Leitfaden – Dokumente mit Haupt-Inhalt
(Content) verwalten :: ProjectAssist
für die JavaScout Web-Präsentation
Inhaltsverzeichnis
Lernziel
Vorbedingungen
Einbinden
der Javascript-Aufrufe in das HTML-Dokument mit dem Hauptinhalt
(Content)
Dokument
mit Hauptinhalt (Content) erfassen
'Einstiegs'-Dokument
für verschiedene (im Browser eingestellte) Sprachen
festlegen
Exportieren
der Referenzen zwischen Dokumenten mit gleichem Inhalt in
verschiedener Sprache und der 'Einstiegs'-Dokumente
Lernziel
Nach
dem Durcharbeiten dieses Leitfadens haben Sie folgende Kenntnisse:
Erfassen
der mit einem Editor oder Textverarbeitungssystem (z.B. OpenOffice)
erstellten Dokumente mit dem Haupt-Inhalt der Web-Präsentation.
Prüfen
bzw. Einfügen der Javascript-Anweisungen zur Steuerung der
Dokumente in den Umgebungs-Frames.
Bei
mehrsprachiger Version: Zuordnen der Dokumente in anderer Sprache zu
dem Dokument in führender Sprache.
Exportieren
der Javascript-Dateien mit den Referenzen zwischen den Dokumenten
mit gleichem Inhalt in verschiedenen Sprachen.
▲ zum
Inhaltsverzeichnis
Vorbedingungen
Ubersichts-Kenntnisse
über das System der JavaScout-Web-Site; bitte informieren Sie
sich im Überblick
und je nach Interesse in den weiterführenden Dokumenten.
Kenntnisse
über das Erstellen von HTML-Dokumenten mit KompoZer.
JavaScout
ProjectAssist
ist
installiert und das CommandCenter ist bereits gestartet.
HTML-Frames
und Themenbereiche wurden bereits erfasst; so wie im Leitfaden
– HTML-Frames und Themenbereiche festlegen
beschrieben.
▲ zum
Inhaltsverzeichnis
Einbinden
der Javascript-Aufrufe in das HTML-Dokument mit dem Hauptinhalt
(Content)
Damit
die passenden Umgebungs-Frames für den Themenbereich, zu dem das
Dokument mit Hauptinhalt gehört, angezeigt werden ist das
Aufrufen von Javascript-Code beim Laden des Dokuments im Browser
notwendig.
Eine
Anleitung zum Prüfen, ob die Javascript-Dateien und -Aufrufe
eingebunden sind – und eine Anleitung zum eventuell notwendigen
Korrigieren - finden Sie unter Tutorial:
Gestaltung einer Web-Präsentation – Erstellen eines
Dokumentes für den Haupt-Inhalt > KompoZer – Aufruf des
Javascript-Programms bei der Anzeige des Documents.
Ob
die Steuerung durch die Javascript-Programme korrekt funktioniert
können Sie am Einfachsten auf folgende Weise prüfen:
|
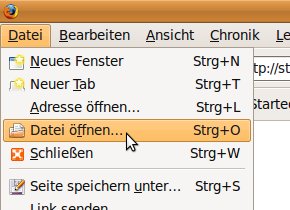
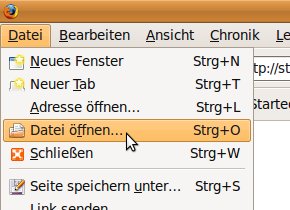
Öffnen
Sie einen Web-Browser und wählen Sie Datei > Datei öffnen …
aus.
|

|
|
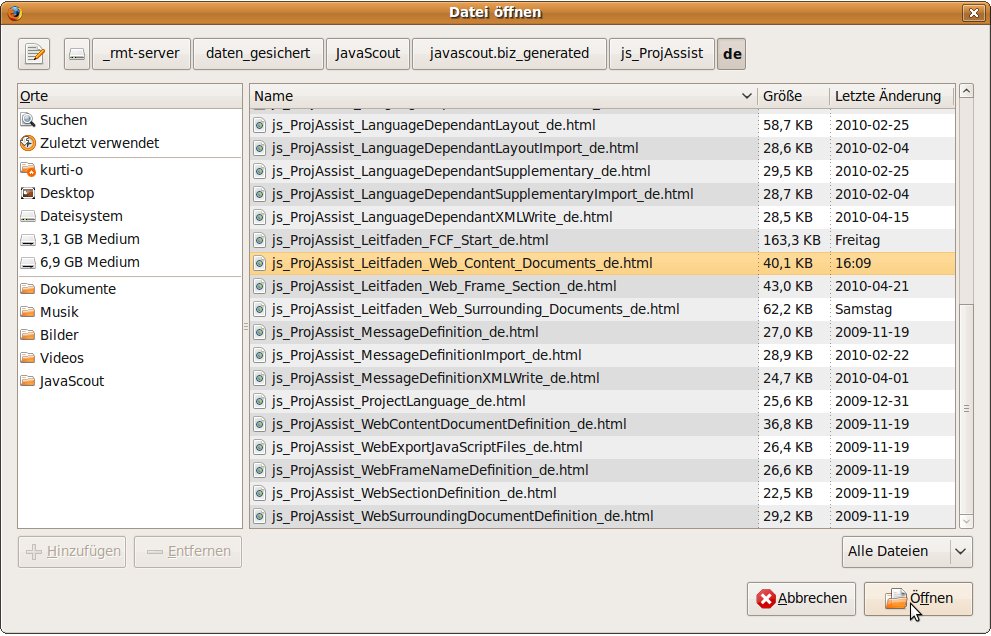
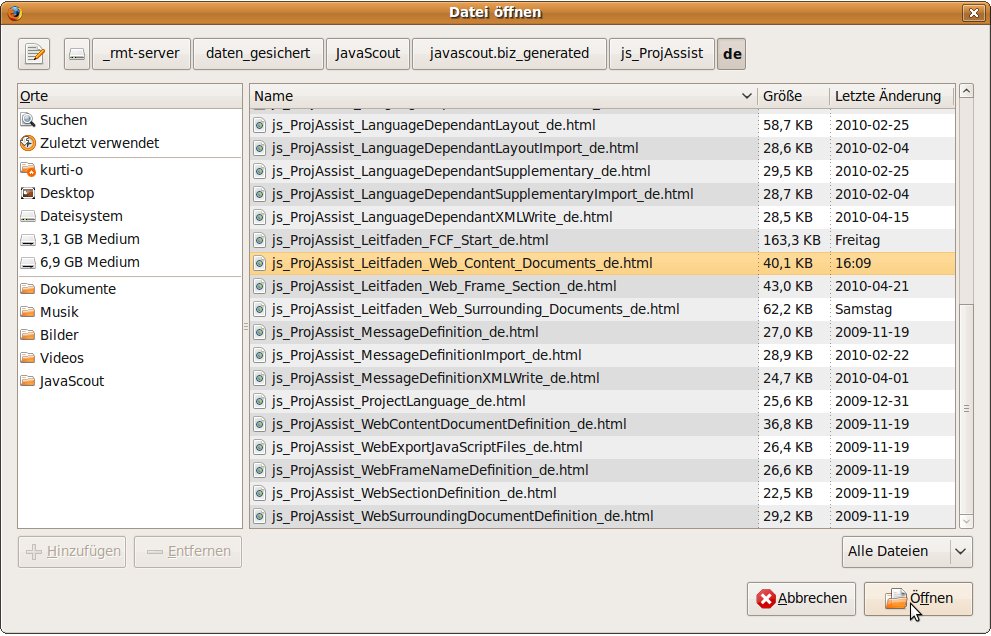
Manövrieren
Sie zum gewünschten Verzeichnis und wählen Sie das
Dokument (im
Beispiel: 'js_ProjAssist_Leitfaden_Web_Content_Documents_de.html';
das Verzeichnis und der Name der Datei wird aber bei Ihnen mit
Sicherheit ein anderer sein),
das Sie 'testen' wollen, aus.
Klicken Sie mit der linken
Maustaste aus die Schaltfläche [ Öffnen ]
um
das Dokument zu laden.
|

|
|
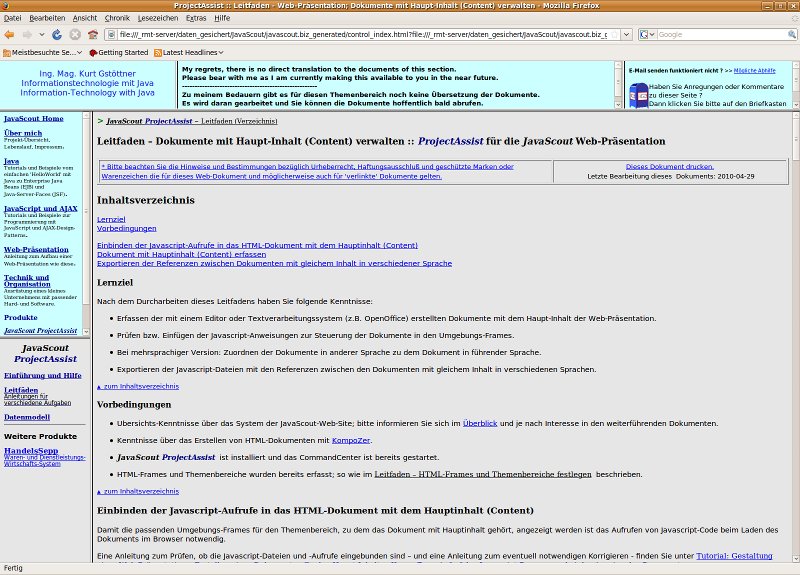
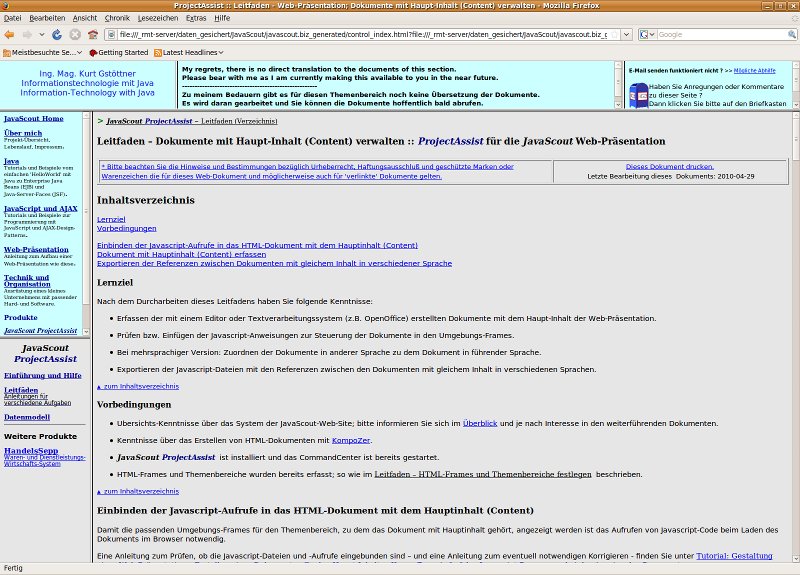
Es
erscheint für kurze Zeit (abhängig von der
Leistungsfähigkeit Ihres Computers) das geladene
HTML-Dokument.
Anschließend
werden auch die Umgebungs-Frames angezeigt.
Wenn
die Umgebungs-Frames nicht angezeigt werden wurden die Dateien für
Javascript oder der Aufruf nicht korrekt eingebunden..
|

|
▲ zum
Inhaltsverzeichnis
Dokument
mit Haupt-Inhalt (Content) erfassen
Detailbeschreibungen
in folgenden Hilfe-Dokumenten: CommandCenter, Dokumente
mit Hauptinhalt (Content) verwalten.
|
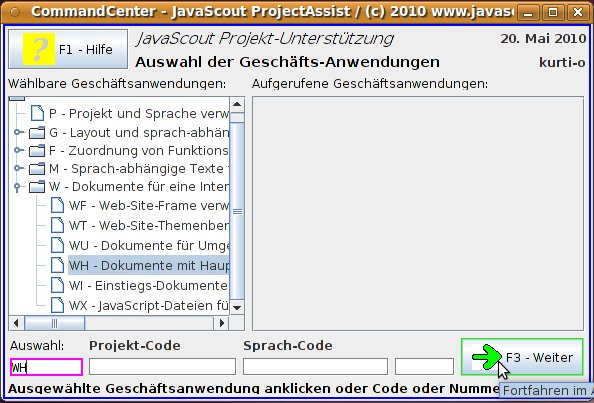
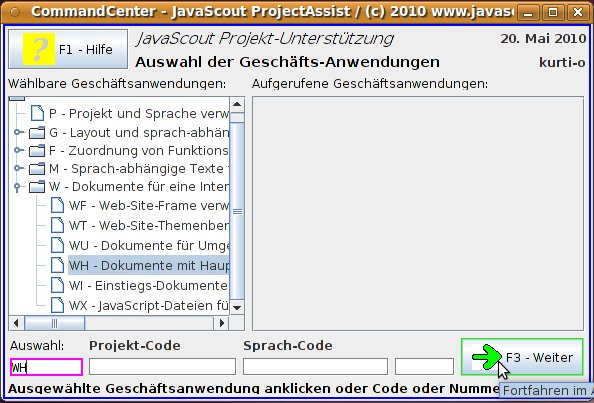
Im
CommandCenter
von
JavaScout
ProjectAssist
wählen
Sie bitte 'WH'
(Dokument mit Hauptinhalt (Content) in verschiedenen Sprachen und
Verknüpfungen verwalten) aus.
Für
die Auswahl können Sie entweder in der Liste 'Wählbare
Geschäftsanwendungen' die entsprechende Zeile mit der linken
Maustaste anklicken oder direkt mit der Tastatur den Code im Feld
'Auswahl' eingeben.
Das
Teilprogramm starten Sie entweder
▪ durch die
Eingabe-Taste (Enter) oder die F3 Taste auf der
Tastatur
oder
▪ durch Anklicken der Schaltfläche
[ Weiter ] mit der linken Maustaste.
|

|
|
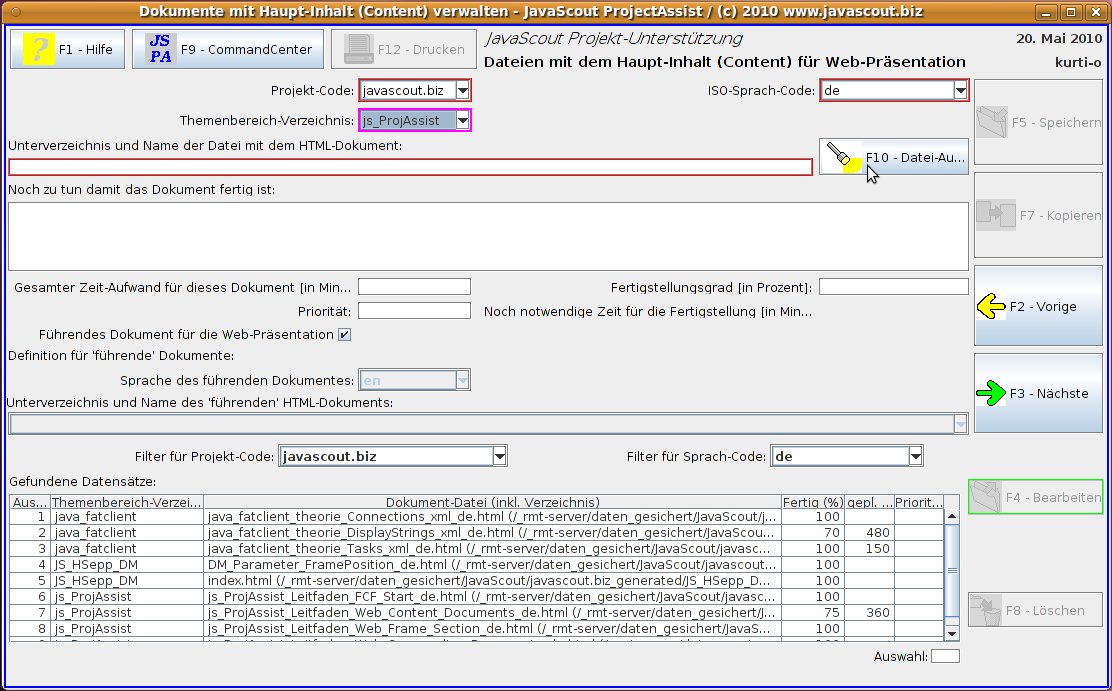
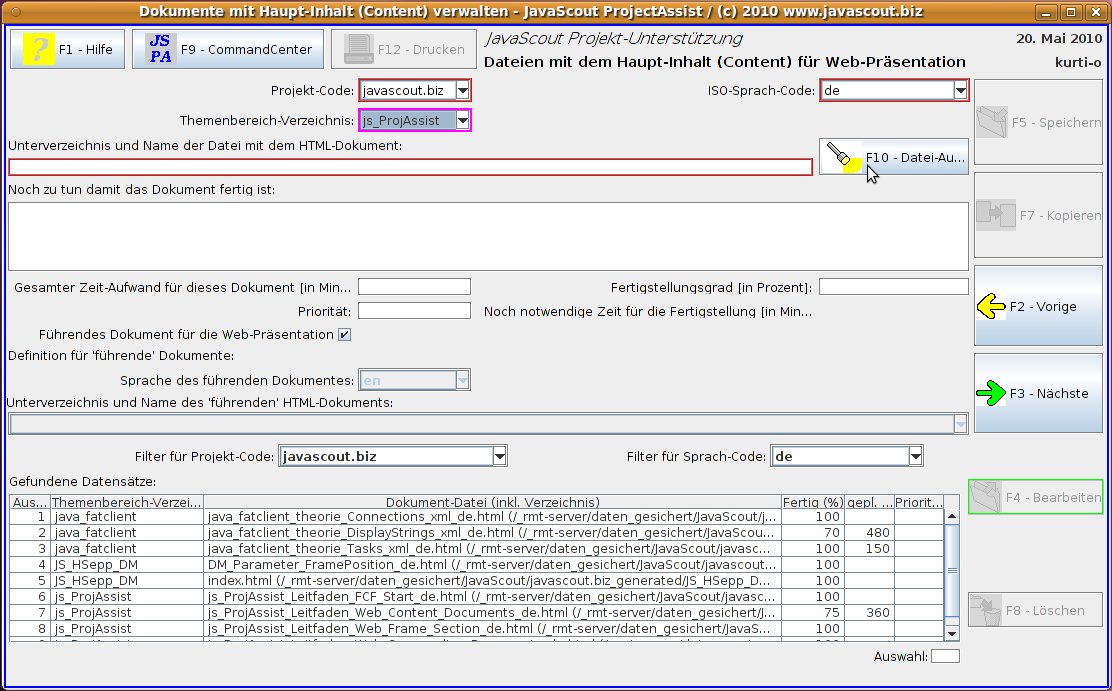
Im
Teilprogramm Dokumente
mit Hauptinhalt (Content) verwalten
wählen
Sie bitte die Werte aus den Comboboxen für
▪ 'Projekt-Code'
(im
Beispiel 'javascout.biz'),
▪ 'ISO-Sprach-Code'
(im
Beispiel 'de'),
▪ 'Themenbereich-Verzeichnis'
(im
Beispiel 'js_ProjAssist').
Für
die Auswahl des Dokuments mit dem Haupt-Inhalt (Content) klicken
Sie bitte mit der linken Maustaste auf die Schaltfläche
[ Datei Auswahl ]
oder
benutzen Sie alternativ die F10 Taste
der
Tastatur.
|

|
|
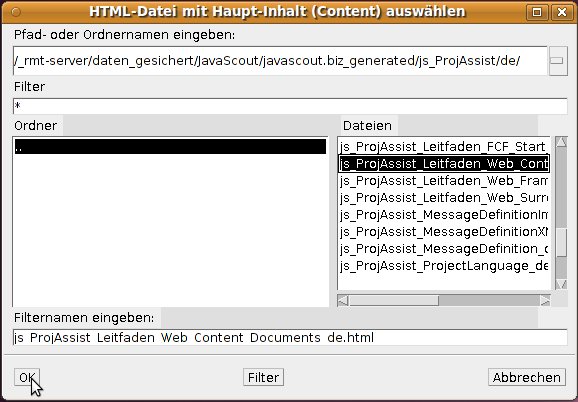
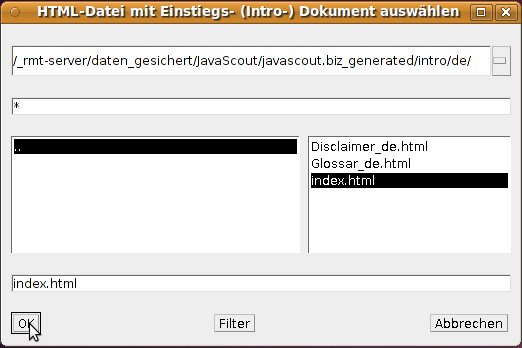
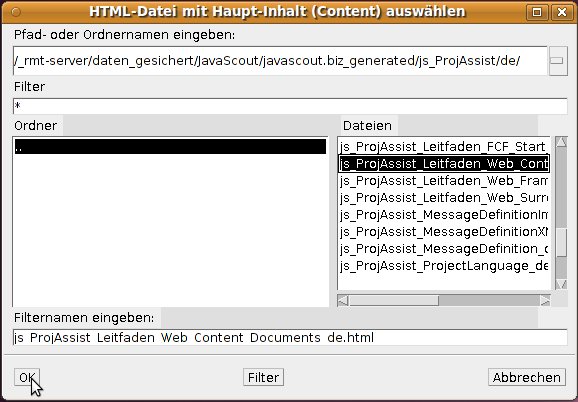
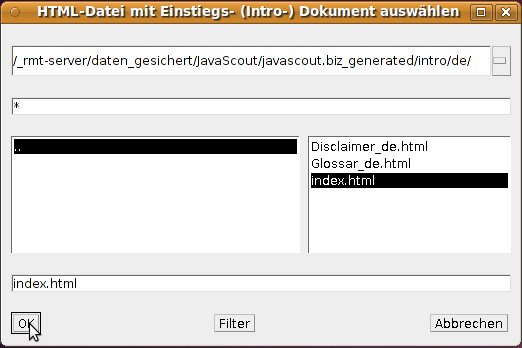
Im
Fenster für die Datei-Auswahl ist bereits jenes Verzeichnis,
das die HTML-Dateien mit Haupt-Inhalt für die gewählte
Sprache und den Themenbereich enthält, ausgewählt.
Dieser
Verzeichnis-Name wird durch Ihre Festlegung des
Stamm-Verzeichnisses für die Web-Präsentation (erfasst
in Leitfaden
– HTML-Frames und Themenbereiche festlegen > Eröffnen
des 'Project' mit der ersten Sprache),
dem Sprach-Code und das Verzeichnis mit dem gleichen Namen wie dem
Themenbereich gebildet.
Wählen
Sie die HTML-Datei mit dem Dokument mit Haupt-Inhalt aus und
bestätigen Sie die Auswahl durch Anklicken der Schaltfläche
[ OK ]
mit
der linken Maustaste.
|

|
|
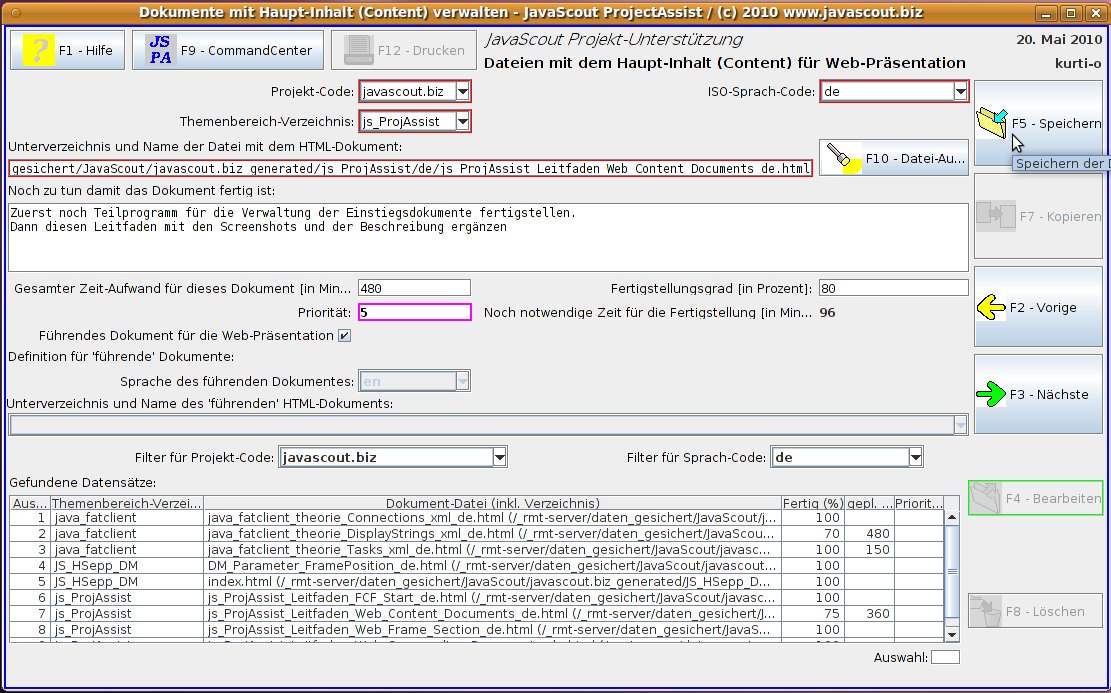
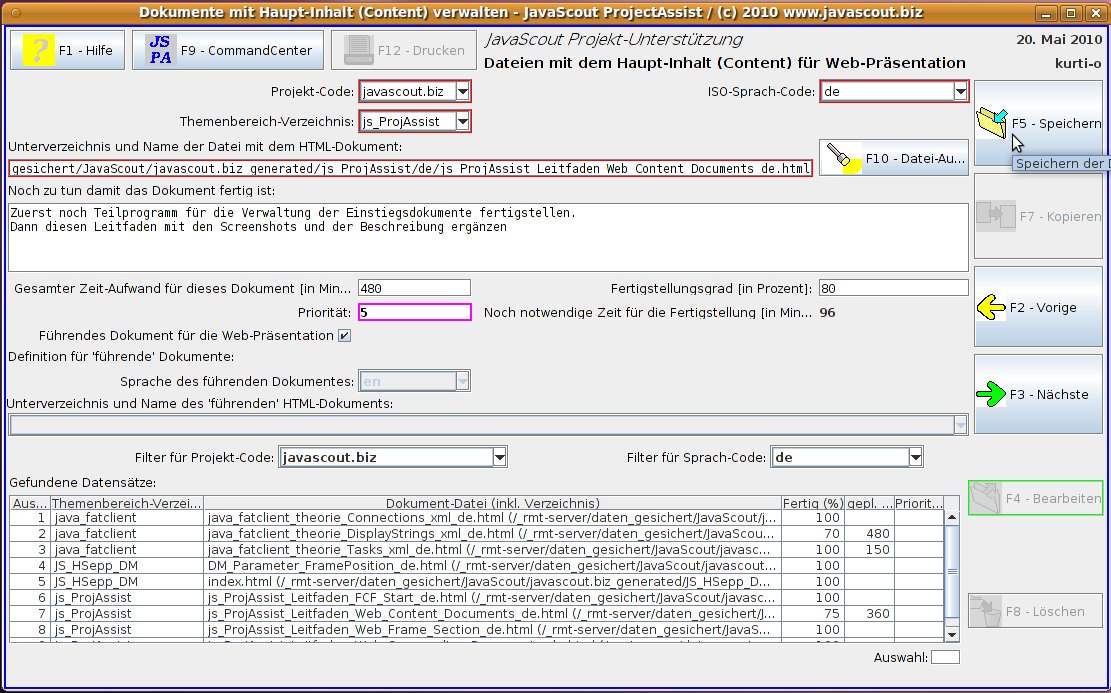
Das
ausgewählte Verzeichnis wurde in das Eingabefeld übernommen.
Zusätzlich
können Sie noch Werte in folgenden Eingabefeldern
erfassen:
▪ 'Noch zu tun damit das Dokument fertig
ist' (frei
erfassbarer Text'),
▪ 'Gesamter
Aufwand für dieses Dokument [in Minuten]'
(im
Beispiel '480'),
▪ 'Fertigstellungsgrad
[in Prozent]' (im
Beispiel '80').
▪ 'Priorität'
(im
Beispiel '5').
Diese
Werte sind nicht verpflichtend und dienen nur einer groben
Übersicht über noch zu erledigende Tätigkeiten.
Durch
das die Markierung
'[√]Führendes
Dokument für die Web-Präsentation' wird festgelegt, ob
dieses Dokument in der 'führenden' Sprache geschrieben
ist.
Wird diese Markierung nicht gesetzt muss das 'führende'
Dokument ausgewählt werden.
Eine detaillierte Beschreibung
dafür finden Sie unter Dokumente
mit Hauptinhalt (Content) verwalten.
Zum
Speichern der gerade erfassten Werte klicken Sie bitte mit der
linken Maustaste auf die Schaltfläche [ Speichern ]
oder
benutzen Sie alternativ die F5-Taste
der
Tastatur.
Die
erfassten Zuordnungen sehen Sie in der Liste 'Gefundene
Datensätze'.
Anschließend
können Sie über die Schaltfläche [ Kopieren ]
(alternativ
F7-Taste
der
Tastatur) eine weitere Zuordnung erfassen oder das Fenster für
das Teilprogramm schließen.
|

|
▲ zum
Inhaltsverzeichnis
'Einstiegs'-Dokument
für verschiedene (im Browser eingestellte) Sprachen festlegen
Detailbeschreibungen
in folgenden Hilfe-Dokumenten: CommandCenter, Einstiegs-Dokumente
für Browser-Spracheinstellung verwalten.
|
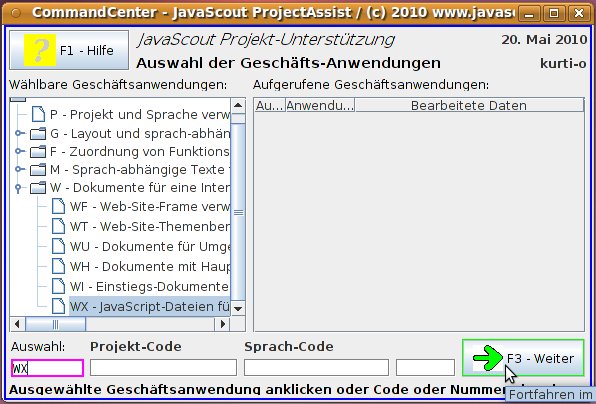
Im
CommandCenter
von
JavaScout
ProjectAssist
wählen
Sie bitte 'WI'
(Einstiegs-Dokumente für verschiedene Browser-Sprach-Codes
verwalten) aus.
Für
die Auswahl können Sie entweder in der Liste 'Wählbare
Geschäftsanwendungen' die entsprechende Zeile mit der linken
Maustaste anklicken oder direkt mit der Tastatur den Code im Feld
'Auswahl' eingeben.
Das
Teilprogramm starten Sie entweder
▪ durch die
Eingabe-Taste (Enter) oder die F3 Taste auf der
Tastatur
oder
▪ durch Anklicken der Schaltfläche
[ Weiter ] mit der linken Maustaste.
|

|
|
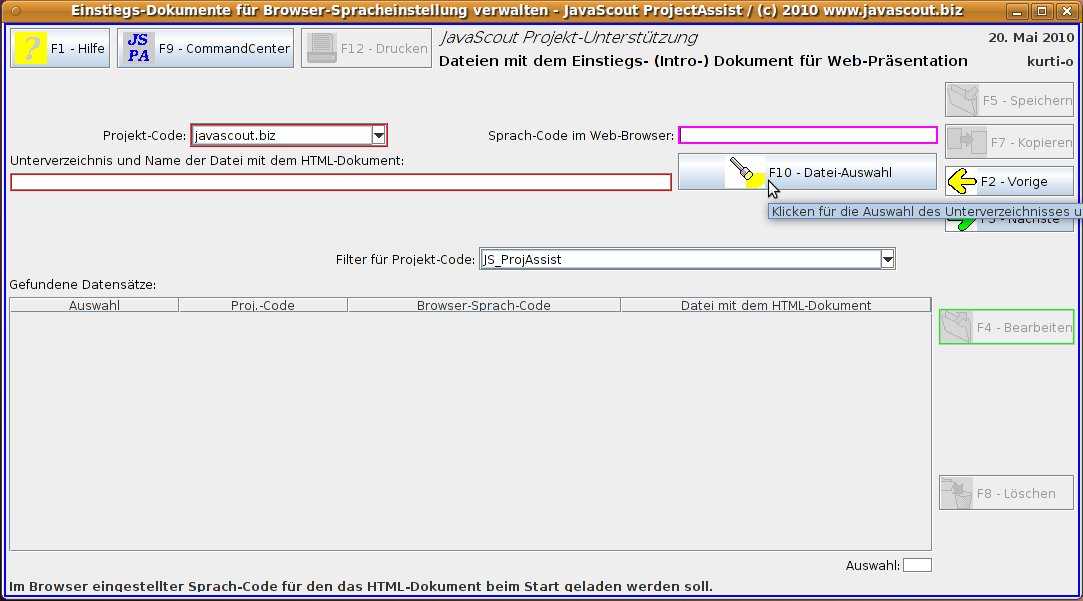
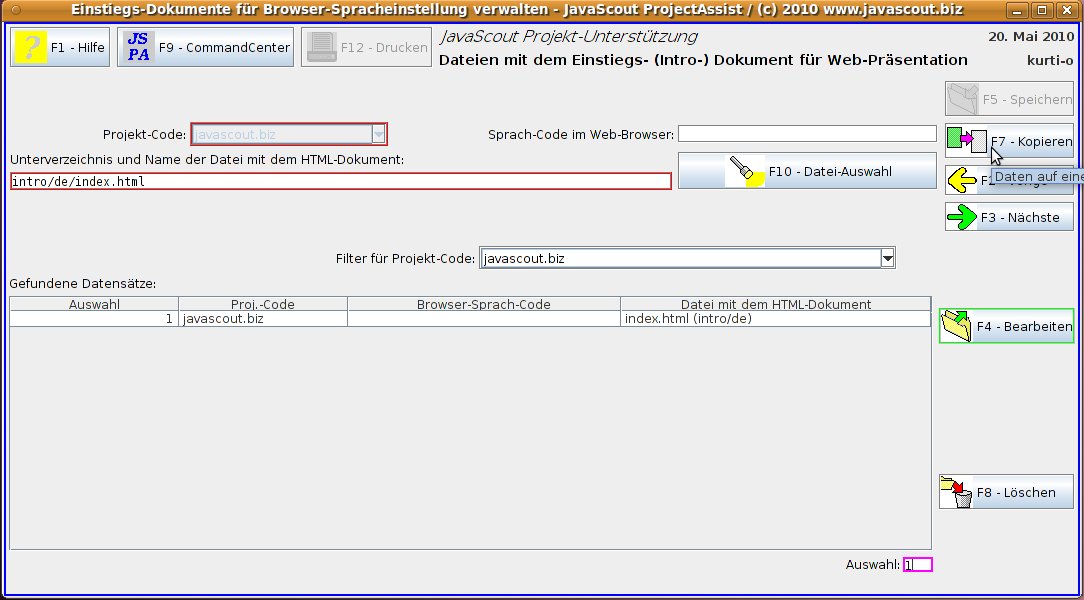
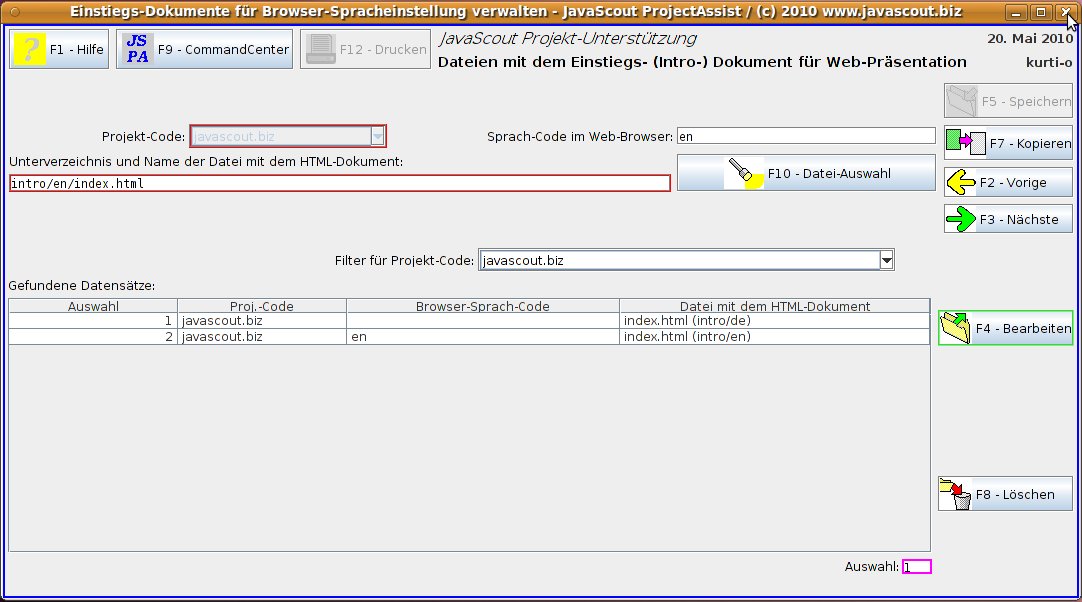
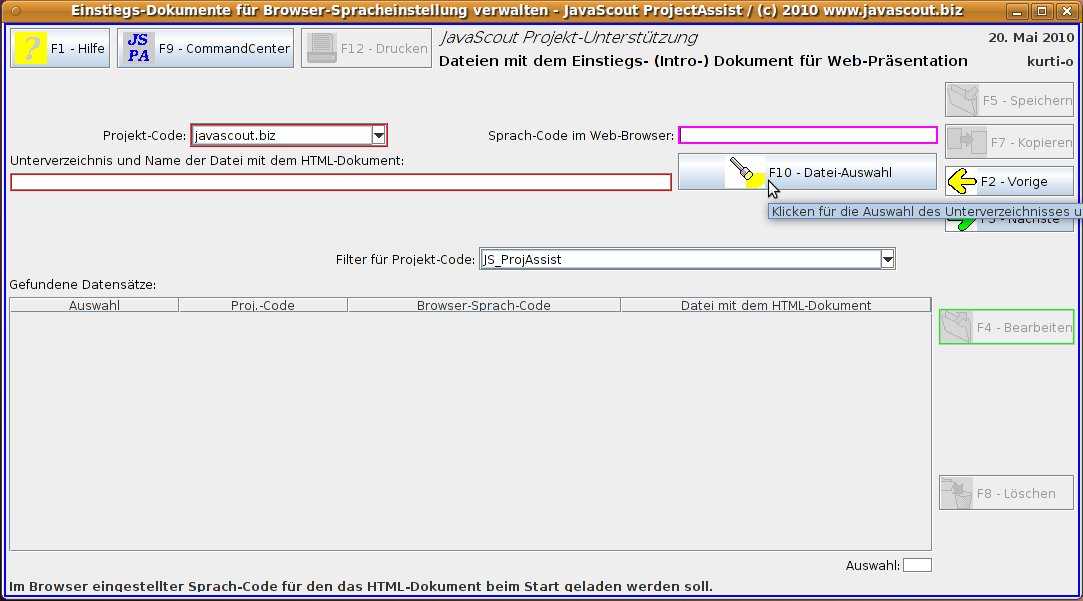
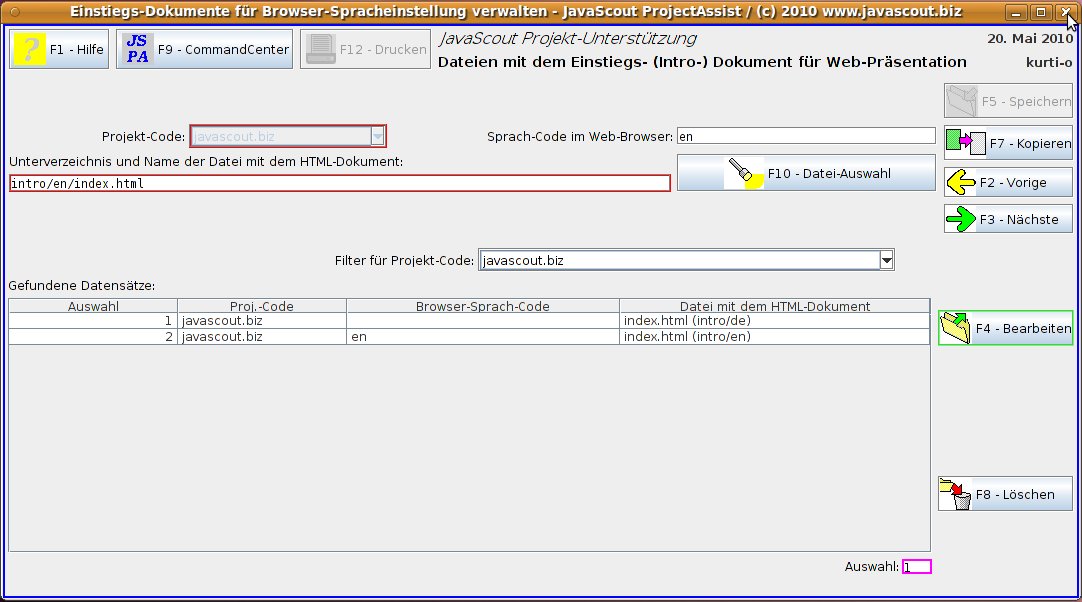
Im
Teilprogramm Einstiegs-Dokumente
für Browser-Spracheinstellung verwalten
wählen
Sie bitte die Werte aus den Comboboxen für
▪ 'Projekt-Code'
(im
Beispiel 'javascout.biz'),
▪ 'Sprach-Code
im Web-Browser' (im
Beispiel leer).
Das
'leer' lassen des Eingabefeldes 'Sprach-Code im Web-Browser'
bewirkt, dass das gewählte HTML-Dokument angezeigt wird, wenn
im Web-Browser ein Sprach-Code eingestellt ist, der hier nicht
definiert ist.
Für
die Auswahl des Dokuments mit dem Haupt-Inhalt (Content) klicken
Sie bitte mit der linken Maustaste auf die Schaltfläche
[ Datei Auswahl ]
oder
benutzen Sie alternativ die F10 Taste
der
Tastatur.
|

|
|
Im
Fenster für die Datei-Auswahl ist bereits das
Stamm-Verzeichnis ausgewählt.
Dieser
Verzeichnis-Name wird durch Ihre Festlegung des
Stamm-Verzeichnisses für die Web-Präsentation (erfasst
in Leitfaden
– HTML-Frames und Themenbereiche festlegen > Eröffnen
des 'Project' mit der ersten Sprache)
gebildet.
Manövrieren
Sie zum betreffenden Verzeichnis (im
Beispiel 'intro/de')
und wählen Sie die HTML-Datei mit dem Dokument (im
Beispiel 'index.html')
aus und bestätigen Sie die Auswahl durch Anklicken der
Schaltfläche [ OK ]
mit
der linken Maustaste.
|

|
|
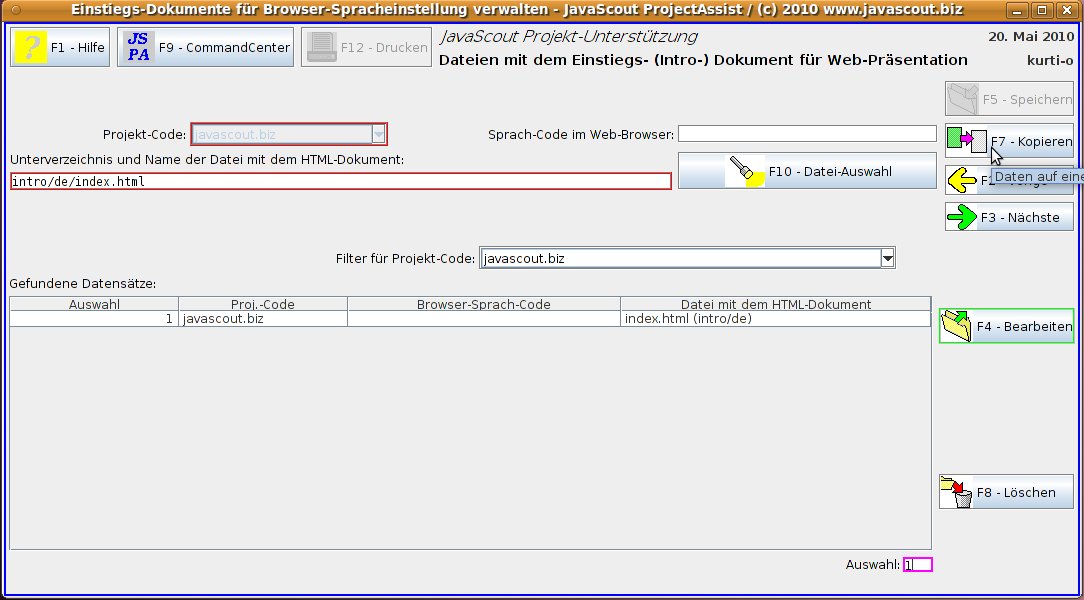
Das
ausgewählte Verzeichnis wurde in das Eingabefeld übernommen.
Zum
Speichern der gerade erfassten Werte klicken Sie bitte mit der
linken Maustaste auf die Schaltfläche [ Speichern ]
oder
benutzen Sie alternativ die F5-Taste
der
Tastatur.
Die
erfassten Zuordnungen sehen Sie in der Liste 'Gefundene
Datensätze'.
Wenn
Ihre Web-Site nur in einer Sprache verfasst ist fahren Sie bitte
mit den Anleitungen im Abschnitt Exportieren
der Referenzen zwischen Dokumenten mit gleichem Inhalt in
verschiedener Sprache und der 'Einstiegs'-Dokumente
fort.
Wenn
Ihre Web-Site Dokumente in verschiedenen Sprachen enthält
können Sie über die Schaltfläche [ Kopieren ]
(alternativ
F7-Taste
der
Tastatur) eine weitere Zuordnung erfassen.
|

|
|
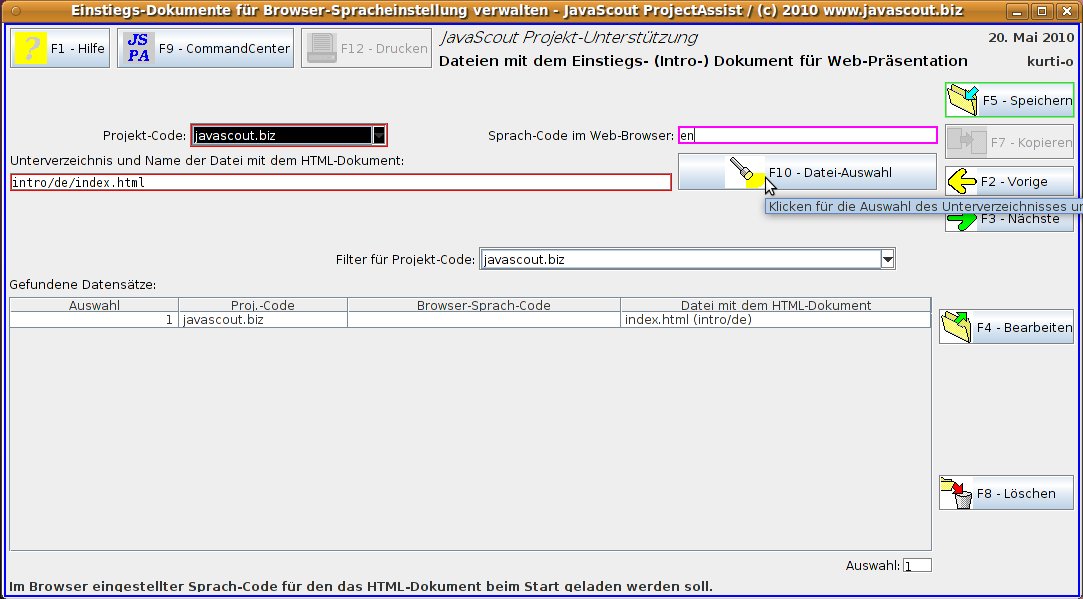
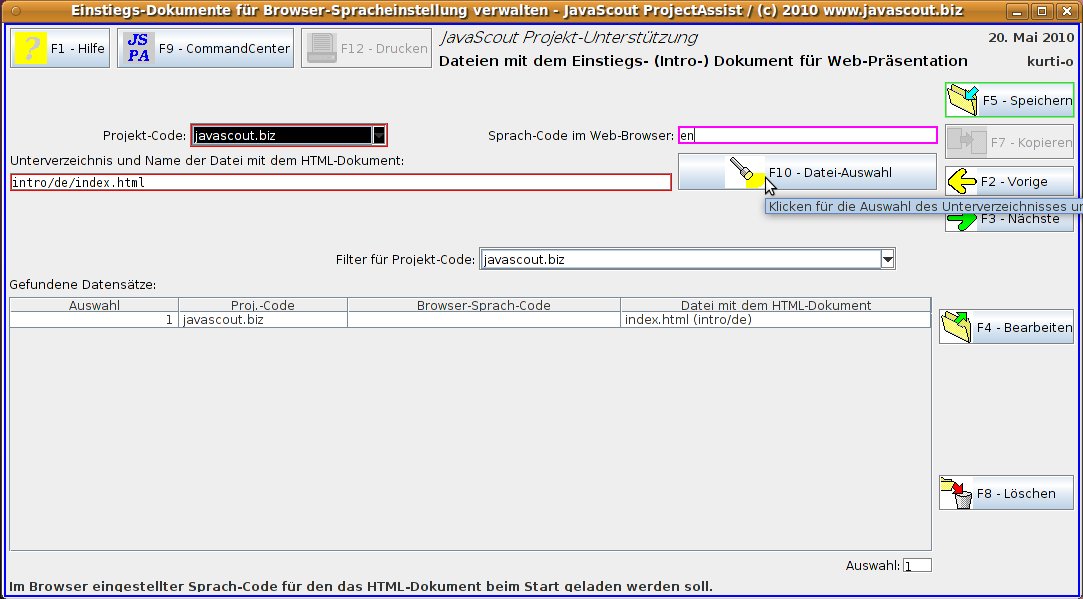
Lassen
Sie den Wert im Eingabefeld für 'Projekt-Code' (im
Beispiel 'javascout.biz') gleich
und Erfassen Sie einen neuen Wert für 'Sprach-Code im
Web-Browser' (im
Beispiel 'en').
Der
Wert 'en' bewirkt, dass auch detailliertere Einstellungen der
Sprache im Browser (z.B. 'en-us' oder 'en-uk') dazu führen,
dass das dazu definierte HTML-Dokument als 'Einstieg' angezeigt
wird.
Diese automatische Erkennung einer Unter-Definition gilt
nur für Sprach-Einstellungen im Browser, deren Code nicht
explizit definiert ist.
Für
die Auswahl des Dokuments mit dem Haupt-Inhalt (Content) klicken
Sie bitte mit der linken Maustaste auf die Schaltfläche
[ Datei Auswahl ]
oder
benutzen Sie alternativ die F10 Taste
der
Tastatur.
|

|
|
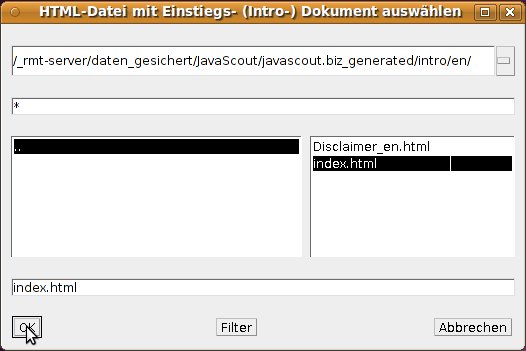
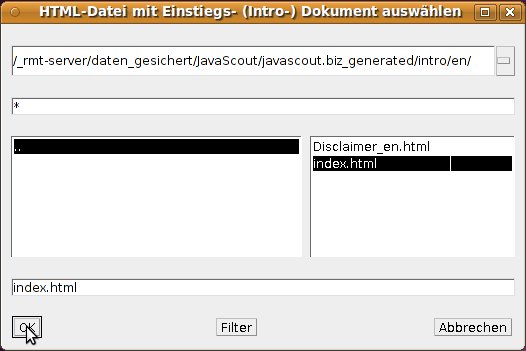
Im
Fenster für die Datei-Auswahl ist bereits das
Stamm-Verzeichnis ausgewählt.
Dieser
Verzeichnis-Name wird durch Ihre Festlegung des
Stamm-Verzeichnisses für die Web-Präsentation (erfasst
in Leitfaden
– HTML-Frames und Themenbereiche festlegen > Eröffnen
des 'Project' mit der ersten Sprache)
gebildet.
Manövrieren
Sie zum betreffenden Verzeichnis (im
Beispiel 'intro/en')
und wählen Sie die HTML-Datei mit dem Dokument (im
Beispiel 'index.html')
aus und bestätigen Sie die Auswahl durch Anklicken der
Schaltfläche [ OK ]
mit
der linken Maustaste.
|

|
|
Das
ausgewählte Verzeichnis wurde in das Eingabefeld übernommen.
Zum
Speichern der gerade erfassten Werte klicken Sie bitte mit der
linken Maustaste auf die Schaltfläche [ Speichern ]
oder
benutzen Sie alternativ die F5-Taste
der
Tastatur.
Die
erfassten Zuordnungen sehen Sie in der Liste 'Gefundene
Datensätze'.
Anschließend
können Sie über die Schaltfläche [ Kopieren ]
(alternativ
F7-Taste
der
Tastatur) eine weitere Zuordnung erfassen oder das Fenster für
das Teilprogramm schließen.
|

|
▲ zum
Inhaltsverzeichnis
Exportieren
der Referenzen zwischen Dokumenten mit gleichem Inhalt in
verschiedener Sprache und der 'Einstiegs'-Dokumente
Detailbeschreibungen
in folgenden Hilfe-Dokumenten: CommandCenter, Javascript-Dateien
für Web-Site exportieren.
|
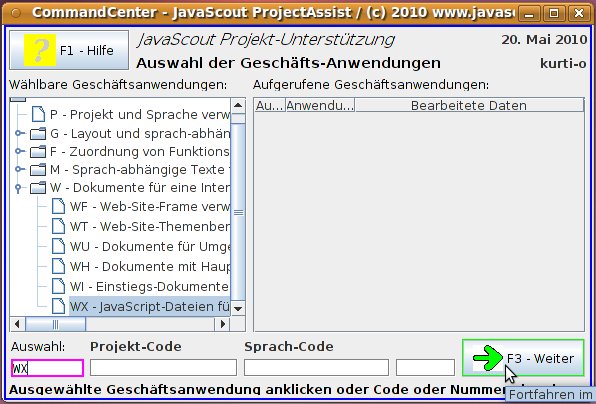
Im
CommandCenter
von
JavaScout
ProjectAssist
wählen
Sie bitte 'WX'
(Javascript-Dateien für Web-Site exportieren) aus.
Für
die Auswahl können Sie entweder in der Liste 'Wählbare
Geschäftsanwendungen' die entsprechende Zeile mit der linken
Maustaste anklicken oder direkt mit der Tastatur den Code im Feld
'Auswahl' eingeben.
Das
Teilprogramm starten Sie entweder
▪ durch die
Eingabe-Taste (Enter) oder die F3 Taste auf der
Tastatur
oder
▪ durch Anklicken der Schaltfläche
[ Weiter ] mit der linken Maustaste.
|

|
|
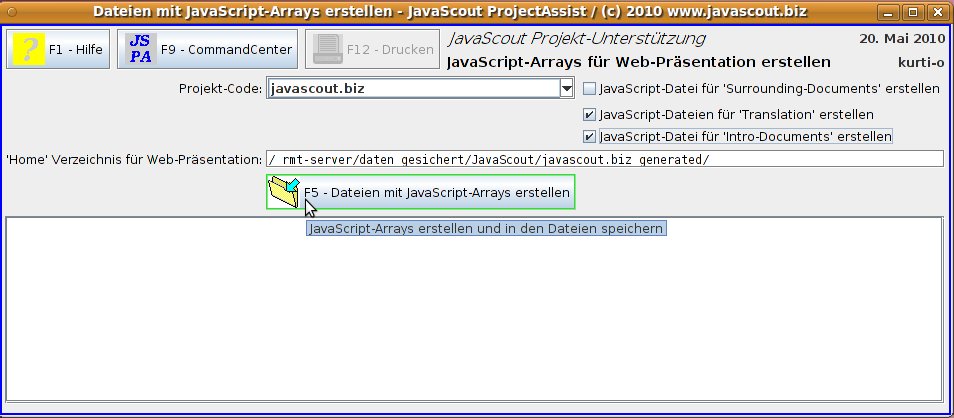
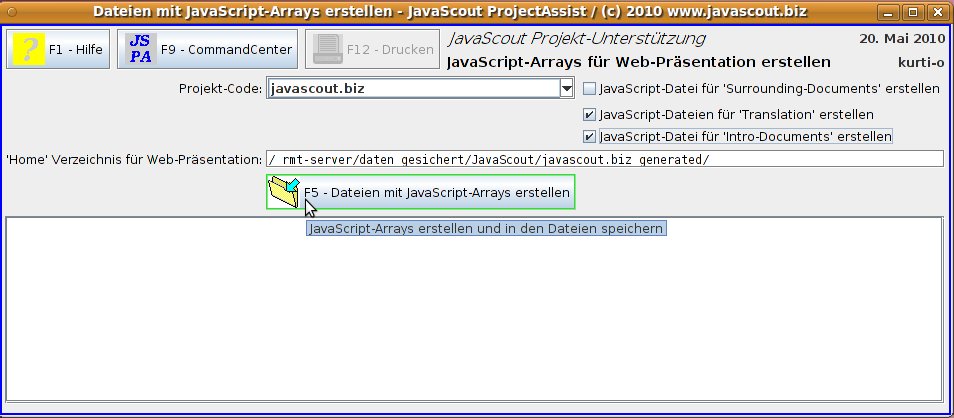
Im
Teilprogramm Javascript-Dateien
für Web-Site exportieren
wählen
Sie bitte die Werte aus den Comboboxen für
▪ 'Projekt-Code'
(im
Beispiel 'javascout.biz').
Nach
der Auswahl wird im Feld 'Verzeichnis für XML-Datei' das
Ziel-Verzeichnis (in das die generierte Datei geschrieben wird)
angezeigt.
Weiters
markieren Sie bitte die Checkboxen
[√]
JavaScript-Dateien für 'Translation' erstellen
und
[√]
JavaScript-Datei für 'Intro-Documents' erstellen
.
Mit
dieser Auswahl werden die Javascript-Dateien mit den Zuordnungen
zwischen den Dokumenten mit gleichem Inhalt in verschiedenen
Sprachen und für die Festlegung der 'Einstiegs'-Dokumente für
die jeweiligen im Browser eingestellten Sprachen.
Zum
Schreiben der ausgewählten Javascript-Dateien klicken Sie
bitte mit der linken Maustaste auf die Schaltfläche [ Dateien
mit JavaScript-Arrays erstellen ]
oder
benutzen Sie alternativ die F5 Taste
der
Tastatur.
|

|
|
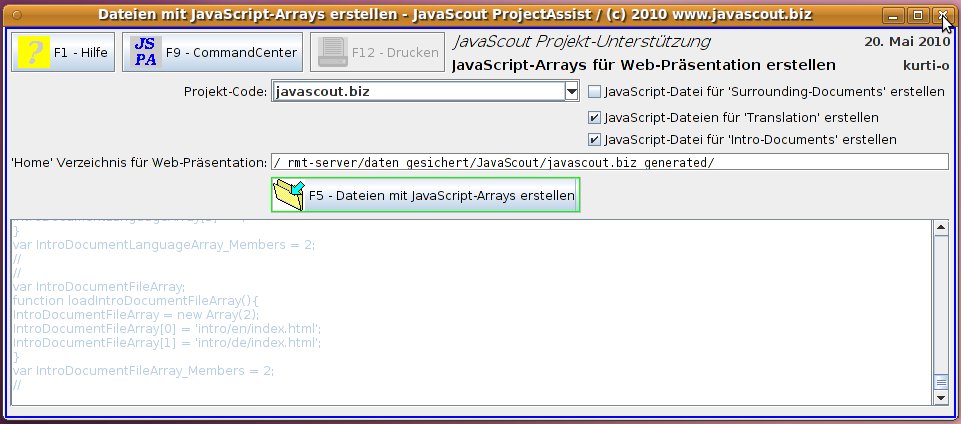
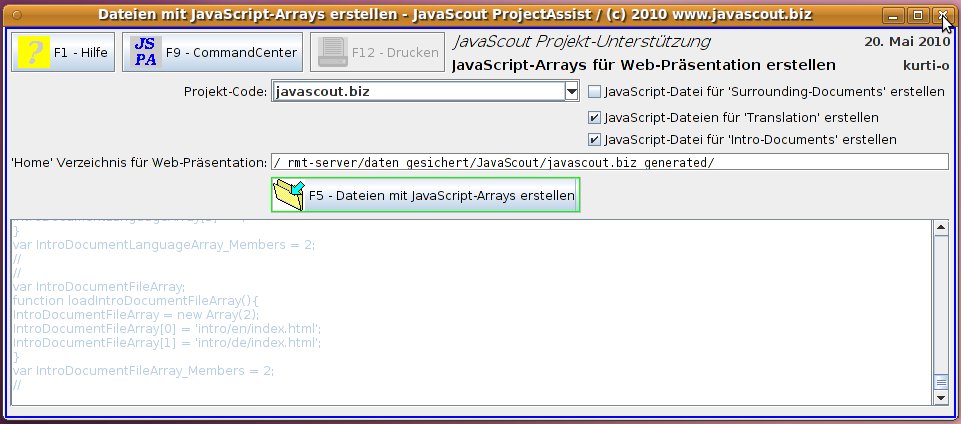
Abhängig
vom Umfang der erfassen Zuordnungen kann das Erstellen der Datei
einige Sekunden dauern.
Das Erstellen der Datei ist beendet
wenn die Schaltfläche [ Dateien
mit JavaScript-Arrays erstellen ]
wieder
aktiv ist.
Anschließend
können Sie das Fenster für das Teilprogramm schließen
oder die Datei für eine andere Web-Präsentation
erstellen.
|

|
▲ zum
Inhaltsverzeichnis