicken Sie auf die
Schaltfläche
[ Entpacken ].
|

|
|
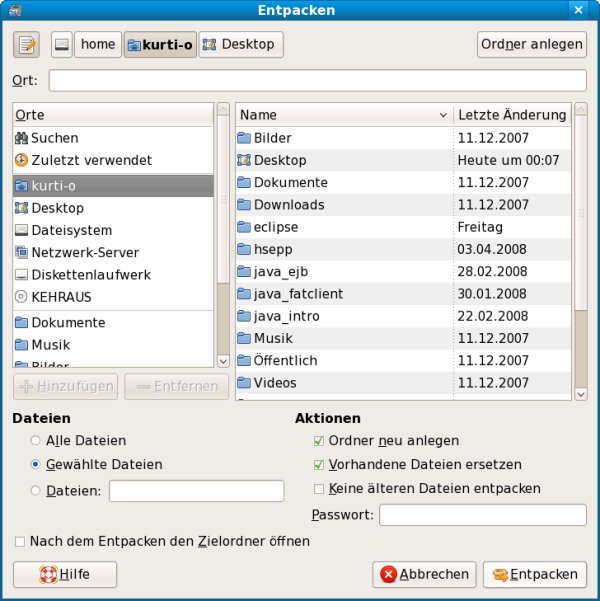
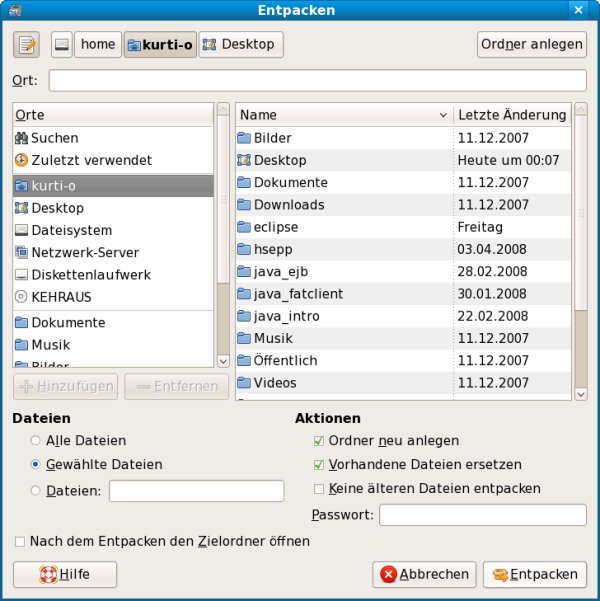
Im
darauf geöffneten Fenster (Entpacken) können Sie das
Verzeichnis auswählen, in das die Verzeichnis-Struktur und
die Dateien aus 'JSWD_Muster.zip' entpackt werden.
Im
Beispiel wurde als Ziel-Verzeichnis '/home/kurti-o' (das
Arbeitsverzeichnis des bei Linux angemeldeten Benutzers) gewählt.
Durch
Anklicken der Schaltfläche [ Entpacken ]
wird
die Datei 'JSWD_Muster.zip' entpackt und ein Verzeichnis mit dem
Namen 'JSWD_Muster' im gewählten Ziel-Verzeichnis erstellt.
|

|
▲ zum
Inhaltsverzeichnis
Test
Ob
die Verzeichnisse und Dateien der Muster-Web-Präsentation
korrekt installiert wurden, kann auf folgende Weise überprüft
werden:
|
Rufen
Sie den Web-Browser (in diesem Beispiel 'Firefox') auf und wählen
Sie Datei > Datei öffnen aus.
|

|
|
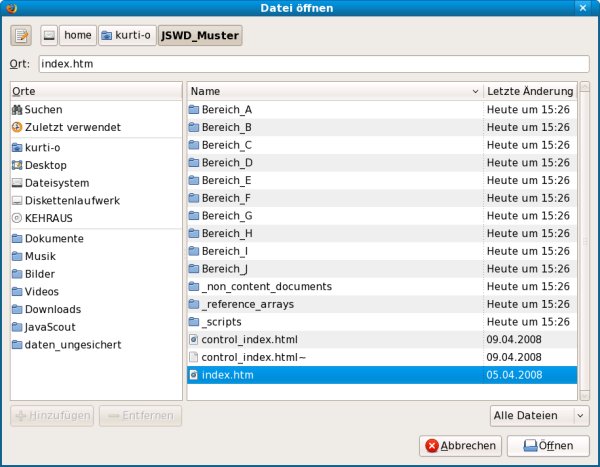
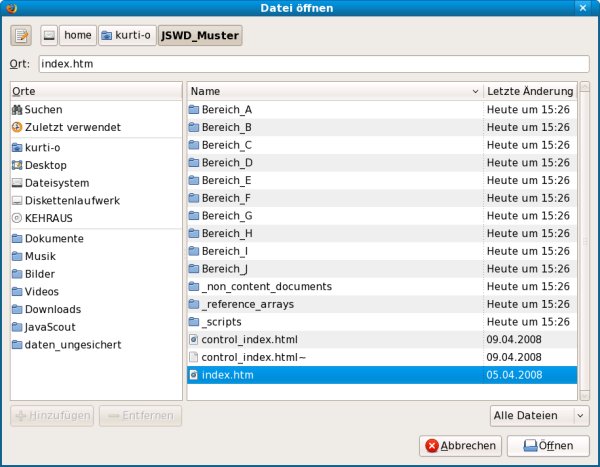
Manövrieren
sie im folgenden Fenster (Datei öffnen) zum Verzeichnis
'JSWD_Muster' (im Beispiel ist dieses ein Unterverzeichnis von
'/home/kurti-o'; dieses wird aber bei Ihrer Installation sicher
einen anderen Namen haben).
Wählen
Sie im Verzeichnis 'JSWD_Muster' die Datei 'index.htm' aus und
klicken Sie anschließend auf die
Schaltfläche
[ Öffnen ].
|

|
|
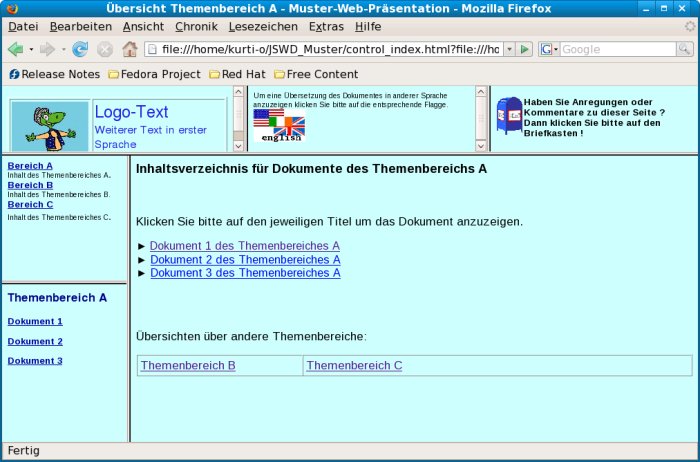
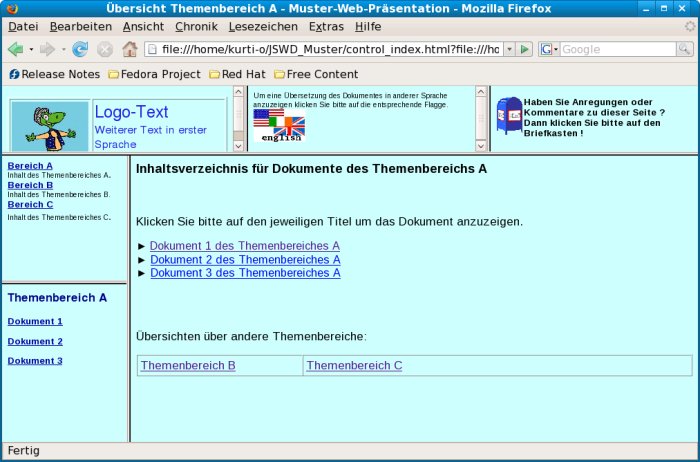
Im
Browser wird das Einstiegs-Dokument (Übersicht des
Themenbereichs A) angezeigt.
Sie
können jetzt zu anderen Dokumenten und anderen
Themenbereichen manövrieren.
Für
die Themenbereiche A und B existieren auch Versionen in englischer
Sprache.
|

|
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis