Tutorial: JSF zur Erfassung
und Anzeige von Daten (Java_JSF_02) – EJB für
Datenbank-Zugriff verwenden
In
diesem Schritt des Tutorials wird der Aufruf des in Tutorial:
Session Bean mit Datenbank-Zugriff, EJB3-Standard (Java_EJB_07)
entwickelten
EJB implementiert.
Mit den Methoden des EJB kann der eingegebene
Text auf der Datenbank-Tabelle gespeichert werden und die neuesten
Chat-Beiträge in der Tabelle auf der Webseite angezeigt werden.
Inhaltsverzeichnis:
Voriger
Schritt: JSF-Code für die Anzeige
einer Tabelle auf der Webseite
Dank
für Vorarbeiten
Vorbemerkung
Vorbedingungen
Adaptieren
der Datei ChatManagement.jsp
mit
der Web-Seite
Importieren
der Bibliothek Java_EJB_07-client.jar
Adaptieren
der Java-Klasse JSFTutorial02.java
Packaging-Configuration'
erweitern und WAR-Datei neu packen
'Deploy'
der WAR-Datei im Java-Application-Server (JAS)
Test
Hinweise
zur Fehlersuche
Bewusste
Vereinfachungen in diesem Tutorial-Schritt – im Vergleich zu
professioneller Entwicklung
Gesamter
Code am Ende des Schrittes
Datei
index.html
Datei
ChatManagement.jsp
Datei
JSFTutorial02.java
Datei
ChatEntry.java
Datei
web.xml
Datei
faces-config.xml
Datei
jndi.properties
Weitere
Schritte und verwandte Dokumentation
Dank für
Vorarbeiten
Eine
umfassende Anleitung für das Verwenden von Tabellen in
JSF-Seiten finden Sie unter
http://balusc.blogspot.com/2006/06/using-datatables.html.
Diese Anleitung enthält auch ein Beispiel, wie die Tabelle
mit Werten aus einer Datenbank-Tabelle gefüllt werden kann.
▲ zum
Inhaltsverzeichnis
Vorbemerkung
|
Obwohl
Eclipse in 'deutscher Version' installiert werden kann, sind
die Abbildungen in diesem Tutorial mit der 'english Version'
erstellt.
Grund ist, daß zum Zeitpunkt der Erstellung
dieses Dokumentes (Februar 2009) die Eclipse-Texte nur sehr
unvollständig ins Deutsche übersetzt sind.
Damit ist
(meiner Meinung nach)
1.) Eclipse in deutscher Version
wesentlich schwerer verständlich als in englischer Version
und
2.) wenn Eclipse weiter übersetzt wird, ist dieses
Dokument stark abweichend von den dann vorhandenen deutschen
Texten.
|
In
der Zwischenzeit gibt es Eclipse-Plugins die Anfangs-Dateien mit
Code-Gerüsten bzw. Parametern für JSF, generieren.
In
diesem Tutorial wird bewusst darauf auf die Verwendung eines
derartigen Plugins verzeichtet.
Aufgabe
dieses Tutorials ist auch, grundlegende Zusammenhänge einzelner
Dateien, die zu einer Web-Site entsprechend dem JSF-Framework
gehören, zu vermitteln.
Diese Zusammenhänge sind
leichter zu verstehen wenn die Dateien und deren Inhalt 'von Grund
auf' erstellt werden – und nicht durch ein zufällig
ausgewähltes Plugin vorgegeben werden.
Bei
der 'Produktion' von Software spricht aber nichts dagegen wenn Sie
sich durch ein Plugin Ihrer Wahl unterstützen lassen ;-).
▲ zum
Inhaltsverzeichnis
Vorbedingungen:
▲ zum
Inhaltsverzeichnis
Adaptieren
der Datei ChatManagement.jsp
mit der Web-Seite
Die
im ersten Schritt erstellte Webseite wird nur so weit adaptiert um
erkenntlich zu machen, dass die endgültige Version angezeigt
wird.
Inhaltlich wurden keine Änderungen gegenüber dem
vorigen Schritt (JSF-Code für die
Anzeige einer Tabelle auf der Webseite) vorgenommen.
Den
kompletten Code für diesen Schritt finden Sie im Abschnitt Datei
ChatManagement.jsp;
Sie können diesen Code kopieren oder die markierten Änderungen
manuell in die bestehende Datei einfügen.
▲ zum
Inhaltsverzeichnis
Importieren
der Bibliothek Java_EJB_07-client.jar
Damit
auf die Methoden des EJB zugegriffen werden kann, ist eine
Java-Interface notwendig.
Diese Java-Interface enthält die
'Beschreibung' der Methoden des EJB und ist in der Datei
'Java_EJB_07-client.jar' enthalten.
Wie
die Bibliotheks-Datei 'Java_EJB_07-client.jar' erstellt wurde ist
unter Tutorial:
Session Bean mit Datenbank-Zugriff, EJB3-Standard (Java_EJB_07) –
Packen der Dateien in Java-Archive (JAR) und 'deploy' > JAR-Datei
für Client-Programme erstellen beschrieben.
|
Der
Java Build Path ist in den 'Properties' (Eigenschaften) des
Project definiert.
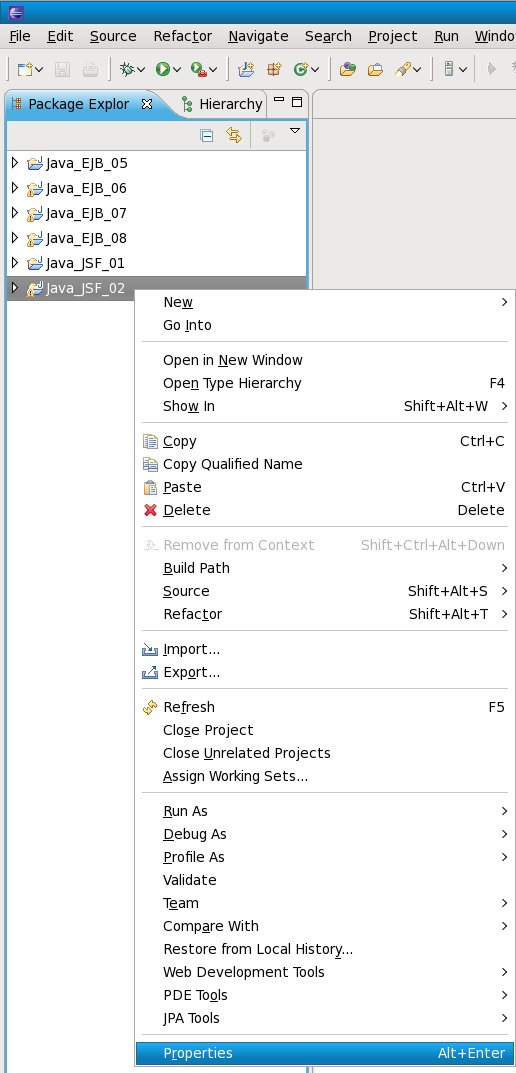
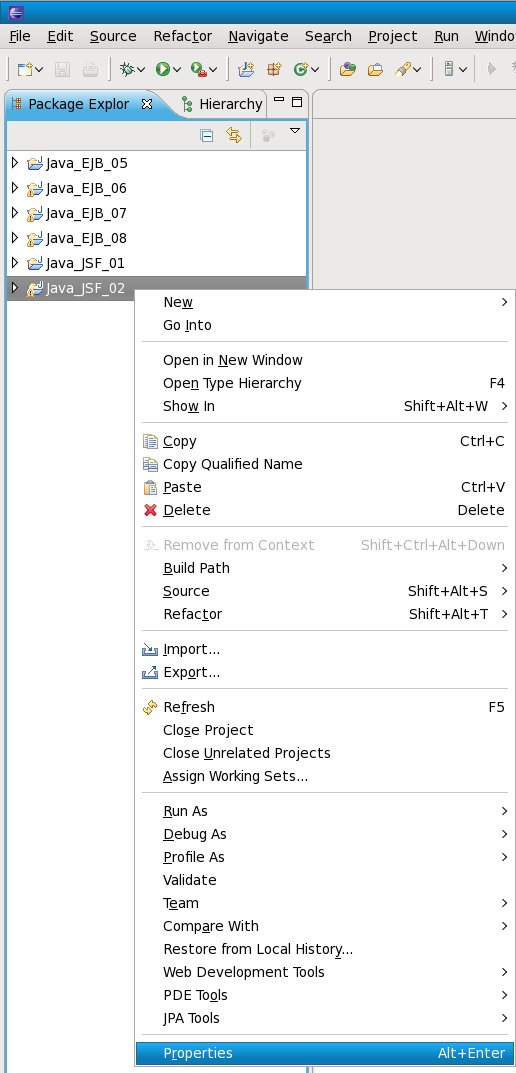
Um
die Properties ansehen und ändern zu können, wird das
Project mit der rechten Maustaste angeklickt, dann 'Properties'
ausgewählt und mit der linken Maustaste angeklickt.
|

|
|
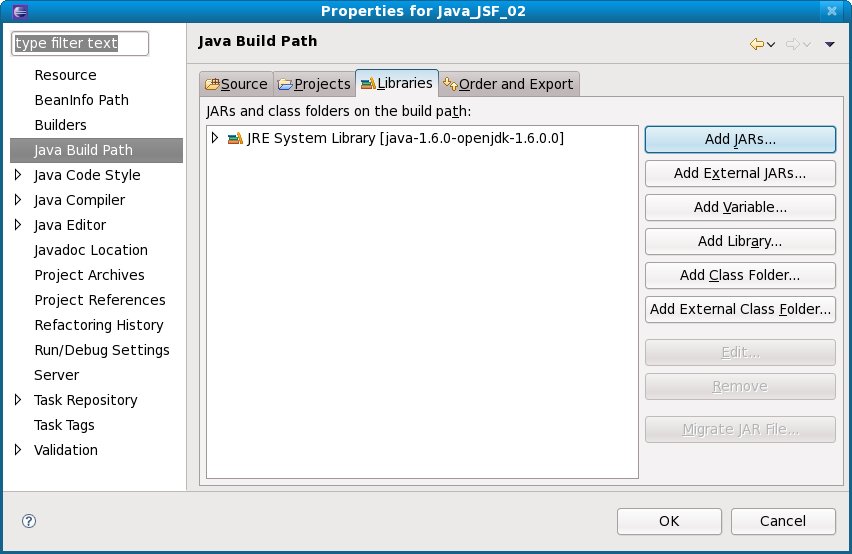
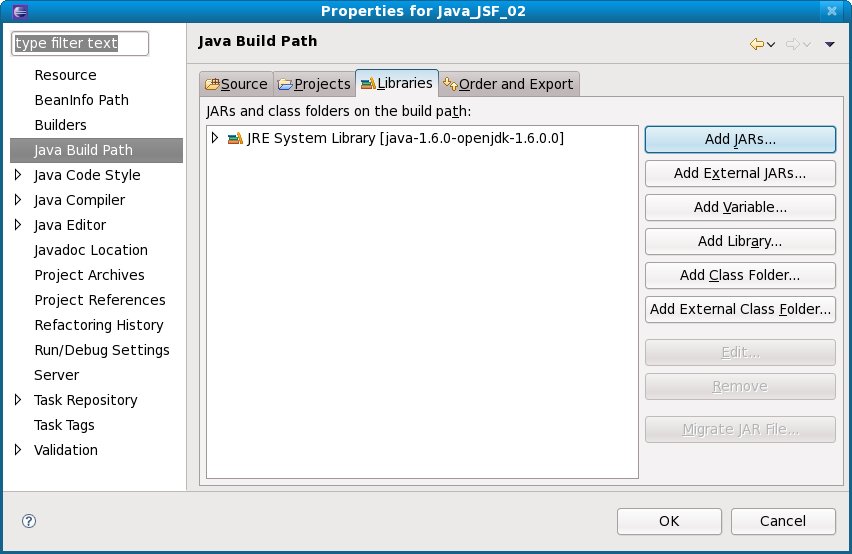
Im
anschließend geöffneten Fenster wird im linken Teil
Java
Build Path ausgewählt
und dann der Reiter Libraries
angeklickt.
Ein
Weg, um JAR-Dateien, die in einem anderen Project des gleichen
Eclipse-Workspace liegen einbinden zu können ist, wird die
Schaltfläche [ Add
JARs... ] angeklickt.
|

|
|
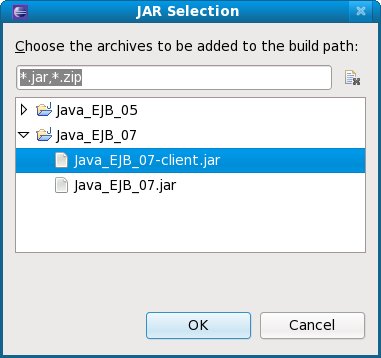
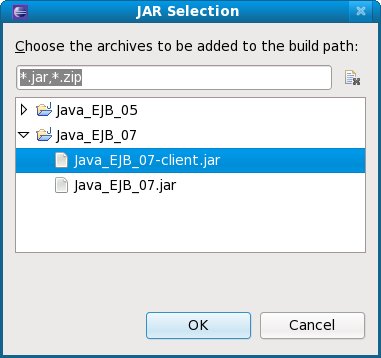
Navigieren
Sie im anschließend erscheinenden Fenster (JAR Selection) zu
der gewünschten Datei mit der Bibliothek
('Java_EJB_07-client.jar' für dieses Tutorial) und markieren
Sie die Datei.
Damit
Unterverzeichnisse oder Dateien sichtbar werden müssen Sie
unter Umständen das kleine Dreieck links neben dem Namen des
Project mit der linken Maustaste anklicken.
Durch
Anklicken der Schaltfläche [ OK ]
wird
die gewählte Datei in den Java Build Path aufgenommen.
|

|
|
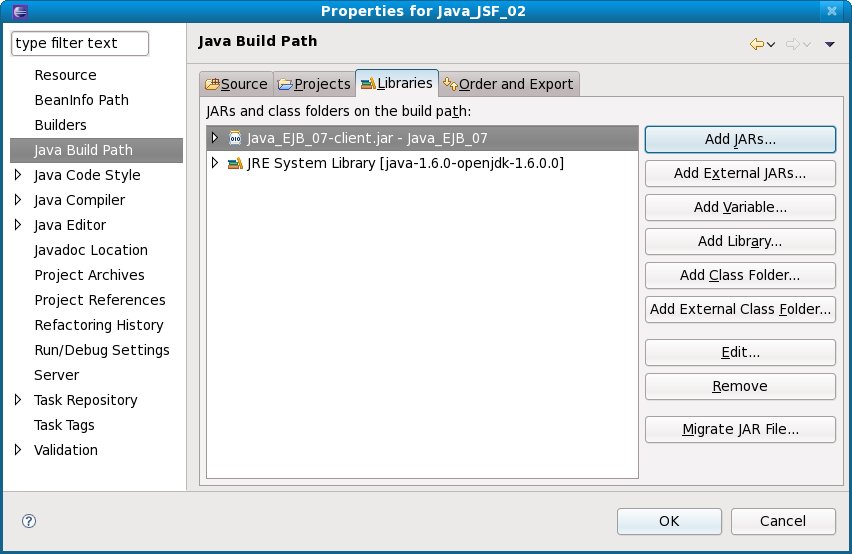
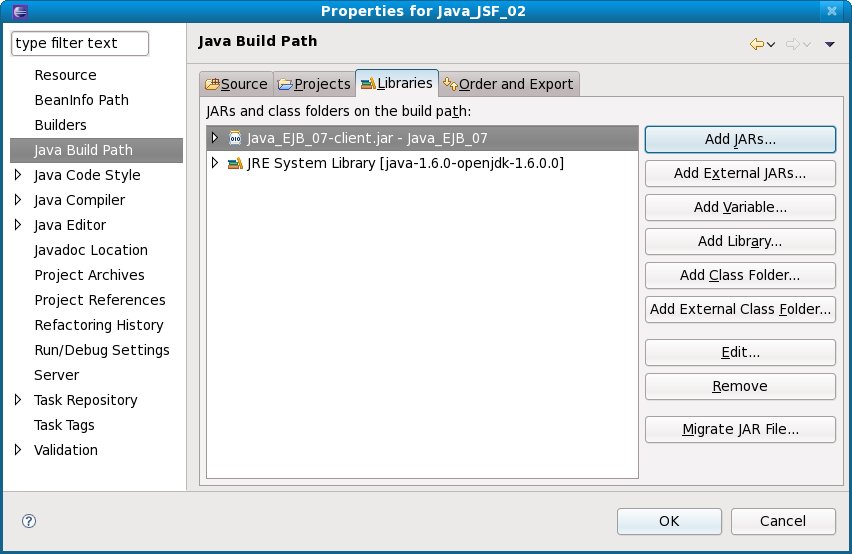
Überprüfen
Sie bitte, dass die in den Java Build Path aufgenommene Datei in
der Liste enthalten ist.
Nach
dem Anklicken der Schaltfläche [ OK ]
wird
die Auswahl gespeichert.
|

|
▲ zum
Inhaltsverzeichnis
Adaptieren
der Java-Klasse JSFTutorial02.java
Die
im ersten Schritt erstellte Java-Klasse wird erweitert um die
Methoden des EJB aufrufen zu können.
Den
kompletten Code für diesen Schritt finden Sie im Abschnitt Datei
JSFTutorial02.java;
Sie können diesen Code kopieren oder die markierten Änderungen
manuell in die bestehende Datei einfügen.
|
Durch
einen Fehler in den JBoss Versionen 5.0.1 und 5.1.0 kann bei JBoss
die Verbindung zum EJB nur über den in der 'Injection'
festgelegten JNDI-Namen für das EJB hergestellt werden.
Bitte
beachten Sie die Hinweise im Kommentar und aktivieren bzw.
deaktivieren Sie die entsprechende Zeile im Java-Code.
|
/*
* 'Construction'
eines Objektes über die die Methoden des EJB aufgerufen werden
können.
* Die Interface 'ChatManagementBeanRemote'
ist in der importierten Bibliothek
'js_ejb07.ejb.interfaces.remote'
* enthalten.
* Vereinfachung:
Der JNDI-Name unter dem das Bean beim JAS registriert ist wird hier
fix eingefügt;
* Damit wird dieses Tutorial nicht
auch noch mit dem dynamischen Auslesen des JNDI-Namens aus
einer
* Datei belastet.
*/
ChatManagementBeanRemote
remoteChatManagementBean;
remoteChatManagementBean
=
(ChatManagementBeanRemote)
initialContext.lookup("mapped_ChatManagementBeanJNDI");
/* Der
JNDI-Name in der obigen Code-Zeile setzt voraus, dass in der
JAR-Datei mit dem EJB
* in der Datei 'ejb-jar.xml' ein
JNDI-Name zugeordnet ist.
*
* Wenn Sie
JBoss (in der Version 5.0.1 oder 5.1.0, das ist zum Zeitpunkt der
Überarbeitung
* dieses Codes die letzte aktuelle
Version) verwenden müssen, dann kann durch einen Fehler
* in
JBoss kein JNDI-Namen zugeordnet werden.
* In diesem
Fall gilt der JNDI-Name der in der 'Injection' (in der Java-Klasse
für das EJB)
* festgelegt wurde. Setzen Sie dafür
die obere Zeile 'unter Kommentar'
* und entfernen den
Kommentar vor der unteren Zeile.
*/
// initialContext.lookup("ejb/ChatManagementBeanJNDI");
Dieses
'Verbinden' zum EJB kommt 2 mal im Code vor;
in den Methoden setChatText(...)
und getChatText().
Das
Verbinden zum EJB und das Aufrufen der Methoden ist gleich wie unter
Tutorial:
Client-Programm für Einfache Session Bean, EJB3-Standard
(Java_EJB_06) > Verbindungsdaten zum JAS codieren, Methode des EJB
aufrufen und Ergebnis anzeigen; Code testen
im
Kommentar beschrieben.
▲ zum
Inhaltsverzeichnis
'Packaging
Configuration' erweitern und WAR-Datei neu packen
Die
in Schritt
1 (Project einrichten und vereinfachten Code erstellen), Abschnitt
Erstellen
der 'Packaging Configuration' für die Web-Archive- (WAR-) Datei
erstellte
Konfiguration wird erweitert um Folgendes zu integrieren:
|
Die
Datei mit der Bibliothek für das EJB wird vom JAS innerhalb
der WAR-Datei im Verzeichnis 'WEB-INF/lib' erwartet.
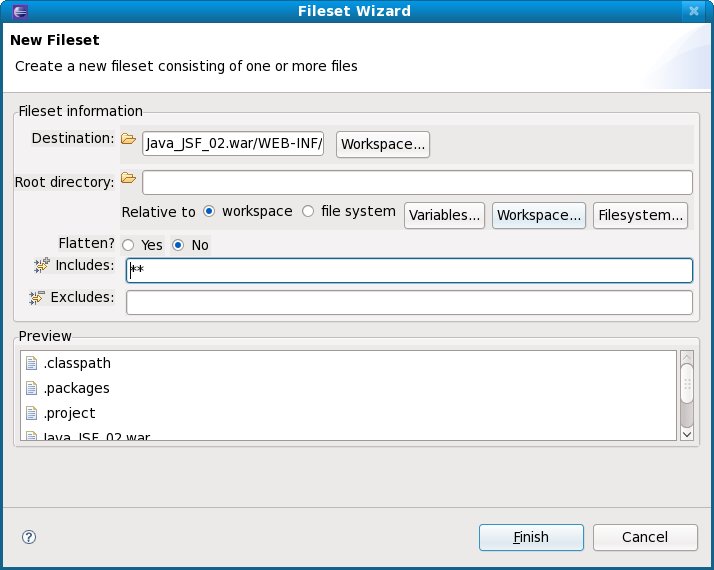
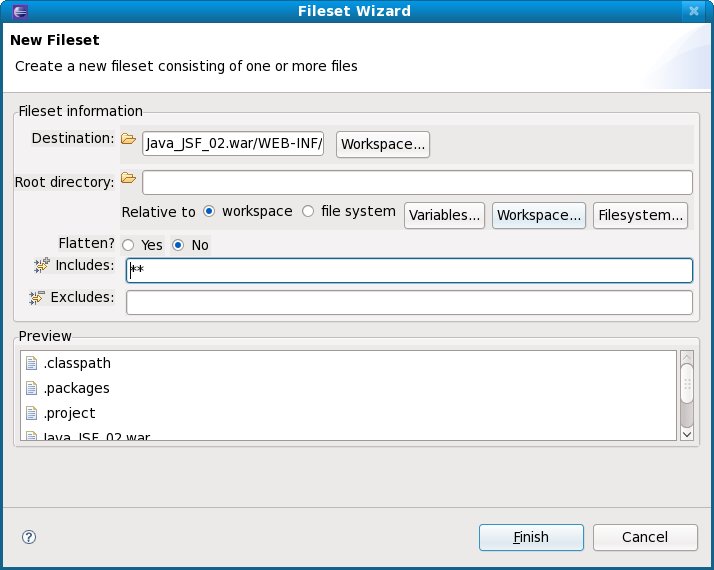
Zum
Aufnehmen der Datei wird das Verzeichnis 'lib' mit der rechten
Maustaste angeklickt und dann aus dem Kontext-Menu New Fileset
ausgewählt.
|

|
|
Die
zu packende Datei ('Java_EJB_07-client.jar') ist in einem anderen
Project enthalten.
Durch
Anklicken der Schaltfläche [ Workspace ]
(unter dem Feld 'Root directory') wird ermöglicht zum
Verzeichnis für dieses Project zu manövrieren..
|

|
|
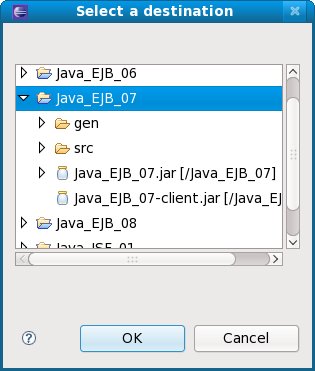
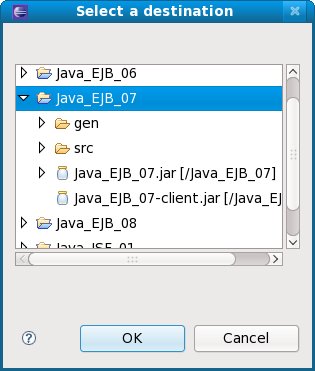
Im
anschließend geöffneten Fenster (Select a destination)
wird zum gewünschten Project mit der Bibliothek manövriert
und das Verzeichnis markiert.
Die
Auswahl wird durch Anklicken der Schaltfläche [ OK ]
bestätigt.
Damit wird auch das Fenster geschlossen.
|

|
|
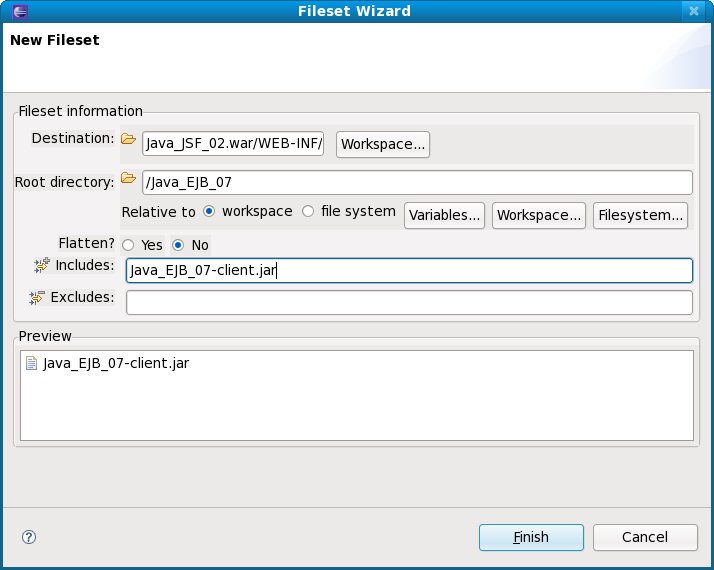
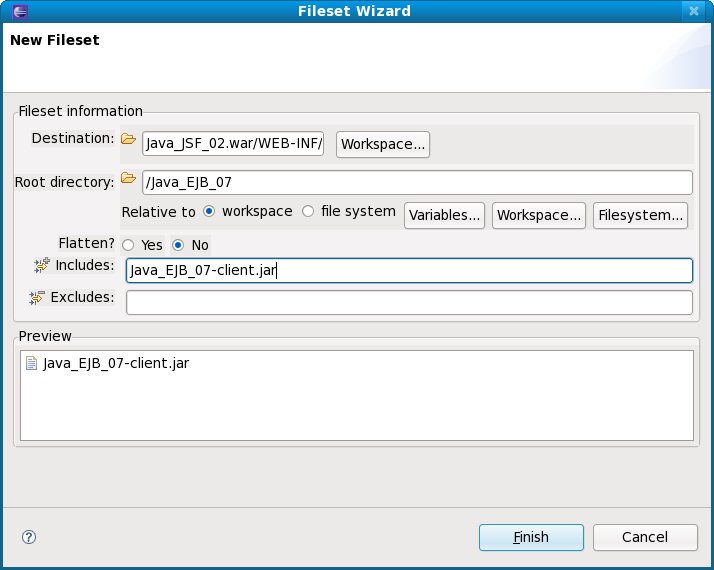
Um
genau die gewünschte Datei auszuwählen wird der Name der
Datei im Filter-Feld 'Includes' erfasst.
Die
ausgewählte Datei ist dann im Feld 'Preview' zu sehen.
Die
Auswahl wird durch Anklicken der Schaltfläche [ Finish ]
bestätigt.
|

|
|
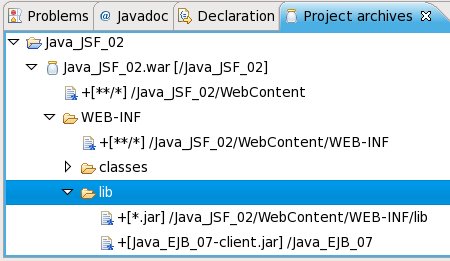
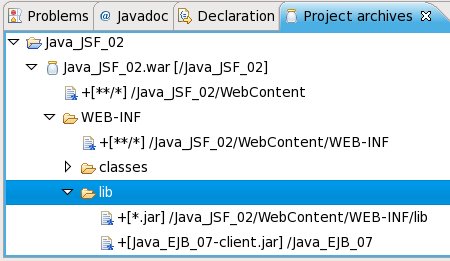
Im
Bereich des 'Project archives' ist dann das Filterkriterien für
die Auswahl der zu packenden Datei zu sehen.
Unter
Umständen sind die Verzeichnisse und Filterkriterien nicht
sofort sichtbar sondern werden erst angezeigt, wenn mit der linken
Maus-Taste das kleine Dreieck neben dem Project bzw. dem
Verzeichnis angeklickt wird.
|

|
|
|
|
|
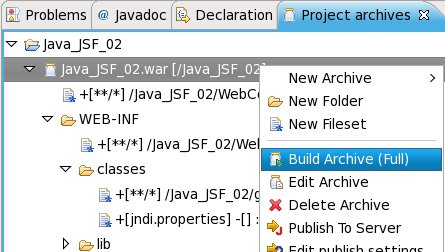
Letzte
Tätigkeit in diesem Abschnitt ist, die WAR-Datei mit den
definierten Dateien als Inhalt zu erstellen.
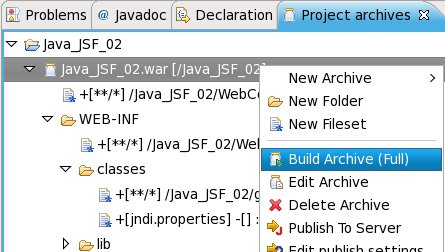
Dazu
wird mit der linken Maustaste der Name der zu erstellenden Datei
('Java_JSF_02.war' in diesem Tutorial) angeklickt und aus dem
Kontext-Menu Build Archive (Full) ausgewählt.
Das
Erstellen der WAR-Datei dauert weniger als eine Sekunde.
|

|
▲ zum
Inhaltsverzeichnis
'Deploy'
der WAR-Datei im Java Application Server (JAS)
Das
Packen der WAR-Datei ist mit Abbildungen am Ende des Abschnitts
Project
einrichten und vereinfachten Code erstellen > Erstellen der
'Packaging Configuration' für die Web-Archive- (WAR-) Datei
(erster
Schritt des Tutorials) beschrieben.
Das
Deploy für JBoss und Glassfish JAS sind unter Tutorial:
Einfache Benutzeroberfläche mit JSF und Aufruf von Methoden
eines EJB (Java_JSF_01) – Erstellen von HTML-Dateien und Packen
in ein WAR (Web-Archive) > 'Deploy' der WAR-Datei im Java
Application Server (JAS) und Test
beschrieben;
eine Adaptierung für dieses Tutorial werden Sie mit dem bisher
erworbenen Wissen sicher schaffen ;-).
▲ zum
Inhaltsverzeichnis
Test
|
Die
Web-Site wird in einem Web-Browser aufgerufen.
Dabei ist die
TCP/IP-Adresse (127.0.0.1)
jene des 'localhost'.
Die Verwendung dieser Adresse ist
notwendig wenn der JBoss JAS mit den
Standard-Sicherheitseinstellungen gestartet wurde.
Dann muß
der Web-Browser auf dem selben Computer aufgerufen werden auf dem
auch JBoss läuft.
Wenn
Sie mit JBoss vertraut sind und auch den Zugriff von anderen
Computern erlaubt haben können Sie selbstverständlich
auch von einem anderen Computer zugreifen wenn Sie die relevante
TCP/IP-Adresse verwenden.
Für
5 Sekunden wird der Inhalt der Datei 'index.html' angezeigt.
|

|
|
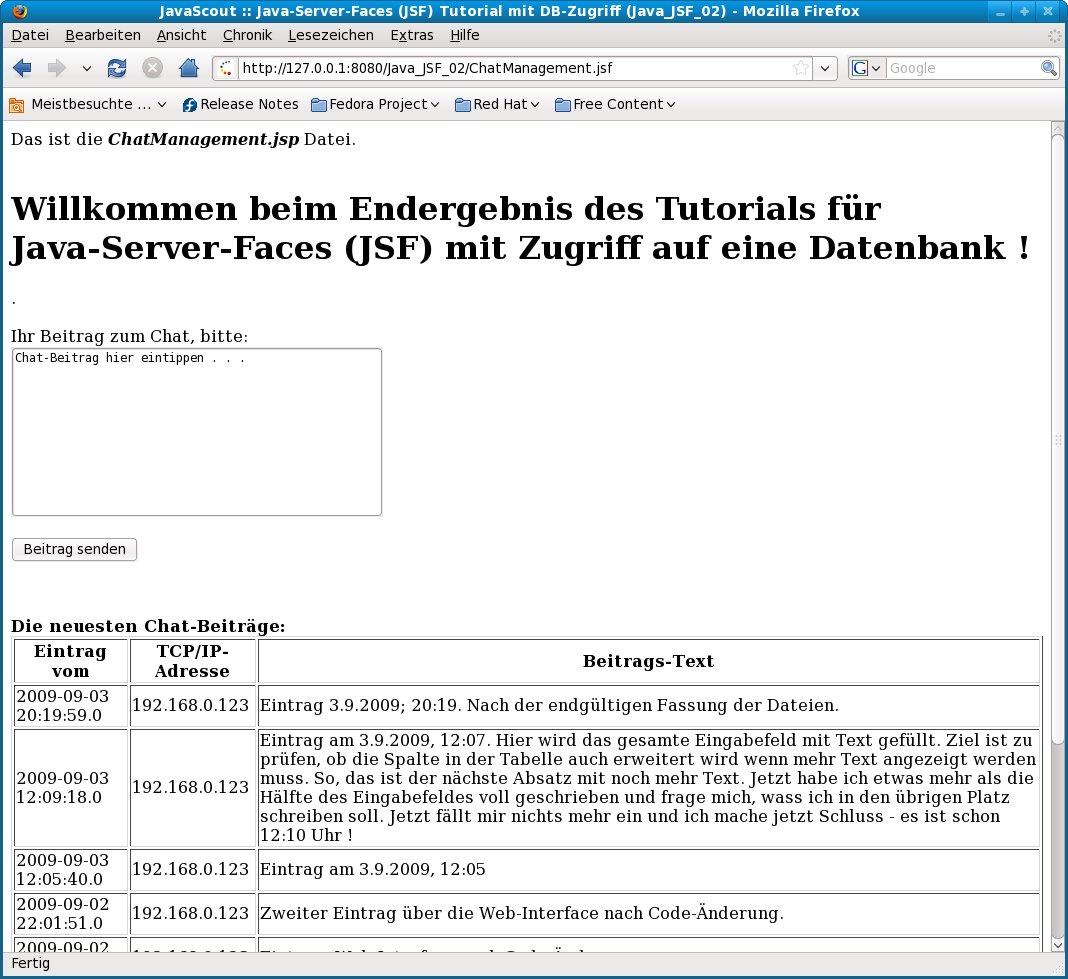
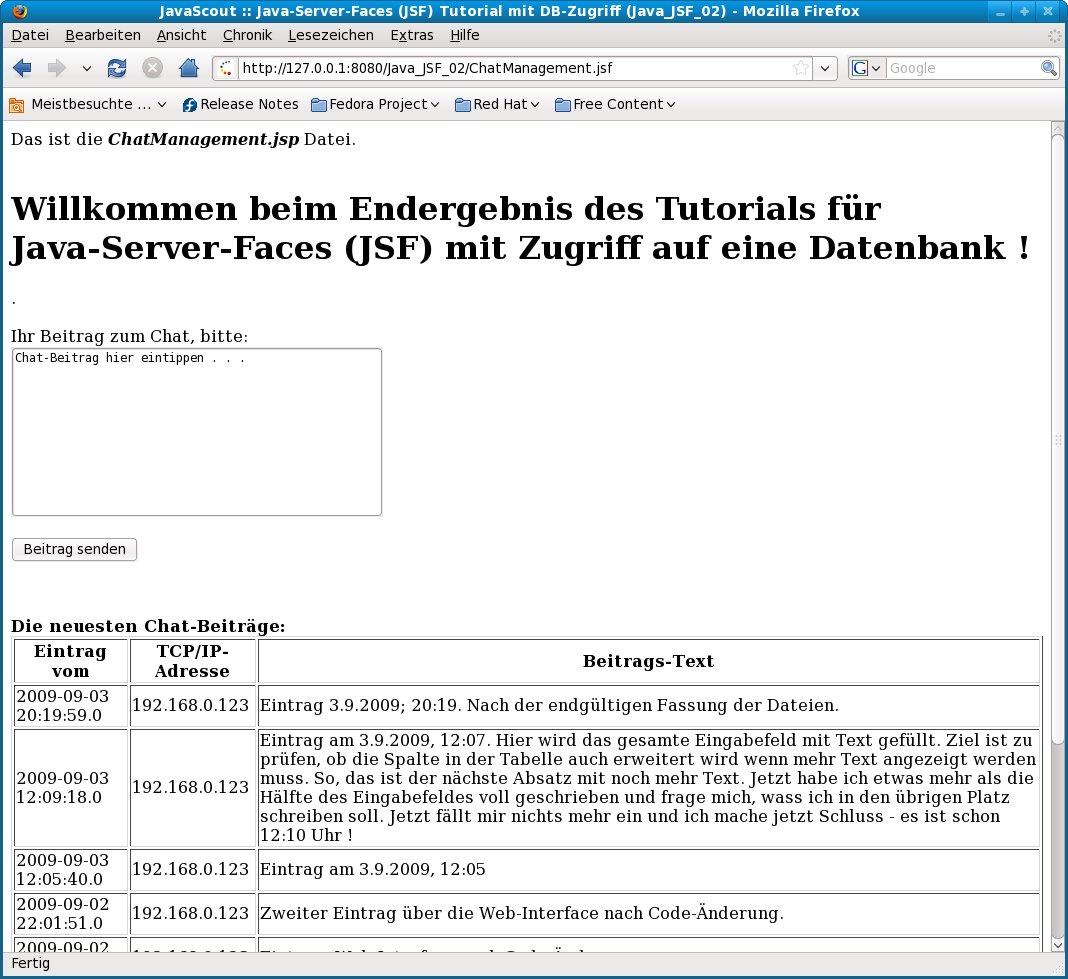
Nach
5 Sekunden Wartezeit wird die Seite für die Erfassung und
Anzeige des Textes angezeigt.
Sie
sehen die Tabelle.
|

|
|
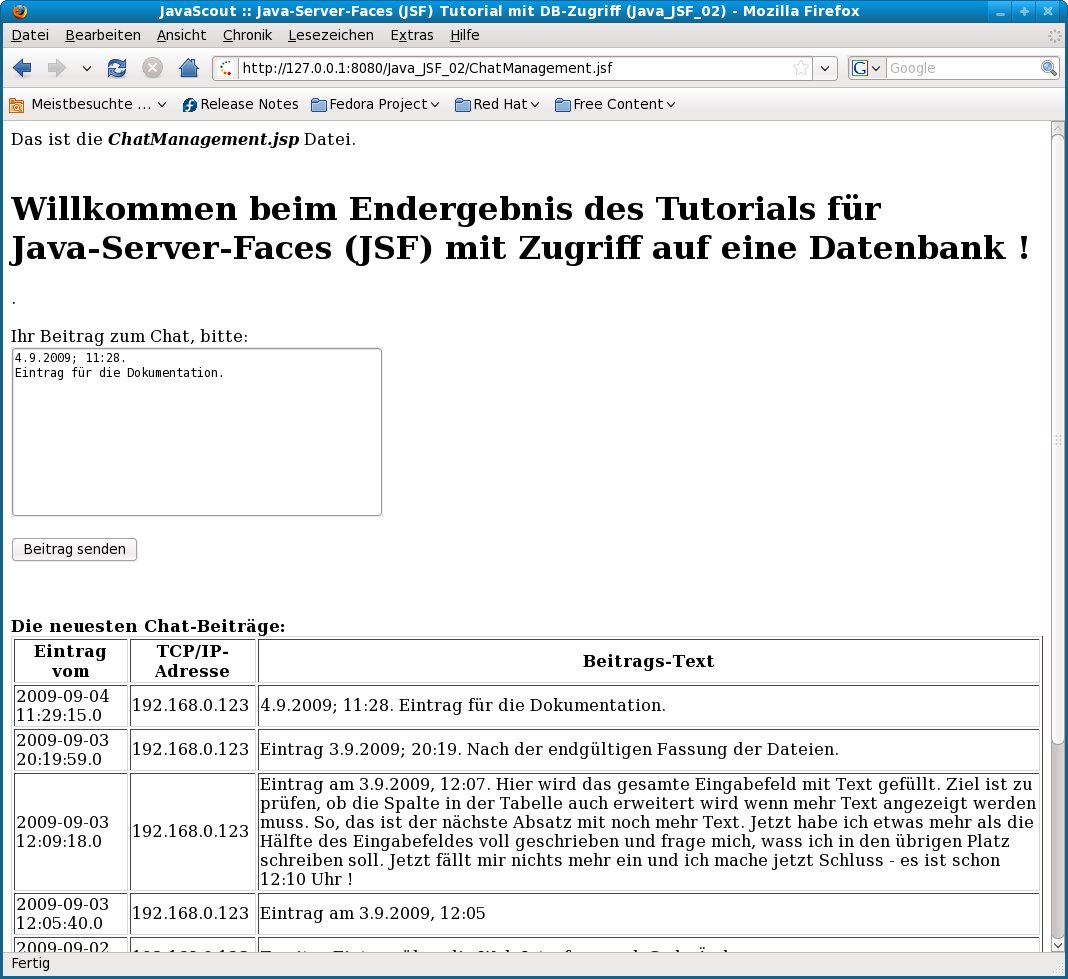
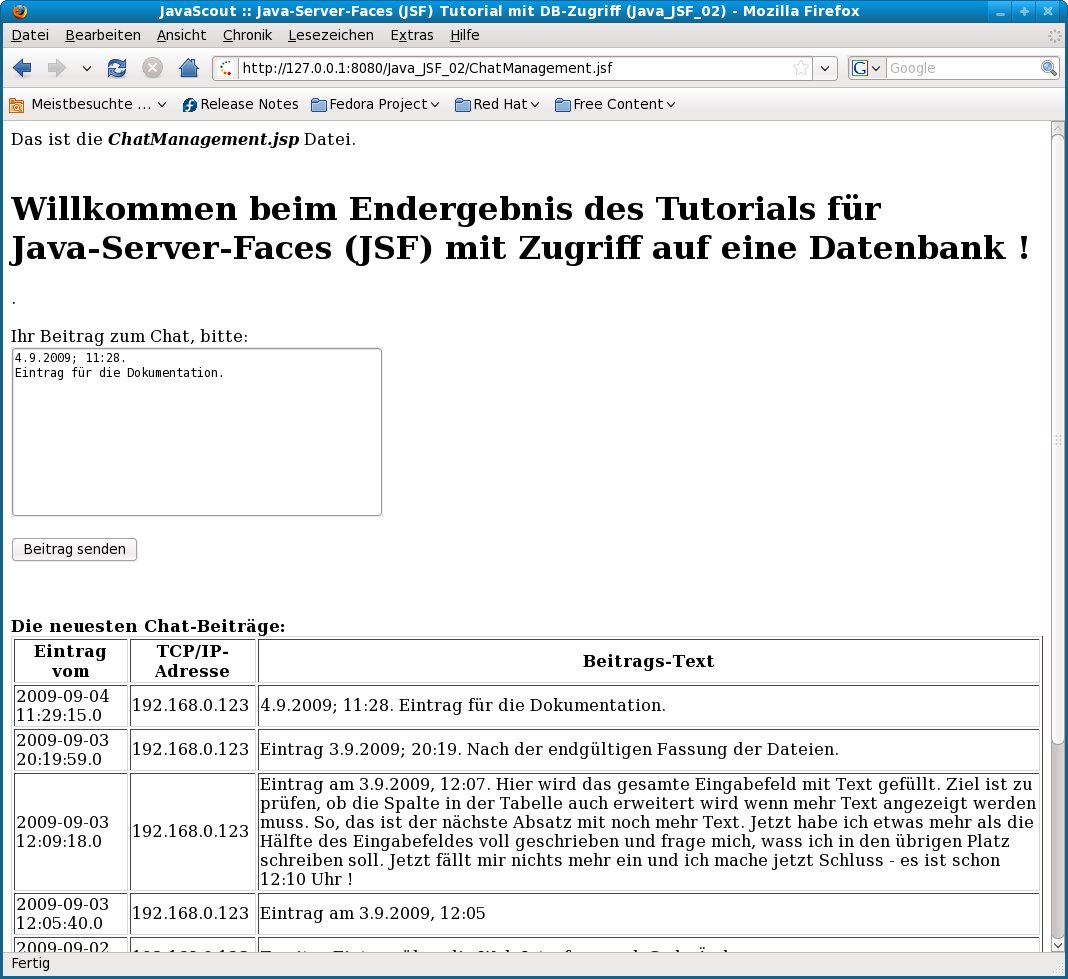
Nach
der Eingabe eines Textes im Eingabefeld und dem Anklicken der
Schaltfläche [ Beitrag senden ] wird der
gerade eingegebene Text als neuester Beitrag in der Tabelle
angezeigt.
|

|
▲ zum
Inhaltsverzeichnis
Hinweise
zur Fehlersuche
Im
Gegensatz zum Codieren in Java kann bei den JSF-Anweisungen keine
Syntax-Überprüfung durchgeführt werden.
Ein –
vielleicht leicht zu übersehender – Tippfehler führt
dazu, dass die Web-Seite nicht wie erwartet funktioniert oder schon
beim 'deploy' an den JAS eine kryptische Fehlermeldung auftritt.
Für
die Eingrenzung eines Fehlers gelten die schon in Schritt
2: JSF-Code für die Anzeige einer Tabelle auf der Webseite,
Abschnitt Hinweise
zur Fehlersuche gelisteten
Hinweise ebenfalls.
Prüfen
des Java Application Server (JAS) mit fertigen WAR- und EAR-Dateien
Es
ist nicht ausgeschlossen, dass die Installation oder Konfiguration
des JAS das korrekte Verarbeiten von WAR- oder EAR-Dateien
verhindert.
Um diese Fehlermöglichkeit auszuschließen,
können Sie folgende Datei Herunterladen und zum Testen
verwenden:
Java_JSF_02c.war
Wenn
die heruntergeladene WAR-Datei auch nicht funktioniert hat das
möglicherweise folgende Ursachen:
Um
die Ursachen auszuschließen oder Fehler leichter finden zu
können ist es sinnvoll, die im Tutorial:
Client-Programm für Session Bean mit Datenbank-Zugriff,
EJB3-Standard (Java_EJB_08)
beschriebenen
Tätigkeiten auszuführen.
In dem dort beschriebenen
Client-Programm kann leichter überprüft werden, ob die
Ergebnisse der einzelnen Abschnitte fehlerfrei sind.
▲ zum
Inhaltsverzeichnis
Bewusste
Vereinfachungen in diesem Tutorial-Schritt – im Vergleich zu
professioneller Entwicklung
Die
bisher ausgeführten Schritte zum Entwickeln der Webseite mit
JSF-Anweisungen sind ein typisches Schulungsbeispiel dessen
Einfachheit gewählt wurde um das Prinzip für die Verwendung
des JSF-Frameworks zu zeigen – und die Zeit für das
Eintippen des Codes kurz zu halten ;-).
Vereinfacht
oder nicht behandelt wurden:
Die
Ermittlung der TCP/IP-Adresse wird in der Java-Klasse, die auf dem
JAS (Java Application Server) läuft, ermittelt.
Damit ist im
gespeicherten Datensatz nicht jene TCP/IP-Adresse des Computers auf
der Webbrowser ausgeführt wurde, enthalten.
Das
Ermitteln der 'korrekten' TCP/IP-Adresse müsste durch JSP-
(Java Server Pages-) Anweisungen in der Webseite erfolgen. Das ist
aber nicht Kernthema dieses Tutorial und wurde deswegen nicht
implementiert.
Wenn
Ihnen die zweite Vereinfachung aufgefallen ist dann war das
Durcharbeiten dieses Tutorials wahrscheinlich eine nette
Erholungspause für Sie ;-).
Beim Verbinden mit dem EJB
ist der JNDI (Java Naming and Directory Index) Name, mit dem das EJB
registriert ist, ist fix im Code enthalten.
/*
* Verbindung
zum EJB aufbauen; eine detaillierte Beschreibung finden Sie in der
Methode 'setChatText(...). */
try
{
Context
initialContext = new
InitialContext();
ChatManagementBeanRemote
remoteChatManagementBean;
remoteChatManagementBean
=
(ChatManagementBeanRemote)
initialContext.lookup("ejb/ChatManagementBeanJNDI");
Dieses
fixe Codieren des Namens beschränkt die Flexibilität beim
Einsatz weil auch der registrierte JNDI-Name durch die Veränderung
von Parametern veränderbar sein kann.
Das Beispiel dafür
finden Sie unter Tutorial:
Einfache Session Bean, EJB3-Standard (Java_EJB_05) – Packen in
EAR-Datei und Ändern des JNDI-Namens > Ändern des
JNDI-Namens.
Typisches
Beispiel für eine solche Anforderung ist Standard-Software die
bei verschiedenen Kunden einsetzbar sein muss.
Dabei ist höchst
unwahrscheinlich, dass ein fix vorgegebenen JNDI-Name in das Konzept
des Kunden passt.
Häufig will der Anwender den JNDI-Namen so
wählen, dass erkennbar ist zu welcher Gruppe (z.B. für
welchen Geschäftszweck) die eingesetzte Standardsoftware
gehört.
Für die 'Produktion' von Web-Anwendungen
mit dem JSF-Framework ist ein Muster, mit der der JNDI-Namen aus
einer zentralen Datei eingelesen werden kann,
sinnvoll.
Nebenbemerkung:
Zum
Zeitpunkt (September 2009) des Schreibens dieses Dokuments scheint
das Entwickeln von 'Web-Anwendungen' mit dem JSF-Framework durch
AJAX-Frameworks (z.B. dem Google Web Toolkit / GWT)
überholt.
Besonders das GWT erlaubt einen wesentlichen
Zeitgewinn gegenüber JSF.
▲ zum
Inhaltsverzeichnis
Gesamter
Code am Ende des Schrittes
Datei index.html
Der
Inhalt dieser Datei wurde in diesem Schritt nicht verändert.
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF) Tutorial mit DB-Zugriff
(Java_JSF_02)</title></head>
<body>
<meta
http-equiv="refresh"
content="5;
URL=ChatManagement.jsf">
Das
ist die <i>index.html</i>
Datei.<br>
<br>
<h1>Willkommen
beim Tutorial für
Java-Server-Faces (JSF) mit Zugriff auf eine Datenbank
!</h1><br>
<br>
Das
ist die Einstiegsseite – von hier werden Sie automatisch auf
die Web-Seite für
die Ein- und Ausgabe der Daten weitergeleitet.<br>
<br>
<a
href="ChatManagement.jsf"><p
align=CENTER>Gleich
gehts automatisch weiter ...<br>
gehts
nicht automatisch weiter, dann auf diesen Text klicken !
</p></a>
</body>
</html>
▲ zum
Inhaltsverzeichnis
Datei ChatManagement.jsp
Der
Code in dieser Datei ist nur vorläufig.
In diesem Schritt des
Tutorials wird zusätzlich zum Grundgerüst eine Tabelle
eingefügt.
Die Vervollständigung der Version bis zur
Einbindung des Datenbank-Zugriffs folgt in weiteren Schritten.
Gegenüber
dem vorigen Schritt zusätzlich
eingefügte oder geänderte Teile sind mit gelbem Hintergrund
versehen.
<%@
taglib
uri="http://java.sun.com/jsf/core"
prefix="f"
%>
<%@
taglib
uri="http://java.sun.com/jsf/html"
prefix="h"
%>
<%@
taglib
uri="http://java.sun.com/jsp/jstl/core"
prefix="c"
%>
<f:view>
<html>
<head>
<title>JavaScout
:: Java-Server-Faces (JSF) Tutorial mit DB-Zugriff
(Java_JSF_02)</title>
</head>
<body>
Das
ist die <i><b>ChatManagement.jsp</b></i>
Datei.<br>
<br>
<h1>Willkommen
beim Endergebnis des Tutorials für Java-Server-Faces (JSF) mit
Zugriff auf eine Datenbank !</h1>.<br>
<br>
<h:form
id="Step01Form">
Ihr
Beitrag zum Chat, bitte:<br>
<h:inputTextarea
rows="10"
cols="50"
value="#{SymbolicBeanName.chatText}"/><br>
<br>
<h:commandButton
action="storeChatText"
value="Beitrag
senden"/><br>
</h:form><br>
<br>
<b>Die
neuesten Chat-Beiträge:</b><br>
<h:dataTable
value="#{SymbolicBeanName.chatEntries}"
var="chatEntry"
border="1"><br>
<h:column>
<f:facet
name="header">
<h:outputText
value="Eintrag
vom"/>
</f:facet>
<h:outputText
value="#{chatEntry.erstellt_Timestamp}"/>
</h:column>
<h:column>
<f:facet
name="header">
<h:outputText
value="TCP/IP-Adresse"/>
</f:facet>
<h:outputText
value="#{chatEntry.erstellt_TCPIP_Adresse}"/>
</h:column>
<h:column>
<f:facet
name="header">
<h:outputText
value="Beitrags-Text"/>
</f:facet>
<h:outputText
value="#{chatEntry.message_Text}"/>
</h:column>
</h:dataTable>
</body>
</html>
</f:view>
▲ zum
Inhaltsverzeichnis
Datei JSFTutorial02.java
In
diesem Schritt des Tutorials wird das EJB für den
Datenbank-Zugriff und die Methoden zum Speichern eines Chat-Beitrags
und zum Auslesen der neuesten Chat-Beiträge eingefügt.
Gegenüber
dem vorigen Schritt zusätzlich
eingefügte Teile sind mit gelbem Hintergrund versehen.
package
js_jsf02;
/*
* Diese
Klasse enthält Methoden für den Austausch der Werte
zwischen der in JSF-Code festgelegten
* Ein- bzw.
Ausgabefeldern der Web-Seite (ChatManagement.jsp) und den in dieser
Klasse definierten Variablen.
* Der auf der Webseite
eingebene Text für den Chat-Beitrag wird mit Hilfe des EJB auf
die Datenbank-Tabelle
* geschrieben und die 10 neuesten
Beiträge werden auf der Webseite angezeigt. */
/*
* Import
der Bibliothek für die Behandlung 'Vector' und 'Locale'.
*/
import
java.util.*;
/*
* Import
der Bibliothek für die Ermittlung der TCP/IP-Adresse. */
import
java.net.*;
/*
* Import
der Bibliothek für die generelle Herstellung einer Verbindung zu
einem EJB. */
import
javax.naming.*;
/*
* Import
der Klasse, mit der ein einzelner Chat-Beitrag zwischen dieser Klasse
und dem EJB ausgetauscht wird.
* Diese Klasse ist in
der im 'Java Build Path' eingebundenen Datei 'Java_EJB_07-client.jar'
enthalten. */
import
js_ejb07.bo.*;
/*
* Import
der Interface mit den Methoden, die das EJB zur Verfügung
stellt.
* Diese Interface ist in der im 'Java Build
Path' eingebundenen Datei 'Java_EJB_07-client.jar' enthalten.
*/
import
js_ejb07.ejb.interfaces.remote.*;
/*
* Deklaration
der Klasse; diese muss 'public' sein sonst
* können
die Methoden der JSF-Klassen nicht darauf zugreifen. */
public
class
JSFTutorial02
{
/*
* Deklaration
der Variablen für den Chat-Text der auf der Web-Seite eingegeben
und
* wieder angezeigt wird. Als 'private' deklariert
weil über die JSF-Klassen der Zugriff darauf
* nur
über die get- und set-Methoden möglich ist.
* Der
Anfangswert wird zugewiesen um zu demonstrieren, dass dieser Wert
auch bei der
* anfänglichen Anzeige der Web-Seite
angezeigt wird. */
private
String
ChatText
=
"Chat-Beitrag
hier eintippen . . .";
/*
* Deklaration
des Vectors mit den Objekten (der Klasse 'ChatEntry') für die
Anzeige der
* Tabellenzeilen auf der Webseite mit den
JSF-Anweisungen. */
private
Vector<ChatEntry>
vecChatEntries
=
new
Vector<ChatEntry>();
/*
* Deklaration
des Objektes mit dem ein Chat-Beitrag zwischen diesem Objekt und dem
EJB
* übertragen wird. */
private
Chat_BO
structChat_BO
=
new
Chat_BO();
/*
* Deklaration
des Vectors mit den Objekten der Klasse 'Chat_BO'.
* In
diesem Vector werden die aus der Datenbank-Tabelle ausgelesenen
Chat-Beiträge für die
* Anzeige in der
Tabellen auf der Webseite zwischen EJB und dieser Klasse übertragen.
*/
private
Vector<Chat_BO>
structChat_BO_Set
=
new
Vector<Chat_BO>();
/*
* Methode
zum Übertragen des auf der Web-Seite eingegebenen Chat-Textes in
die Variable dieser Klasse. */
public
void
setChatText(String
parmChatText) {
ChatText
=
parmChatText;
/*
* Übertragen
des auf der Web-Seite eingegebenen Textes für den Chat-Beitrag
in das Objekt, das
* zum EJB übertragen wird und
dessen Werte auf der Datenbank-Tabelle gespeichert werden.
*/
structChat_BO.Message_Text
=
ChatText;
/*
* Ermitteln
der TCP/IP-Adresse.
* Aus Vereinfachungsgründen
wird die TCP/IP-Adresse des Computers auf dem der JAS läuft
verwendet.
* Das Feststellen der TCP/IP-Adresse des
Computers auf dem der Web-Browser, auf dem der
Chat-Beitrag
* eingegeben wird, läuft wäre zu
aufwändig und ist nicht Kern-Aufgabe dieses Tutorials.
*/
try
{
/*
* Zuerst
Net-Parameter des Computers ermitteln. */
InetAddress
addr =
InetAddress.getLocalHost();
structChat_BO.Erstellt_TCPIP_Adresse
=
addr.getHostAddress();
}
catch
(UnknownHostException
e) {
/*
* Unerwartetet
Fehler; einfache Meldung auf der Konsole des JAS ausgeben.
*/
System.out.println("UnknownHostException");
e.printStackTrace();
}
/*
* Verbindung
zum EJB aufbauen. */
try
{
/*
* Zuerst
den Initial-Context erstellen.
* Dabei werden die Werte
für die Verbindung zum EJB ('Properties', deutsch:
Eigenschaften)
* aus der Datei 'jndi.properties'
eingelesen wenn. */
Context
initialContext = new
InitialContext();
/*
* 'Construction'
eines Objektes über die die Methoden des EJB aufgerufen werden
können.
* Die Interface 'ChatManagementBeanRemote'
ist in der importierten Bibliothek
'js_ejb07.ejb.interfaces.remote'
* enthalten.
* Vereinfachung:
Der JNDI-Name unter dem das Bean beim JAS registriert ist wird hier
fix eingefügt;
* Damit wird dieses Tutorial nicht
auch noch mit dem dynamischen Auslesen des JNDI-Namens aus
einer
* Datei belastet.
*/
ChatManagementBeanRemote
remoteChatManagementBean;
remoteChatManagementBean
=
(ChatManagementBeanRemote)
initialContext.lookup("mapped_ChatManagementBeanJNDI");
/* Der
JNDI-Name in der obigen Code-Zeile setzt voraus, dass in der
JAR-Datei mit dem EJB
* in der Datei 'ejb-jar.xml' ein
JNDI-Name zugeordnet ist.
*
* Wenn Sie
JBoss (in der Version 5.0.1 oder 5.1.0, das ist zum Zeitpunkt der
Überarbeitung
* dieses Codes die letzte aktuelle
Version) verwenden müssen dann kann durch einen Fehler
* in
JBoss kein JNDI-Namen zugeordnet werden.
* In diesem
Fall gilt der JNDI-Name der in der 'Injection' (in der Java-Klasse
für das EJB)
* festgelegt wurde. Setzen Sie dafür
die obere Zeile 'unter Kommentar'
* und entfernen den
Kommentar vor der unteren Zeile.
*/
// initialContext.lookup("ejb/ChatManagementBeanJNDI");
/*
* Aufrufen
der Methode (des EJB am JAS), mit der der Chat-Beitrag auf der
Datenbank-Tabelle gespeichert wird.
* Zur Vereinfachung
wird keine Abfrage auf eventuelle Fehler programmiert.
*/
remoteChatManagementBean.storeChatEntry(structChat_BO);
}
catch
(NamingException
e) {
/*
* Unerwartetet
Fehler beim Verbinden zum EJB (InitialContext) oder beim Ausführen
der Methode des EJB;
* einfache Meldung auf der
Konsole des JAS ausgeben.
*/
System.out.println("NamingException");
e.printStackTrace();
}
}
/*
* Methode
zum Übertragen des Namens in der Variable dieser Klasse auf das
passende Feld der Web-Seite. */
public
String
getChatText() {
return
ChatText;
}
/*
* Methode
zum Übertragen des Vector mit den Werten für die
anzuzeigenden Tabellenzeilen auf der Web-Seite. */
public
Vector<ChatEntry>
getChatEntries() {
/*
* Verbindung
zum EJB aufbauen; eine detaillierte Beschreibung finden Sie in der
Methode 'setChatText(...). */
try
{
Context
initialContext = new
InitialContext();
ChatManagementBeanRemote
remoteChatManagementBean;
remoteChatManagementBean
=
(ChatManagementBeanRemote)
initialContext.lookup("mapped_ChatManagementBeanJNDI");
/* Der
JNDI-Name in der obigen Code-Zeile setzt voraus, dass in der
JAR-Datei mit dem EJB
* in der Datei 'ejb-jar.xml' ein
JNDI-Name zugeordnet ist.
*
* Wenn Sie
JBoss (in der Version 5.0.1 oder 5.1.0, das ist zum Zeitpunkt der
Überarbeitung
* dieses Codes die letzte aktuelle
Version) verwenden müssen dann kann durch einen Fehler
* in
JBoss kein JNDI-Namen zugeordnet werden.
* In diesem
Fall gilt der JNDI-Name der in der 'Injection' (in der Java-Klasse
für das EJB)
* festgelegt wurde. Setzen Sie dafür
die obere Zeile 'unter Kommentar'
* und entfernen den
Kommentar vor der unteren Zeile.
*/
// initialContext.lookup("ejb/ChatManagementBeanJNDI");
/*
* Aufrufen
der Methode (des EJB am JAS), mit der der die x (hier: 10) neuesten
Einträge gelesen werden.
* Zur Vereinfachung wird
keine Abfrage auf eventuelle Fehler programmiert. */
structChat_BO_Set
=
remoteChatManagementBean.getChatEntryList(10);
}
catch
(NamingException
e) {
/*
* Unerwartetet
Fehler beim Verbinden zum EJB (InitialContext) oder beim Ausführen
der Methode des EJB;
* einfache Meldung auf der
Konsole des JAS ausgeben.
*/
System.out.println("NamingException");
e.printStackTrace();
}
/*
* Algorithmus
zum Übertragen der aus der DB-Tabelle erhaltenen Chat-Beiträge
in den Vector,
* der für die Anzeige auf der
Webseite gebraucht wird. */
/*
* Zuerst
eventuell im Vector für die Anzeige noch enthaltene Elemente
entfernen. */
vecChatEntries.removeAllElements();
/*
* Die
Anzahl der vom EJB zurück gelieferten Chat-Beiträge
ermitteln. */
int
intVectorSize
= structChat_BO_Set.size();
/*
* In
einer for-Schleife die einzelnen Chat-Beiträge auslesen und
übertragen. */
for
(int
intVectorIndex
= 0; intVectorIndex < intVectorSize; intVectorIndex++)
{
/*
* 'Construct'
eines Objektes für eine Tabellenzeile. */
ChatEntry
locChatEntry = new
ChatEntry();
/*
* Einen
Chat-Beitrag aus dem Vector mit den von der Datenbank-Tabelle
gelesenen Chat-Beiträgen holen. */
structChat_BO
=
structChat_BO_Set.elementAt(intVectorIndex);
/*
* TCP/IP-Adresse
übertragen.
*/
locChatEntry.setErstellt_TCPIP_Adresse(structChat_BO.Erstellt_TCPIP_Adresse);
/*
* Timestamp
(Datum und Uhrzeit des Eintrags) in Text umwandeln und übertragen.
*/
locChatEntry.setErstellt_Timestamp(structChat_BO.Erstellt_Timestamp.toString());
/*
* Text
des Chat-Beitrags übertragen.
*/
locChatEntry.setMessage_Text(structChat_BO.Message_Text);
/*
* Hinzufügen
des gerade erstellten Objektes für eine Tabellenzeile zum
Vektor, der die gesamte
* anzuzeigende Tabelle
darstellt.
*/
vecChatEntries.add(locChatEntry);
}
/*
* 'Zurückliefern
der 'gefüllten Tabelle'; diese wird dann von den Klassen des
JSF-Frameworks in die
* Web-Seite eingefügt.
*/
return
vecChatEntries;
}
}
▲ zum
Inhaltsverzeichnis
Datei ChatEntry.java
Der
Inhalt dieser Datei wurde in diesem Schritt nicht verändert.
package
js_jsf02;
/*
* Diese
Klasse entspricht einer Tabellenzeile der mit '<h:dataTable . . .
> definierten
* Tabelle innerhalb der Webseite mit
JSF-Anweisungen.
* In einem weiteren Schritt übernimmt
ein Objekt dieser Klasse die Werte eines Tupel
* aus
der Datenbank-Tabelle. */
/*
* Deklaration
der Klasse; diese muss 'public' sein sonst
* können
die Methoden der JSF-Klassen nicht darauf zugreifen. */
public
class
ChatEntry
{
/*
* Deklaration
der Variablen; diese sind als 'private' deklariert weil über die
JSF-Klassen der Zugriff darauf
* nur über die get-
und set-Methoden möglich ist. */
/*
* Datum und
Uhrzeit (als String / Zeichenkette) zu dem der Chat-Beitrag erstellt
wurde. */
private
String
Erstellt_Timestamp;
/*
* TCP/IP-Adresse
jenes Computers auf dem der Chat-Beitrag erstellt wurde. */
private
String
Erstellt_TCPIP_Adresse;
/*
* Text
des Chat-Beitrags; vom Anwender eingegeben. */
private
String
Message_Text;
/*
*
* Methoden
zum Übertragen des Wertes in der jeweiligen Variable dieser
Klasse auf das passende Feld
* der Tabellenzeile auf
der Web-Seite.
* Zur Erinnerung:
* Die
Namen der Methoden müssen den strikten Regeln für JSF
folgen ! */
public
String
getErstellt_Timestamp() {
return
Erstellt_Timestamp;
}
public
String
getErstellt_TCPIP_Adresse() {
return
Erstellt_TCPIP_Adresse;
}
public
String
getMessage_Text() {
return
Message_Text;
}
/*
*
* Methoden
zum Übertragen von Werten in die Variablen dieser
Klasse.
* Diese Methoden sind deswegen notwendig weil
die Variablen dieser Klasse 'private' definiert sind
* und
somit die Werte nicht direkt verändert werden können.
*/
public
void
setErstellt_Timestamp(String
parmErstellt_Timestamp) {
Erstellt_Timestamp
=
parmErstellt_Timestamp;
}
public
void
setErstellt_TCPIP_Adresse(String
parmErstellt_TCPIP_Adresse) {
Erstellt_TCPIP_Adresse
=
parmErstellt_TCPIP_Adresse;
}
public
void
setMessage_Text(String
parmMessage_Text) {
Message_Text
=
parmMessage_Text;
}
}
▲ zum
Inhaltsverzeichnis
Datei web.xml
Der
Inhalt dieser Datei wurde in diesem Schritt nicht verändert.
<?xml
version="1.0"
encoding="ISO-8859-1"?>
<web-app
id="JSFTutorial02"
version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemalocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>JavaScout
JSF Tutorial 02
(Java_JSF_02)</display-name>
<servlet>
<servlet-name>JSFTutorial02
Faces
Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>JSFTutorial02
Faces
Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
Für
JBoss
(getestet mit Version 5.0.1) ist das Weglassen der Anweisung
xmlns="http://java.sun.com/xml/ns/j2ee"
notwendig:
<?xml
version="1.0"
encoding="ISO-8859-1"?>
<web-app
id="JSFTutorial02"
version="2.4"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemalocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<display-name>JavaScout
JSF Tutorial 02
(Java_JSF_02)</display-name>
<servlet>
<servlet-name>JSFTutorial02
Faces
Servlet</servlet-name>
<servlet-class>javax.faces.webapp.FacesServlet</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>JSFTutorial02
Faces
Servlet</servlet-name>
<url-pattern>*.jsf</url-pattern>
</servlet-mapping>
</web-app>
▲ zum
Inhaltsverzeichnis
Datei faces-config.xml
Der
Inhalt dieser Datei wurde in diesem Schritt nicht verändert.
<faces-config
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-facesconfig_1_2.xsd"
version="1.2">
<managed-bean>
<managed-bean-name>SymbolicBeanName</managed-bean-name>
<managed-bean-class>js_jsf02.JSFTutorial02</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
<navigation-rule>
<from-view-id>/ChatManagement.jsp</from-view-id>
<navigation-case>
<from-outcome>storeChatText</from-outcome>
<to-view-id>/ChatManagement.jsp</to-view-id>
</navigation-case>
</navigation-rule>
</faces-config>
▲ zum
Inhaltsverzeichnis
Datei jndi.properties
(bei Verwendung von JBoss)
java.naming.factory.initial=org.jnp.interfaces.NamingContextFactory
java.naming.factory.url.pkgs=org.jboss.naming:org.jnp.interfaces
java.naming.provider.url=127.0.0.1:1099
▲ zum
Inhaltsverzeichnis
Datei jndi.properties
(bei Verwendung von Glassfish)
org.omg.CORBA.ORBInitialHost=127.0.0.1
org.omg.CORBA.ORBInitialPort=3700
java.naming.factory.initial=com.sun.enterprise.naming.SerialInitContextFactory
java.naming.factory.url.pkgs=com.sun.enterprise.naming
java.naming.factory.state=com.sun.corba.ee.impl.presentation.rmi.JNDIStateFactoryImpl
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
|
Dokument
|
Inhalt
|
|
Übersicht:
Beispiele zu GWT (Google Web Toolkit), Javascript und AJAX
|
Das GWT (Google Web
Toolkit) ist ein 'Plugin' für Eclipse
(ab Version 3.5).
Es enthält ein Framework für die
Entwicklung von Anwendungsprogrammen bei denen als
Benutzeroberfläche (GUI / Graphic User Interface) ein
Webbrowser benutzt wird.
Gegenüber JSF wird bei GWT ein
Teil der 'Arbeit' über die (in den Webbrowser integriete)
Programmiersprache Javascript auf dem Client-Computer ausgeführt.
Das entlastet den Server-Computer von Rechenleistung und erlaubt
eine verbesserte Funktionalität der Benutzeroberfläche –
z.B. beim Prüfen von eingegebenen Daten oder dem Sortieren
von Daten in Tabellen.
In dieser Übersicht
finden Sie Verweise auf Dokumente mit theoretischem Basiswissen
und Tutorials.
|
▲ zum
Inhaltsverzeichnis