Tutorial: Gestaltung einer
Web-Präsentation – Ändern der Menues in den
Umgebungs-Frames
Voraussetzung
für das Verständnis dieses Dokuments:
Kenntnisse im
Umgang mit dem Programm Kompozer oder einem anderen Editor, der
direkt HTML-Code bearbeiten kann.
Notwendig sind generelle
Kenntnisse, wie im HTML-Code oder im Editor 'Links' (Verweise) zu
Dokumenten die in einem anderen Frame der Web-Präsentation
definiert werden.
|
Ungefährer
Zeitaufwand für das Durcharbeiten dieses Dokumentes:
Reine Lesezeit
für dieses Dokument sind 10 bis 30 Minuten.
Die Zeit für
das Erstellen eines Beispiel-Dokumentes hängt stark von Ihrer
Routine im Umgang mit dem verwendeten Editor und dem Umfang des
Dokumentes ab.
|
In
diesem Dokument wird erklärt, wie ein Dokument mit einer
Menue-Auswahl für die Anzeige in einem Umgebungs-Frame erstellt
wird.
Herausforderung dabei ist, das beim Anklicken eines 'Links'
in diesem Dokument das referenzierte Dokument in einem anderen Frame
der Web-Präsentation angezeigt werden muss – nämlich
im Frame, das für die Anzeige des Haupt-Inhalts vorgesehen ist.
Inhaltsverzeichnis:
Voriger
Schritt: Erstellen eines
Dokumentes für den Haupt-Inhalt
Vorbedingungen
Vorbemerkung
Setzen
von Links mit KompoZer
Setzen
von Links durch Editieren des HTML-Codes
Weitere
Schritte und verwandte Dokumentation
Nächster
Schritt: Tätigkeiten bei
Web-Präsentationen in verschiedenen Sprachen
Vorbedingungen
Überblicks-Kenntnisse
über die Möglichkeiten der Gestaltung einer
Web-Präsentation wie im Überblick im Abschnitt Aus
welchen Teilen besteht die Web-Präsentation
ausgeführt.
Kenntnisse
eines Textverarbeitungsprogramms mit dem Dateien im HTML-Format
erstellt werden können.
▲ zum
Inhaltsverzeichnis
Vorbemerkung
Ein
Tutorial über das Arbeiten mit einem Textverarbeitungsprogramm
bzw. einem Editor für HTML-Code würde den Rahmen dieses
Dokumentes sprengen.
Für
das Editieren von Dokumenten für Menues verwende ich KompoZer
weil dieses Programm die Möglichkeit bietet,zwischen einer
Textverarbeitungs-Ansicht und direktem Editieren des Codes
'umzuschalten'.
Es kann aber auch für das Erstellen eines
Dokumentes ein klassischen Textverarbeitungprogramm (z.B. OpenOffice)
verwendet werden und die Links dann mit einem einfachen Editor
bearbeitet werden.
Beide Programme laufen neben Windows auch
unter Linux.
▲ zum
Inhaltsverzeichnis
Setzen
von Links mit KompoZer
Hinweis: Durch
einen Fehler funktioniert in der aktuellen Version 0.7.10 das
Definieren eines 'Target-Frames' nicht auf die gezeigte
Weise.
Abhilfe ist, KompoZer auf den 'Source'-Modus umzuschalten
und dann den Namen des Target-Frames direkt im HTML-Code
einzutragen.
Anleitungen dazu finden Sie im Abschnitt Setzen
von Links durch Editieren des HTML-Codes.
|
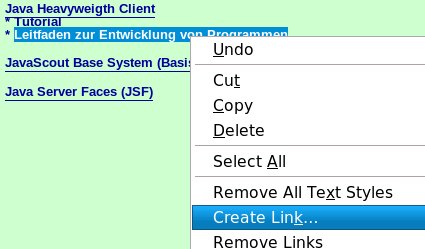
Wenn
ein Text noch ohne 'Link' ist, wird der Bereich, der durch
Anklicken das verlinkte Dokument anzeigen soll, markiert.
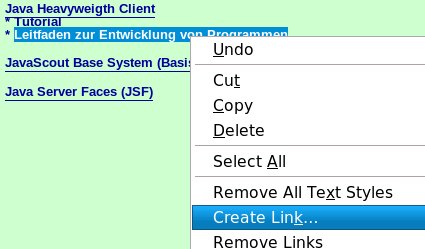
Anschließend
wird durch Anklicken mit der rechten Maustaste das Kontext-Menu
angezeigt und Create
Link... ausgewählt.
|

|
|
Ein
bestehender 'Link' kann verändert werden, wenn der Mauszeiger
über dem Text platziert, mit der rechten Maustaste das
Kontext-Menu angezeigt und Link
Properties... ausgewählt
wird.
|

|
|
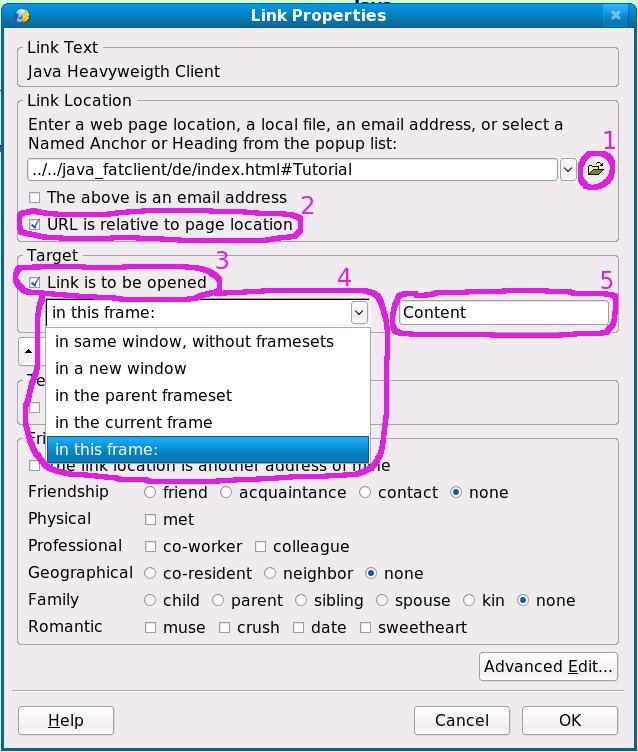
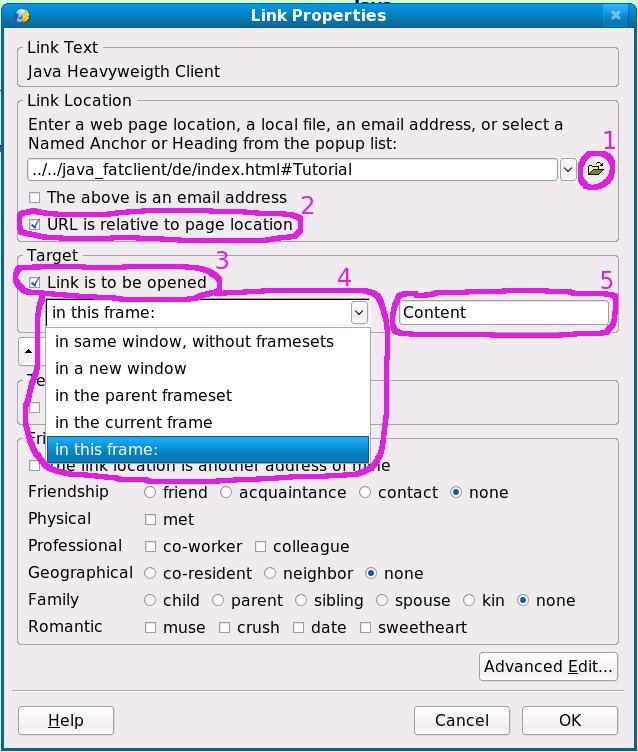
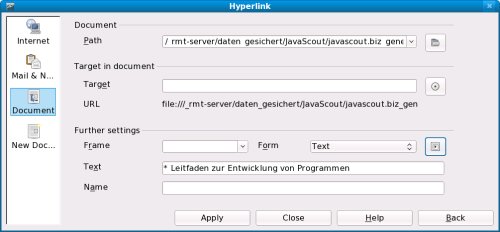
Anschließend
öffnet sich das Fenster 'Link Properties' in dem die
Eigenschaften des Links definiert werden können.
Durch
Anklicken des Symbols öffnet sich ein weiteres Fenster
('Open HTML File') in dem die 'verlinkte' Datei ausgewählt
werden kann.
Zusätzlich kann ein 'Anchor'
(#Name_des_Anchors)
hinzugefügt werden.
Mit
dem Markieren von [X]
URL is relative to page location
wird
von KompoZer jener Teil des Verzeichnisses geändert, der die
Navigation von der bearbeiteten Datei zur 'verlinkten' Datei
beschreibt.
Damit bleibt beim Übertragen der Dateien auf
ein anderes Verzeichnis oder einen anderen Computer die Referenz
der Dateien untereinander erhalten.
Mit
dem Markieren von [X] Link
is to be opened wird
die Eingabe bzw. Auswahl in den darunter gelegenen Eingabefeldern
ermöglicht.
Die
Auswahl in
this frame: erzeugt
HTML-Code, der den Browser anweist, den Inhalt der Datei in einem
anderen Frame (Teil der Web-Präsentation) anzuzeigen.
In
diesem Feld wird der Name des Frames, in dem der Inhalt der
'verlinkten' Datei angezeigt werden soll, erfasst.
|

|
▲ zum
Inhaltsverzeichnis
Setzen
von Links durch Editieren des HTML-Codes
Wenn
KompoZer nicht installiert ist und Sie nur selten die Anforderung
erfüllen müssen, durch einen 'Link' den Inhalt einer Datei
in einem anderen Frame anzuzeigen, kann auch der HTML-Code über
einen einfachen Text-Editor verändert werden.
|
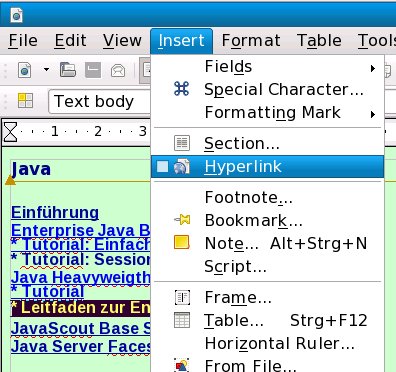
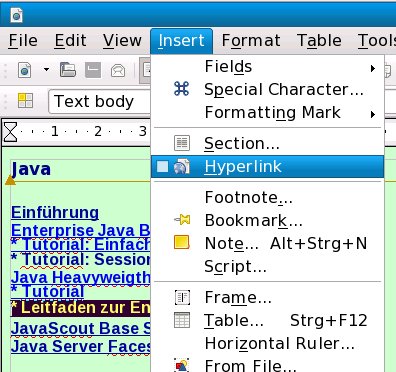
Als
Vorbereitung empfehle ich, mit OpenOffice Writer einen einfachen
'Link' einzufügen.
Damit
werden bereits die 'Tag' für den 'Link' erstellt und es
reduzieren sich die Fehlerquellen, beim Editieren auf 'End-Tags'
zu vergessen oder den Namen der referenzierten Datei falsch zu
schreiben.
|


|
|
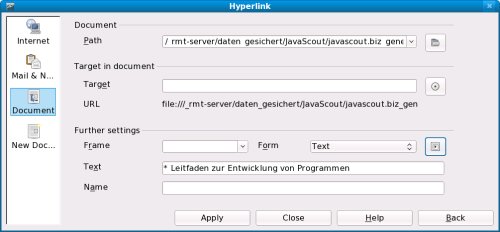
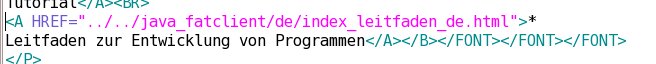
Über
die Such-Funktion des Editors kann der angezeigte (sichtbare) Text
innerhalb des HTML-Codes gefunden werden.
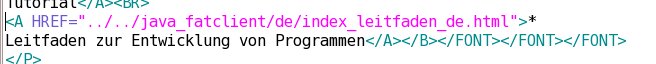
Dabei
ist durch den 'Anchor-Tag' (<A)
festgelegt, welche Datei als 'Link' festgelegt ist
(HREF="../../java_fatclient/de/index_leitfaden_de.html")
|

|
|
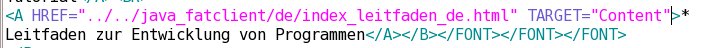
Die
bereits existierende Definition des 'Links' wird noch um den Namen
des Frames, in dem der Inhalt der 'verlinkten' Datei angezeigt
werden soll, ergänzt:
TARGET="Content"
Dabei
ist zu Beachten, dass der Name des Frames unter Beachtung der
Groß- und Kleinschreibung geschrieben werden muss –
genau so wie das Frame in der Datei 'control_index.html' genannt
wird.
|

|
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis