Tutorial: Gestaltung einer
Web-Präsentation – Erstellen eines Dokumentes für den
Haupt-Inhalt
Voraussetzung
für das Verständnis dieses Dokuments:
Kenntnisse im
Umgang mit einem Textverarbeitungsprogramm;
notwendig sind auch
Kenntnisse, wie im gewählten Textverarbeitungsprogramm
'Links' (Verweise) zu anderen Dokumenten definiert werden.
|
Ungefährer
Zeitaufwand für das Durcharbeiten dieses Dokumentes:
In diesem Dokument
wird gezeigt, wie in ein im HTML-Dateiformat erstelltes Dokument
erweitert wird, damit beim Aufrufen dieses Dokumentes im
Web-Browser auch die Umgebungs-Frames angezeigt werden.
Reine
Lesezeit für dieses Dokument sind 10 bis 30 Minuten.
|
In
diesem Dokument wird erklärt, wie ein Dokument mit Haupt-Inhalt
mit einem Textverarbeitungsprogramm, das in der Lage ist eine Datei
im HTML-Dateiformat zu erstellen, geschrieben wird.
Damit
das Dokument die Möglichkeit nutzen kann, die für die
Einblendung der passenden Umgebungs-Frames vorhandenen
Javascript-Programme zu verwenden, muss beim Anzeigen des Dokumentes
ein Javascript-Programm aufgerufen werden.
Wie
der Aufruf dieses Javascript-Programms im Dokument mit dem
Haupt-Inhalt erfolgt wird ebenfalls in diesem Dokument behandelt.
Inhaltsverzeichnis:
Voriger
Schritt: Herunterladen der
Muster-Verzeichnisstruktur mit den Javascript-Dateien
Vorbedingungen
Vorbemerkung
OpenOffice
- Selbstlernkurs
OpenOffice –
Erstellen von Links
OpenOffice –
Speichern im HTML-Dateiformat
KompoZer
– erweiterte Möglichkeiten
KompoZer
– Aufruf des Javascript-Programms bei der Anzeige des
Dokuments
Weitere Schritte
und verwandte Dokumentation
Nächster
Schritt: Ändern der
Umgebungs-Frames
Vorbedingungen
Überblicks-Kenntnisse
über die Möglichkeiten der Gestaltung einer
Web-Präsentation wie im Überblick im Abschnitt Aus
welchen Teilen besteht die Web-Präsentation
ausgeführt.
Kenntnisse
eines Textverarbeitungsprogramms mit dem Dateien im HTML-Format
erstellt werden können.
▲ zum
Inhaltsverzeichnis
Vorbemerkung
Ein
Tutorial über das Arbeiten mit einem Textverarbeitungsprogramm
würde den Rahmen dieses Dokumentes sprengen.
Meine
Lieblings-Programme für das Bearbeiten von Dokumenten im
HTML-Dateiformat sind OpenOffice
und KompoZer.
Beide
Programme laufen neben Windows auch unter Linux.
OpenOffice
ist eine klassische Textverarbeitung und bietet grundlegende
Möglichkeiten, Dokumente im HTML-Format zu erstellen und
'Links' auf andere Dokumente festzulegen – hat aber keine
Möglichkeiten, direkt den HTML-Code zu editieren.
Um
alle Möglichkeiten von KompoZer ausnutzen zu können,
ist die Kenntnis von HTML-Code notwendig.
Kompozer erlaubt zwar
auch, Dokumente wie mit einem Textverarbeitungsprogramm zu erstellen
– ist dabei aber nicht so komfortabel wie OpenOffice.
▲ zum
Inhaltsverzeichnis
OpenOffice
- Selbstlernkurs
Wenn
Sie mit OpenOffice noch nicht vertraut sind, finden Sie einen
Selbstlernkurs unter www.informatikserver.at/ooo/writer.
Dieser
Kurs erklärt, wie Sie Text editieren und speichern können.
▲ zum
Inhaltsverzeichnis
OpenOffice
– Erstellen von Links
Zusätzlich
zu den im Selbstlernkurs erklärten Möglichkeiten ist für
die Erstellung einer Web-Präsentation das Definieren von
Verweisen zu anderen Dokumenten ('Links') nicht zu vermeiden.
Ein
Link kann auf folgende Weise erstellt werden:
|
Zuerst
wird der Text (oder auch eine Grafik), der den 'Link' darstellt –
und mit der Maustaste angeklickt werden kann – markiert.
|

|
|
Durch
Auswahl von Insert>Hyperlink
wird
ein Fenster eröffnet in dem in weiterer Folge die
'Eigenschaften' des 'Links' festgelegt werden können.
|

|
|
Wenn
ein 'Link' zu einem anderen Dokument der eigenen Web-Präsentation
verweisen soll, wird im linken Bereich 'Document'
ausgewählt.
Dadurch ändert sich der rechte Bereich
und es kann eine Datei (und bei Bedarf auch ein 'Anchor'
ausgewählt werden.
|

|
▲ zum
Inhaltsverzeichnis
OpenOffice
– Speichern im HTML-Format
Das
Aussehen des Fensters zum Speichern eines Dokumentes in OpenOffice
ist dem Stil des Betriebssystems angepasst und damit sehr
unterschiedlich.
Im folgenden Beispiel wurde das Bildschirmfoto
von OpenOffice auf einem Linux-Betriebssystem verwendet.
Egal
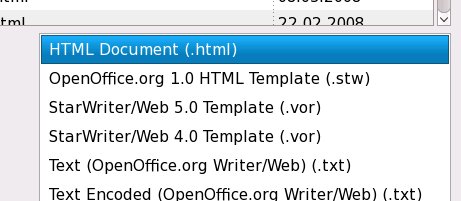
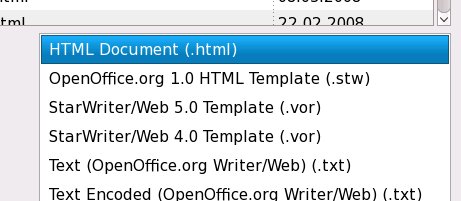
welches Betriebssystem Sie verwenden – entscheidend ist, dass
für das Speichern das Dateiformat 'HTML-Document (.html)
ausgewählt wird.
|
Suchen
Sie die Auswahl für den 'Datei-Typ' (File type) und wählen
Sie 'HTML Document (.html) aus.
|

|
▲ zum
Inhaltsverzeichnis
KompoZer
– Erweiterte Möglichkeiten
Detailliert
auf die Möglichkeiten von KompoZer einzugehen würde die
Aufgabe dieses Dokumentes sprengen.
Im Vergleich mit OpenOffice
hat KompoZer dort Stärken, wo eine 'Textverarbeitung' nicht mehr
ausreicht – sondern der HTML-Code bei Bedarf direkt editiert
werden muss.
Ein Beispiel dafür ist die <map>
/
<area>
Definition,
die erlaubt, durch Anklicken bestimmter Bereiche einer Grafik ,
'Links' zu erreichen.
Wie
<map>
/
<area>
eingesetzt
werden kann finden Sie in
diesem Hilfe-Dokument:
Durch Anklicken eines Eingabefeldes im
Bildschirmfoto der Geschäftsanwendung gelangen Sie direkt zur
Beschreibung für das Eingabefeld.
▲ zum
Inhaltsverzeichnis
KompoZer
– Aufruf des Javascript-Programms bei der Anzeige des Dokuments
Weiters
ist eine direkte Änderung des HTML-Codes notwendig wenn die
Javascript-Programme, die die Anzeige der Umgebungs-Frames steuern,
in das Dokument eingebunden und aufgerufen werden müssen.
Ein
Beispiel für die Änderung des Inhaltes von Umgebungs-Frames
bei Änderung des Themenbereiches des Haupt-Dokumentes ist im
Dokument Tutorial:
Gestaltung einer Web-Präsentation – Möglichkeiten
einer Web-Präsentation zu
finden.
|
Ein
Teil der notwendigen Arbeit ist, die Dateien mit dem
Steuerprogramm und der Zuordnung, welche HTML-Datei für
welchen Themenbereich (des Haupt-Dokumentes) in welchem Frame des
Web-Browsers angezeigt werden soll, einzubinden.
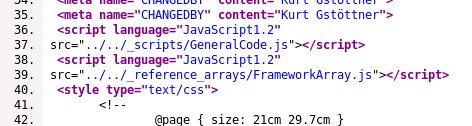
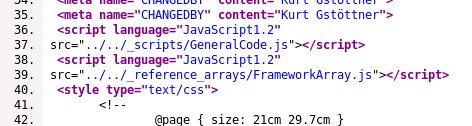
Das
Einbinden der beiden Dateien erfolgt im Bereich <head>
des
HTML-Dokumentes:
<head>
.
. . . .
. . . . .
<script
language="JavaScript1.2"
src="../../_scripts/GeneralCode.js"></script>
<script
language="JavaScript1.2"
src="../../_reference_arrays/FrameworkArray.js"></script>
.
. . . .
. . . . .
</head>
|

|
|
Der
Aufruf des Programms (verifyFramesContent),
das prüft, ob die für den Themenbereich des
Haupt-Dokumentes passenden Dokumente in den Umgebungs-Frames
angezeigt werden – bzw. die angezeigten Dokumente
'auswechselt' erfolgt mit dem onload-Kommando
im Bereich <body>
des
HTML-Dokumentes.
Als
Parameter wird der Name jener Datei mitgegeben, deren Inhalt im
'Logo'-Frame angezeigt wird.
Das 'Logo'-Frame enthält
Variablen zur Steuerung und bleibt für alle Sprachen und
Themenbereiche des Haupt-Inhaltes gleich.
Ein Muster für
ein 'Logo'-Frame finden Sie unter Tutorial:Gestaltung
einer Web-Präsentation – Möglichkeiten einer
Web-Präsentation > Muster einer Gestaltung der
Web-Präsentation.
Über
den Dateinamen des HTML-Dokuments im 'Logo'-Frame erkennt die
Funktion verifyFramesContent(...)
in
einer sehr frühen Abfrage innerhalb des Codes, ob das
Dokument mit dem Haupt-Inhalt im 'richtigen' HTML-Framework
angezeigt wird.
Aus diesem Grund ist es empfehlenswert, den
Dateinamen für das 'Logo'-Dokument so zu wählen, dass er
eindeutig die Web-Präsentation identifiziert.
Mehr dazu
finden Sie unter Erstellung
einer Web-Präsentation - Javascript-Programme > Funktion
verifyFramesContent(...).
|

|
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis