Tutorial:
Einfache
Benutzeroberfläche mit dem GWT (Google Web Toolkit (Java_GWT_01)
– Installation des Plugin für Eclipse und Eröffnen
des 'Project'
Voraussetzungen
für das Verständnis dieses Dokuments:
Grundkenntnisse im
Schreiben von Dokumenten im HTML-Format.
|
Ungefährer
Zeitbedarf zum Durcharbeiten dieses Dokuments:
Arbeitszeit:
1 bis 2 Stunden; abhängig von der bereits vorhandenen
Routine im Umgang mit Eclipse und beim Editieren von HTML-Dateien.
|
In
diesem Dokument wird das Project in Eclipse eröffnet, das Plugin
.
Ziele
dieses Tutorial-Schrittes sind:
Einrichten
des 'Project' in Eclipse.
Installation
des GWT-Plugin.
Packen
in die WAR-Datei; dabei wird geprüft ob die JBoss-IDE
innerhalb von Eclipse korrekt installiert ist.
'Deploy'
der WAR-Datei im JBoss
Java-Application-Server (JAS) und prüfen ob die HTML-Dokumente
aufgerufen werden können
Inhaltsverzeichnis:
Vorbemerkung
Vorbedingungen
Dank
für Vorarbeiten
Neuen
Workspace in Eclipse einrichten
Installieren
des Plugin
Project in
Eclipse eröffnen
Erstellen
der Dateien mit den Dokumenten im HTML-Format
Möglicher
Fehler beim Editieren von Dateien im HTML-Format und Umgehung des
Fehlers
Erstellen der
weiteren Dateien mit HTML-Dokumenten in eigenen
Unterverzeichnissen
Zwischentest:
Aufrufen der Web-Site im Browser
Erstellen
der 'Packaging Configuration' für die Web-Archive- (WAR-)
Datei
'Deploy' der WAR-Datei
im Java Application Server (JAS) und Test
* 'Deploy'
bei JBoss
* 'Deploy'
bei Glassfish
Umbenennen
der WAR-Datei und neuer Test
Gesamter
Code am Ende des Schrittes
Datei
index.html
Datei
sub_page_1.html
im
Verzeichnis sub_directory_1
Datei
sub_page_2.html
im
Verzeichnis sub_directory_2
Weitere
Schritte und verwandte Dokumentation
Nächster
Schritt: Ergänzen mit einer
JSP-Datei und Packen in ein EAR (Enterprise-ARchive)
Vorbemerkung
|
Obwohl
Eclipse in 'deutscher Version' installiert werden kann, sind
die Abbildungen in diesem Dokument mit der 'english Version'
erstellt.
Grund ist, dass zum Zeitpunkt der Erstellung
dieses Dokumentes (Juni 2011) die Eclipse-Texte nur sehr
unvollständig ins Deutsche übersetzt sind.
Damit ist
(meiner Meinung nach)
1.) Eclipse in deutscher Version
wesentlich schwerer verständlich als in englischer Version
und
2.) wenn Eclipse weiter übersetzt wird, ist dieses
Dokument stark abweichend von den dann vorhandenen deutschen
Texten.
|
▲ zum
Inhaltsverzeichnis
Vorbedingungen:
▲ zum
Inhaltsverzeichnis
Dank
für Vorarbeiten:
Den
unbekannten AutorInnen bei Google die eine reich bebilderte Anleitung
in englischer Sprache erstellt haben.
▲ zum
Inhaltsverzeichnis
Neuen
Workspace in Eclipse einrichten
|
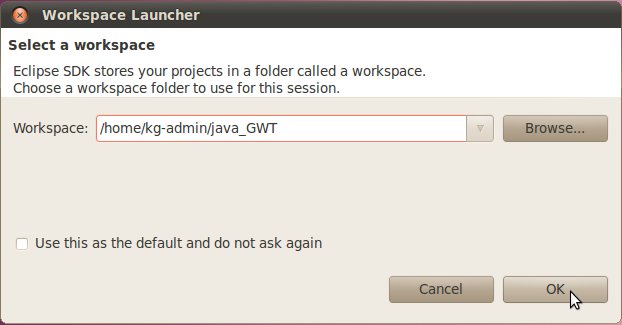
Kurz
nach dem Starten von Eclipse ist eine Auswahl der bereits
angelegten Eclipse-Workspaces möglich.
Für
dieses Tutorial soll eine neuer Eclipse-Workspace angelegt werden;
dazu wird der Name des Verzeichnisses für den neuen Workspace
(/home/kg-admin/java_GWT
in diesem Beispiel) erfasst.
Fortgesetzt
wird das Starten nach einem Klick mit der linken Maustaste auf
die Schaltfläche [ OK ].
|

|
|
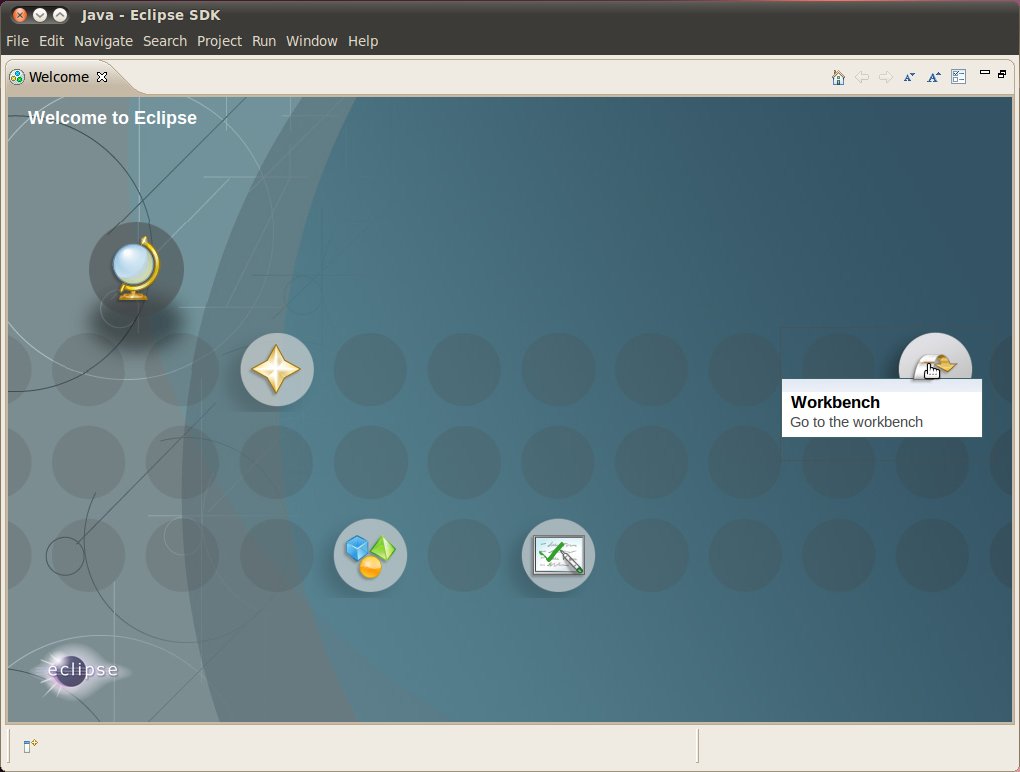
Abhängig
von der Leistungsfähigkeit Ihres Computers kann das Starten
von Eclipse einige Minuten dauern.
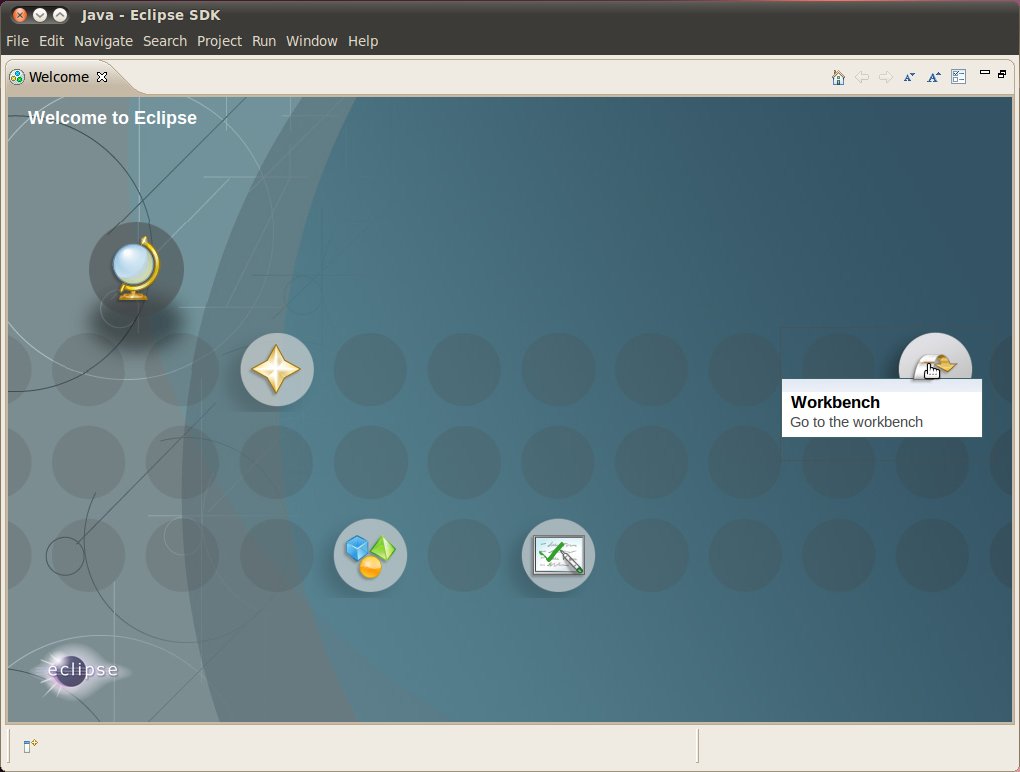
Auf dem anschließend
sichtbaren Fenster klicken Sie bitte mit der linken Maustaste aus
die Schaltfläche für Workbench.
|

|
▲ zum
Inhaltsverzeichnis
Installieren
des Plugin
Welches
Plugin installiert werden muss hängt von der Version des
installierten Eclipse ab.
Eine Übersicht, unter welcher URL
das entsprechende Plugin zu finden ist, finden Sie unter
http://code.google.com/intl/de-DE/eclipse/docs/download.html
.
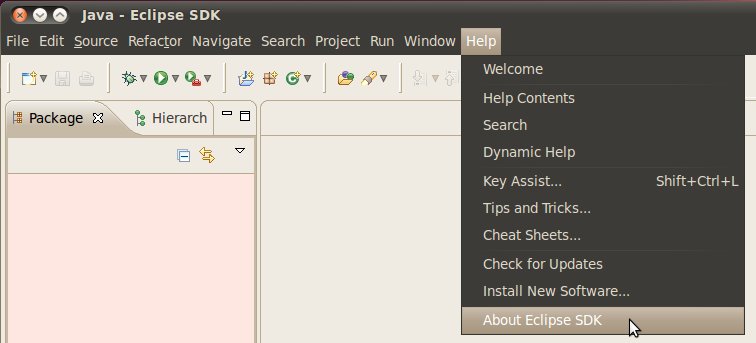
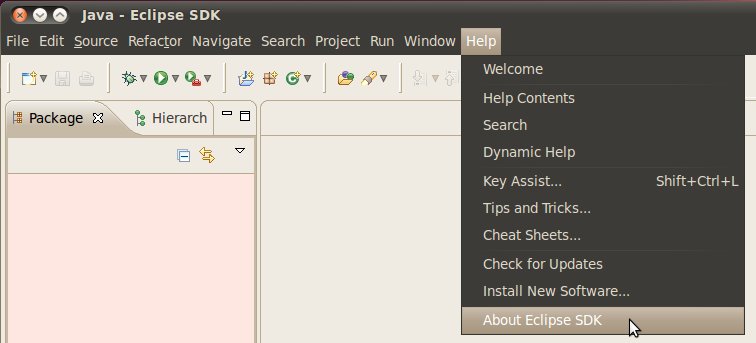
Die
Version des installierten Eclipse finden Sie unter Help
> About Eclipse SDK:

|
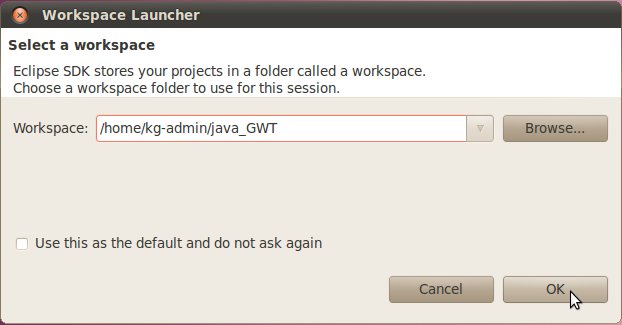
Kurz
nach dem Starten von Eclipse ist eine Auswahl der bereits
angelegten Eclipse-Workspaces möglich.
Für
dieses Tutorial soll eine neuer Eclipse-Workspace angelegt werden;
dazu wird der Name des Verzeichnisses für den neuen Workspace
(//java_GWT
in diesem Beispiel) erfasst.
Fortgesetzt
wird das Starten nach einem Mausklick auf die Schaltfläche
[ OK ].
|

|
|
Wenn
die Auswahl während des Starts von Eclipse nicht möglich
ist, kann über File > Switch Workspace ein anderer
Workspace gewählt werden.
Nach
einiger Zeit (abhängig von der Leistungsfähigkeit des
Computers) erscheint das Inhaltsverzeichnis des Workspace von
Eclipse.
|

|
▲ zum
Inhaltsverzeichnis
'Project'
in Eclipse eröffnen
|
Kurz
nach dem Starten von Eclipse ist eine Auswahl der bereits
angelegten Eclipse-Workspaces möglich.
Für
dieses Tutorial soll eine neuer Eclipse-Workspace angelegt werden;
dazu wird der Name des Verzeichnisses für den neuen Workspace
(//java_GWT
in diesem Beispiel) erfasst.
Fortgesetzt
wird das Starten nach einem Mausklick auf die Schaltfläche
[ OK ].
|

|
|
Wenn
die Auswahl während des Starts von Eclipse nicht möglich
ist, kann über File > Switch Workspace ein anderer
Workspace gewählt werden.
Nach
einiger Zeit (abhängig von der Leistungsfähigkeit des
Computers) erscheint das Inhaltsverzeichnis des Workspace von
Eclipse.
|

|
▲ zum
Inhaltsverzeichnis
|
Vorbemerkung:
Es
wird bereits jetzt ein 'Project' für die Verwendung von
Java-Klassen eingerichtet.
Java-Klassen werden zwar erst im
Schritt 3 dieses Tutorials (JSF-Code
in der JSP-Datei verwenden und Java-Code in eigener Datei)
verwendet – es ist aber einfacher, bereits beim Eröffnen
eines 'Project' die erforderlichen Einstellungen vorgenommen.
Eine detaillierte
Beschreibung finden Sie unter Tutorial:
Datenbank-Ladeprogramm mit Graphischer Benutzeroberfläche
(Java_Intro_02) – Einrichten von Project und Class >
Project eröffnen;
deswegen ist die folgende Beschreibung eine Kurzform ohne
ausführliche Erklärungen.
Durch
Auswahl von File > New > Project... erscheint
die Auswahl, welche Art von 'Project' angelegt werden soll.
|

|
|
In
einem späteren Schritt wird Java-Code verwendet; deswegen
wird Java > Java Project ausgewählt.
Die
möglichen weiteren Auswahl-Möglichkeiten einer
generellen Auswahl-Möglichkeit werden angezeigt, wenn mit der
linken Maus-Taste das kleine Dreieck neben der Auswahl-Möglichkeit
angeklickt wird.
Durch
einen Klick mit der linken Maustaste auf die Schaltfläche
[ Next > ] erscheint das nächste
Fenster.
|

|
|
In
diesem Fenster (New Java Project) wird
Der
'Project name' (Java_JSF_01)
festgelegt.
Das
verwendete 'JRE' (Java-Runtime-Environment) gewählt
(Use
default JRE belassen).
Das
'Project layout' festgelegt.
(Create separate folders for
sources and class files) wird gewählt weil es zweckmäßig
ist, nur den Source-Code alleine in einem Verzeichnis zu haben
und nicht auch noch pre-compiled Java-Klassen.
Durch
Anklicken der Schaltfläche [Next > ]
wird das nächste Fenster
mit weiteren Einstellungsmöglichkeiten aufgerufen.
|

|
|
Im
geänderten Fenster (New Java Project) wird
Zuerst
der 'Default output folder' geändert
(Java_JSF_01/gen/classes).
Das
Verzeichnis gen
enthält dann alle Dateien, die generiert
werden:
neben dem Verzeichnis für die kompilierten
Java-Klassen werden später auch noch Verzeichnisse für
'Steuer'-Dateien des Enterprise Java Beans festgelegt.
Durch
anklicken des Textes Create new source
folder ein weiteres Fenster (zum Festlegen eines
Verzeichnisses für den Quell-Code der Java-Klassen)
geöffnet.
|

|
|
Im
erscheinenden Fenster (New Source Folder) wird
Der
'Folder Name' (im Beispiel auf
src/java)
festgelegt.
Im Verzeichnis src/java
werden dann von Eclipse die Java-Packages (als
weitere Verzeichnisse) und Java-Klassen mit dem Quell-Code (als
Dateien) angelegt wenn eine neue Java-Klasse (Class) eröffnet
wird.
Da vorher (automatisch) src
als Verzeichnis für die Dateien mit dem
Quell-Code definiert war, wird eine Nachricht angezeigt, dass
dieses Verzeichnis nicht weiter verwendet wird.
Durch
Anklicken der Schaltfläche [ Finish ] wird
das neue Verzeichnis erstellt und das Fenster geschlossen.
Es wird auch noch
eine Schaltfläche [ Next > ] als aktiv
angezeigt.
Damit würden verfeinerte Definitionen
ermöglicht, welche Dateien automatisch innerhalb des
Verzeichnisses angelegt würden.
Diese Verfeinerung ist für
dieses Tutorial aber nicht notwendig.
|

|
|
Im
noch immer offenen Fenster (New Java Project) werden jetzt die neu
erstellten Verzeichnisse angezeigt.
Durch
Anklicken der Schaltfläche [ Finish ] wird
das neue Project erstellt und das Fenster geschlossen.
|

|
|
Das
Project ist jetzt im 'Package Explorer' von Eclipse gelistet.
|

|
|
Die
Meldung im vor-vorigen Abschnitt ließe darauf schließen,
dass das Standard-Source-Verzeichnis (Java_JSF_01/src)
als Source-Verzeichnis gelöscht ist.
Bei meiner
installierten Version von Eclipse (Version: 3.2.2., Build id:
M20070212-1330) ist das wider Erwarten nicht der Fall.
Aus
diesem Grund ist die folgende Beschreibung vorhanden.
Überprüfen
Sie bitte die Definition der Source-Verzeichnisse bei Ihrer
Installation und wenn der beschriebene 'Fehler' auch bei Ihnen
aufgetreten ist, führen Sie die beschriebenen Korrektur
durch.
Die
definierten Source-Verzeichnisse sind unter 'Java Build Path' in
den 'Properties' (Eigenschaften) des Projects definiert.
Um
die Properties ansehen und ändern zu können, wird das
Project mit der rechten Maustaste angeklickt und im dann
erscheinenden Kontext-Menu Properties
mit
der linken Maustaste angeklickt.
|

|
|
Im
anschließend geöffneten Fenster wird im linken Teil
Java
Build Path ausgewählt
und dann der Reiter Source
angeklickt.
Unter
den gelisteten Verzeichnissen wird vom Java-Compiler Quell-Code
erwartet.
Mit anderen Worten: Quell-Code in anderen
Verzeichnissen wird vom Java-Compiler nicht gefunden und damit
auch nicht kompiliert.
Weiters wird das Verzeichnis für
den Quell-Code bei der Eröffnung von Java-Klassen oder
-Interfaces vorgeschlagen bzw. die Eingabe gegen hier definierte
Verzeichnisse geprüft.
Um
eine spätere irrtümliche Verwendung eines unerwünschten
Verzeichnis zu vermeiden, ist es empfehlenswert hier nur ein
Verzeichnis (nämlich Java_JSF_01/src/java)
zu erlauben.
Sollte
noch das ungewünschte Verzeichnis (Java_Intro_02/src)
aufscheinen, so wird es mit der linken Maustaste markiert und dann
die Schaltfläche [ Remove ]
angeklickt.
|

|
|
Anschließend
wird im Fenster nur mehr das gewünschte Verzeichnis
angezeigt.
Durch
Anklicken der Schaltfläche [ OK ] wird die
neue Einstellung gesichert und das Fenster geschlossen.
|

|
▲ zum
Inhaltsverzeichnis
Anlegen
des Verzeichnisses für den Inhalt der Web-Site
Für
den Inhalt der Web-Site notwendige Dateien (im HTML-Format, im
JPEG-Format, zum Download vorgesehene Dateien in anderen Formaten)
werden in einem eigenen Unterverzeichnis gespeichert.
Dieses
Vorgehen ist sinnvoll weil in weiteren Schritten des Tutorials auch
Dateien mit Programm-Code erstellt werden. Durch das Anlegen von
eigenen Unterverzeichnissen wird die Übersichtlichkeit
verbessert und das 'Packen' der einzelnen Dateien in die jeweils
dafür vorgesehenen Archiv-Dateien erleichtert.
|
Das
Unterverzeichnis für die Web-Site hat den Namen WebContent.
Zum
Erstellen des Verzeichnisses wird das Project (Java_JSF_01) mit
der rechten Maustaste angeklickt und dann
New > Folder
ausgewählt.
|

|
|
Im
anschließend erscheinenden Fenster ('New Folder') wird der
Name des Verzeichnisses (WebContent)
festgelegt.
Alle
vorgegebenen Einstellungen für das Verzeichnis sollen
belassen werden; deswegen wird durch einen Klick mit der linken
Maustaste auf die Schaltfläche [ Finish ]
das Verzeichnis erstellt.
|

|
|
Das
Verzeichnis ist jetzt unterhalb des Project im 'Package Explorer'
von Eclipse gelistet.
Unter
Umständen ist das Verzeichnis nicht sofort sichtbar sondern
wird erst angezeigt, wenn mit der linken Maus-Taste das kleine
Dreieck neben dem Project angeklickt wird.
|

|
▲ zum
Inhaltsverzeichnis
Erstellen
der Dateien mit den Dokumenten im HTML-Format
Zur
Demonstration werden in diesem Schritt des Tutorials ein Datei
index.html
(Für
den 'Einstieg' in die Web-Site) und zwei weitere Dateien in eigenen
Unterverzeichnissen erstellt.
Das Aufteilen der Dateien scheint
für die geringe Anzahl in diesem Tutorial überflüssing
– bei größeren Web-Sites ist das Gruppieren in
Themenbereiche aber sinnvoll.
Um
in diesem Schritt des Tutorials zeigen zu können, wie alle
Dateien mit der Verzeichniststruktur in ein Web-Archive (WAR) gepackt
werden, werden zwei einzelne Dateien in jeweils eigenen
Unterverzeichnissen erstellt.
|
Zuerst
wir die 'Einstiegs'-Datei index.html
erstellt.
Zum
Erstellen der Datei wird das Verzeichnis (WebContent) mit der
rechten Maustaste angeklickt und dann
New > File
ausgewählt.
|

|
|
Im
anschließend erscheinenden Fenster ('New File') wird der
Name der Datei (index.html)
festgelegt.
Alle
vorgegebenen Einstellungen für die Datei sollen belassen
werden; deswegen wird durch einen Klick mit der linken Maustaste
auf die Schaltfläche [ Finish ] die
Datei erstellt.
|

|
|
Die
Datei ist jetzt unterhalb des Verzeichnisses (WebContent) im
'Package Explorer' von Eclipse gelistet.
Unter
Umständen ist das Verzeichnis nicht sofort sichtbar sondern
wird erst angezeigt, wenn mit der linken Maus-Taste das kleine
Dreieck neben dem Project bzw. dem Verzeichnis angeklickt wird.
|

|
|
Sofern
nicht der unter Möglicher
Fehler beim Editieren von Dateien im HTML-Format und Umgehung des
Fehlers beschriebene
Fehler vorhanden ist, wurde die Datei zum Editieren geöffnet.
Der
HTML-Code für diese Datei ist unter Gesamter
Code am Ende des Schrittes > Datei index.html
dokumentiert
und kann in die geöffnete Datei kopiert werden.
|

|
▲ zum
Inhaltsverzeichnis
Möglicher
Fehler beim Editieren von Dateien im HTML-Format und Umgehung des
Fehlers
Das
Ausführen dieses Abschnitts ist nur notwendig, wenn sich die im
vorigen Abschnitt erstellte Datei 'index.html' nicht zum Editieren
öffnen läßt.
Wenn der beschriebene Fehler bei
Ihrer Installation von Eclipse nicht auftritt kehren Sie zu den
Dokumenten, von denen auf diesen Abschnitt verlinkt wird, zurück
bzw. setzen Sie bitte mit Abschnitt Erstellen
der weiteren Dateien mit HTML-Dokumenten in eigenen
Unterverzeichnissen fort.
Zum
Zeitpunkt des Schreibens dieses Tutorials ist ein Fehler aufgetreten,
der das Öffnen von Dateien mit der Endung 'htm', 'html' oder
'jsp' mit dem als Standard festgelegten Editor
verhindert.
Möglicherweise ist dafür nur eine
'unglückliche' Kombination von Eclipse-Plugins oder eine
Voreinstellung verantwortlich – ich war aber leider nicht
erfolgreich, diesen Fehler zu beseitigen.
|
Erkennbar
ist der Fehler daran, dass das Fenster 'New File' nicht
geschlossen wird nachdem die Datei erstellt wurde –
erkennbar in der Liste des 'Package Explorer' Fensters.
Das
Fenster 'New File' muß durch Anklicken der Schaltfläche
[ Cancel ]
geschlossen
werden.
|

|
|
Zusätzlich
muß noch der Versuch, die Datei im Editor zu öffnen
abgebrochen werden.
Dazu wird der Mauszeiger auf das kleine
Kreuz im Reiter 'JBoss Tools HTML Editor' positioniert und die
linke Maustaste angeklickt.
|

|
|
Die
Datei 'index.html' wird mit einem einfachen HTML-Editor geöffnet.
Dazu
wird wird die Datei (index.html) mit der rechten Maustaste
angeklickt und dann
Open With > HTML Editor
ausgewählt.
Unter
Umständen sind das Verzeichnis und die Datei nicht sofort
sichtbar sondern werden erst angezeigt, wenn mit der linken
Maus-Taste das kleine Dreieck neben dem Project bzw. dem
Verzeichnis angeklickt wird.
|

|
▲ zum
Inhaltsverzeichnis
Erstellen
der weiteren Dateien mit HTML-Dokumenten in eigenen
Unterverzeichnissen
Für
dieses einfache Beispiel mit wenigen Dateien mit den HTML-Dokumenten
scheint die Unterteilung in mehrere Verzeichnisse eine unnötige
Arbeit zu sein.
Bei Web-Sites mit einer größeren
Anzahl von Dateien ist die Unterteilung in verschiedene Verzeichnisse
– wobei jedes Verzeichnis die HTML-Dokumente eines
Themenbereichs enthält – aber notwendig um den Überblick
zu behalten. Deswegen wird das auch in diesem Tutorial geübt ;-)
.
Hinweise
zur Gruppierung von Dateien in Themenbereiche finden Sie unter
Technische
Hintergrund-Information für die Web-Präsentation –
Unterverzeichnis-Struktur für die Web-Präsentation >
Verzeichnis-Struktur.
Das
Erstellen von Verzeichnissen und Dateien wurde in den vorigen
Abschnitten ausführlich beschrieben; in diesem Abschnitt
beschränken sich die Beschreibungen auf eine Kurzfassung.
|
Das
zu erstellende Unterverzeichnis hat den Namen sub_directory_1.
Zum
Erstellen des Verzeichnisses wird das Verzeichnis für die
gesamte Web-Site (WebContent) mit der rechten Maustaste
angeklickt und dann
New > Folder ausgewählt.
Im
anschließend geöffneten Fenster (New Folder) wird der
Name des Unterverzeichnisses festgelegt und das Fenster durch
Anklicken des Schaltfläche [ Finish ]
geschlossen.
Das
erstellte Verzeichnis ist im
'Package Explorer' von Eclipse gelistet.
|



|
|
Die
zu erstellende Datei mit dem HTML-Dokument hat den Namen
sub_page_1.html.
Im
anschließend geöffneten Fenster (New File) wird der
Name der Datei festgelegt und das Fenster durch Anklicken des
Schaltfläche [ Finish ] geschlossen.
Die
erstellte Datei ist im 'Package Explorer' von Eclipse gelistet.
Sofern
nicht der unter Möglicher
Fehler beim Editieren von Dateien im HTML-Format und Umgehung des
Fehlers beschriebene
Fehler vorhanden ist, wurde die Datei zum Editieren geöffnet.
Der
HTML-Code für diese Datei ist unter Gesamter
Code am Ende des Schrittes > Datei sub_page_1.html
im
Verzeichnis sub_directory_1
dokumentiert
und kann in die geöffnete Datei kopiert werden.
|



|
|
Die
gerade beschriebenen Anweisungen werden wiederholt um das
Verzeichnis sub_directory_2
und die darin enthaltene Datei sub_page_2.html
zu erstellen.
Der
HTML-Code für diese Datei ist unter Gesamter
Code am Ende des Schrittes > Datei sub_page_2.html
im
Verzeichnis sub_directory_2
dokumentiert
und kann in die geöffnete Datei kopiert werden.
|

|
▲ zum
Inhaltsverzeichnis
Zwischentest:
Aufrufen der Web-Site im Browser
Um
Überprüfen zu können ob die erstellten Dateien im
HTML-Format korrekt sind wird jetzt ein Web-Browser verwendet.
Die
Abbildungen sind mit 'Firefox' erstellt – es kann aber auch
jeder andere Web-Browser benutzt werden.
|
Nach
dem Aufrufen des Web-Browsers wird Datei
> Datei öffnen ausgewählt.
|

|
|
Im
anschließend geöffneten Fenster (Datei öffnen)
wird zum Unterverzeichnis mit der Datei 'index.html' manövriert,
diese Datei markiert und anschließend die Schaltfläche
[ Öffnen ]
angeklickt.
Der
Name der Unterverzeichnisse hängt davon ab, in welchem
Unterverzeichnis die Dateien für das Eclipse-'Project'
enthalten sind.
Im Beispiel wurde das 'Project' mit dem Namen
'java_ejb' im Unterverzeichnis '/home/kurti-o' erstellt.
Das
Auswählen des Datei-Verzeichnisses erfolgte im Abschnitt
Project
in Eclipse eröffnen.
|

|
|
Wenn
kein Fehler im HTML-Code vorhanden ist wird das abgebildete
HTML-Dokument angezeigt.
Über
die Links können Sie prüfen, ob die Navigation
funktioniert und auch der HTML-Code der weiteren HTML-Dokumente
fehlerfrei ist.
|

|
▲ zum
Inhaltsverzeichnis
Erstellen
der 'Packaging Configuration' für die Web-ARchive- (WAR-) Datei
In
diesem Abschnitt werden die Anweisungen definiert mit denen das
JBoss-IDE-Plugin
für Eclipse die Dateien der Web-Site in eine einzelne Datei
– das Web-Archive – packt.
Wenn
Sie dieses Tutorial als Leitfaden verwenden und einen neuen
Eclipse-Workspace angelegt haben, müssen Sie zuerst die 'View'
für die 'Project archives' eröffnen.
Eine Anleitung dazu
finden Sie unter Tutorial:
Einfache Session Bean (Java_EJB_01) – Packen der Dateien in
Java-Archive (JAR) und 'deploy' > 'Project archives' anlegen.
|
Die
Anweisungen für das 'Packen' der Dateien werden in den
'Project archives' definiert.
|

|
|
Anschließend
wird das 'Project' ausgewählt für das die Anweisungen
festgelegt werden sollen.
Nach
dem Auswählen wird im Bereich für die 'Project archives'
eine Auswahlmöglichkeit der zu erstellenden Archive
angezeigt.
Aus diesen wird 'WAR' ausgewählt.
|
 
|
|
Sollte
die Auswahlmöglichkeit nicht angezeigt werden, kann durch
platzieren des Mauszeigers im leeren Bereich und Klicken der
rechten Maustaste die Auswahl eingeblendet werden.
|

|
|
Anschließend
wird das Fenster (New WAR) geöffnet.
Nachdem für
dieses Tutorial die Standard-Einstellungen nicht verändert
werden, wird durch Anklicken der Schaltfläche [ Next
> ] fortgesetzt.
Im
nachfolgenden Fenster wird die Struktur der zu erstellenden Datei
mit dem Web-Archiv angezeigt.
Diese Struktur wird durch
Anklicken der Schaltfläche [ Finish ]
bestätigt.
|
 
|
|
Die
erstellte (und noch leere) Datei für das Web-Archiv wird im
Bereich für die 'Project archives' angezeigt.
Um
zu definieren, welche Dateien der Web-Site in die Archiv-Datei
gepackt werden sollen, wird die Datei markiert und mit der rechten
Maustaste das Kontext-Menu angezeigt.
Daraus
wird New Fileset ausgewählt.
|

|
|
Im
neuen Fenster wird zuerst festgelegt, in welchem Unterverzeichnis
des 'Project' die Dateien für die Web-Site enthalten
sind.
Dazu wird die Schaltfläche [ Workspace... ]
angeklickt und anschließend im Fenster 'Folder Selection'
das Verzeichnis 'WebContent' ausgewählt.
Die Auswahl wird
durch Anklicken der Schaltfläche [ OK ]
bestätigt und damit das Fenster 'Folder Selection'
geschlossen.
Das
Verzeichnis 'WebContent' wurde im Abschnitt Anlegen
des Verzeichnisses für den Inhalt der Web-Site
festgelegt.
|
 
|
|
Zuletzt
wird noch das 'Filter', welche Dateien in das Web-Archive
aufgenommen werden, festgelegt.
In diesem Tutorial werden alle
3 Dateien in das Web-Archiv aufgenommen, deswegen wird im Feld
'Includes' der Wert **/*
festgelegt.
Es
würde den Rahmen dieses Tutorial-Schrittes sprengen, den
Syntax für die Filter-Kriterien ausführlich zu erklären
– deswegen nur eine Kurzbeschreibung für den
verwendeten Wert:
**/
bedeutet, dass alle Verzeichnisse in der Struktur auf Dateien mit
einem passenden Namen durchsucht werden.
*
(nach dem /)
bedeutet, dass alle Dateien einbezogen werden.
Die
Verzeichnisstruktur bleibt erhalten.
Im
Feld 'Preview' sind alle Dateien, die in die WAR-Datei
aufgenommern werden gelistet.
Nach
dem Anklicken der Schaltfläche [ Finish ]
werden die Filter-Anweisungen gespeichert und das Fenster
geschlossen.
|

|
|
Im
Bereich des 'Project archives' sind dann die Filterkriterien für
die Auswahl der zu packenden Dateien zu sehen.
Unter
Umständen sind die Verzeichnisse und Filterkriterien nicht
sofort sichtbar sondern werden erst angezeigt, wenn mit der linken
Maus-Taste das kleine Dreieck neben dem Project bzw. dem
Verzeichnis angeklickt wird.
|

|
|
Letzte
Tätigkeit in diesem Abschnitt ist, die WAR-Datei mit den
definierten Dateien als Inhalt zu erstellen.
Dazu
wird mit der linken Maustaste der Name der zu erstellenden Datei
('Java_JSF_01.war' in diesem Tutorial) angeklickt und aus dem
Kontext-Menu Build Archive (Full) ausgewählt.
Das
Erstellen der WAR-Datei dauert weniger als eine Sekunde.
|

|
|
Die
erstellte Datei ist im Bereich 'Package Explorer' als Teil des
'Project' sichtbar.
Unter
Umständen sind die Verzeichnisse und Dateien nicht sofort
sichtbar sondern werden erst angezeigt, wenn mit der linken
Maus-Taste das kleine Dreieck neben dem Project bzw. dem
Verzeichnis angeklickt wird.
|

|
▲ zum
Inhaltsverzeichnis
'Deploy'
der WAR-Datei im Java Application Server (JAS) und Test
Eclipse
bietet zwar die Möglichkeit die fertige WAR-Datei per
'Mausklicks' an verschiedene Java Application Server (JAS) zu
übergeben ('deploy').
Die Konfiguration und die
Benutzeroberfläche dieser Funktionalität ist aber häufigen
Änderungen unterzogen – deswegen verzichte ich auf eine
Beschreibung dieser Möglichkeit.
Neuere
Versionen verschiedener JAS bieten andere komfortable Möglichkeiten
eine Archiv-Datei zu übergeben:
JBoss
durch Kopieren der fertigen Archiv-Datei in das entsprechende
Verzeichnis des JAS.
Wenn JBoss manuell in einem
'Terminal'-Fenster gestartet ist, werden in diesem Fenster auch eine
Bestätigungsmeldung bzw. eventuelle Fehlermeldungen angezeigt.
Glassfish
ermöglicht das 'Hochladen' der Archiv-Datei über einen
Webbrowser.
Damit kann auch ein 'deploy' ausgeführt werden
wenn Glassfish auf einem anderen Computer gestartet ist.
▲ zum
Inhaltsverzeichnis
'Deploy'
bei JBoss
Im
folgenden Beispiel sind /workspace_and_project_directory
und
/jboss_home
Platzhalter
für das Verzeichnis mit der im vorigen Abschnitt erstellten
WAR-Datei und das Verzeichnis in dem JBoss installiert ist.
Zum
eingeben des Kommandos ist ein 'Terminal'-Window notwendig. Das kann
bei Fedora-Linux über die Auswahl Anwendungen
> Systemwerkzeuge > Terminal aufgerufen
werden.
Im
Terminal-Window wird folgendes Kommando eingegeben:
cp
/workspace_and_project_directory/Java_JSF_01.war
/jboss_home/server/default/deploy

In
der Abbildung sind /workspace_and_project_directory
durch
/home/kurti-o/java_ejb/Java_JSF_01
und
/jboss_home
durch
/opt/jboss
ersetzt.
|
Ist
der JBoss JAS in einem Terminal-Window gestartet dann ist eine
Meldung über das durchgeführte 'deploy' zu sehen.
Die
Meldung ist etwas kryptisch und weist auf einen Fehler hin:
Es
existiert keine Beschreibungs-Datei mit einer Definition des
'Start'-HTML-Dokumentes.
JBoss erkennt aber die
'index.html'-Datei und verwendet diese als Start-Dokument.
Der
notwendige Inhalt der Beschreibungs-Datei wird in einem folgenden
Schritt behandelt.
|

|
|
Die
Web-Site wird in einem Web-Browser aufgerufen.
Dabei ist die
TCP/IP-Adresse (127.0.0.1)
jene des 'localhost'.
Die Verwendung dieser Adresse ist
notwendig wenn der JBoss JAS mit den
Standard-Sicherheitseinstellungen gestartet wurde.
Dann muß
der Web-Browser auf dem selben Computer aufgerufen werden auf dem
auch JBoss läuft.
Wenn
Sie mit JBoss vertraut sind und auch den Zugriff von anderen
Computern erlaubt haben können Sie selbstverständlich
auch von einem anderen Computer zugreifen wenn Sie die relevante
TCP/IP-Adresse verwenden.
|

|
▲ zum
Inhaltsverzeichnis
'Deploy'
bei Glassfish
Im
folgenden Beispiel ist 192.168.0.99
die
TCP/IP-Adresse des Computer auf dem Glasfish gestartet ist.
4848
ist
das Port unter dem die Administrator-Konsole zum Übergeben des
Archivs aufgerufen werden kann.
8080
ist
das Port unter dem die mit dem Archiv übergebene Anwendung
aufgerufen werden kann.
Die
TCP/IP-Adresse (192.168.0.99)
wird bei Ihrer Installation mit hoher Wahrscheinlichkeit verschieden
sein.
Die Nummern der Ports (4848
und
8080)
werden vom Installationsprogramm so festgelegt und werden auch bei
Ihrer Installation gültig sein – sofern Sie die Ports
nicht nach der Installation geändert haben.
Eine
detaillierte Beschreibung für das 'deploy' bei Glassfish finden
Sie unter Glassfish
Java Application Server (JAS) installieren > Verwalten des JAS
über Webbrowser und 'deploy'eines WAR(Web-ARchive);
in diesem Abschnitt werden nur die wesentlichsten Schritte
dokumentiert
|
Eröffnen
Sie einen Webbrowser und geben Sie als URL die TCP/IP-Adresse (im
Beispiel: 192.168.0.99)
und den Port (Standardwert nach der Installation: 4848)
für die Glassfish-Administration ein.
Anschließend
erscheint die Anmeldekonsole (ohne Abbildung); auf dieser geben
Sie bitte den 'User Name' (Standardwert nach der Installation:
admin)
und das 'Password' (Standardwert nach der Installation:
adminadmin)
ein und klicken danach mit der linken Maustaste auf die
Schaltfläche [ Login ].
|

|
|
Im
folgenden Fenster klicken Sie bitte die Schaltfläche
[ Deploy Web Application (.war) ] an.
|

|
|
Im
folgenden Fenster klicken Sie zuerst auf die Schaltfläche
[ Durchsuchen ] und wählen im
anschließend geöffneten Fenster die erstellte
Archiv-Datei aus.
Die Auswahl der Datei wird durch einen Klick
auf die Schaltfläche [ Öffnen ]
bestätigt – damit wird auch das Fenster 'Datei
hochladen' geschlossen.
Durch
einen Klick auf die Schaltfläche [ OK ]
(rechts oben) wird das 'deploy' der Archiv-Datei ausgeführt.
|

|
|
Im
folgenden Fenster sehen Sie als Bestätigung eine Liste
aktiven Anwendungen des JAS.
|

|
|
Das
im Web-Archive enthaltene 'Anwendungsprogramm' wird aufgerufen in
dem in einem Webbrowser URL die TCP/IP-Adresse (im Beispiel:
192.168.0.99),
der Port (Standardwert nach der Installation: 8080)
für den Glassfish-JAS und der Name der WAR-Datei eingegeben
werden.
|

|
|
Sie
sehen die Startseite der in diesem Schritt erstellten
Web-Anwendung.
|

|
▲ zum
Inhaltsverzeichnis
Umbenennen
der WAR-Datei und neuerlicher Test
In
den folgenden Schritten des Tutorials wird dieses (Eclipse-)'Project'
weiterentwickelt und damit verändert.
Es ist sinnvoll, zu
einem späteren Zeitpunkt das Ergebnis dieses Tutorial-Schritts
wieder anzeigen zu können – z.B. um bei einer neuen
Version des JAS prüfen zu können, ob bestehende Beispiele
noch 'funktionieren' oder fehlerhaft verarbeitet werden.
Wenn der
Test der bisher erstellten Archiv-Datei erfolgreich war wird diese
Datei umbenannt. Damit kann Sie bei folgenden Schritten nicht mehr
überschrieben werden.
|
Das
Umbenenen der Datei wird gestartet indem in Eclipse die Datei mit
dem Web-Archiv mit der rechten Maustaste angeklickt wird.
Aus
dem angezeigten Kontext-Menu wird Refactor > Rename
ausgewählt.
|

|
|
Es
erscheint ein neues Fenster ('Rename Resource') in dem der neue
Dateiname festgelegt werden kann.
Die Änderung des
Dateinamens wird durch Anklicken der Schaltfläche [ OK ]
bestätigt.
|

|
Das
'deploy' ist abhängig vom verwendeten Java Application Server
(JAS).
Beschreibungen
mit Abbildungen finden Sie in vorhergegangenen Abschnitten dieses
Dokuments:
'Deploy'
bei JBoss
'Deploy'
bei Glassfish
|
Beim
Aufrufen des 'Anwendungsprogramms' muss der neue Name der Datei
mit dem Web-Archiv verwendet werden !
|

|
▲ zum
Inhaltsverzeichnis
Gesamter
Code am Ende des Schrittes
Datei index.html
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF)
Tutorial</title></head>
<body>
<h1>Willkommen
beim Schritt 1 des Tutorials zur Verwendung von Java-Server-Faces
(JSF) !</h1>
<br>
Ziel
dieses Schrittes ist, mehrere Dateien mit HTML-Dokumenten in eine
WAR-Datei (Web-ARchive) zu packen und an einen
Java-Application-Server (JAS) zu übergeben
- genannt 'deploy'.<br>
<br>
Das
ist die <i>index.html</i>
Datei.<br>
<br>
<a
href="sub_directory_1/sub_page_1.html">Link
zur Seite <i>sub_page_1.html</i> im
Verzeichnis <i>sub_directory_1.html</i>.</a><br>
<br>
<a
href="sub_directory_2/sub_page_2.html">Link
zur Seite <i>sub_page_2.html</i> im
Verzeichnis <i>sub_directory_2.html</i>.</a>
</body></html>
▲ zum
Inhaltsverzeichnis
Datei sub_page_1.html im
Verzeichnis sub_directory_1
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF) Tutorial / Schritt
1</title></head>
<body>
<h1>Willkommen
beim Schritt 1 des Tutorials zur Verwendung von Java-Server-Faces
(JSF) !</h1>
<br>
Ziel
dieses Schrittes ist, mehrere Dateien mit HTML-Dokumenten in eine
WAR-Datei (Web-ARchive) zu packen und an einen
Java-Application-Server (JAS) zu übergeben
- genannt 'deploy'.<br>
<br>
Das
ist die <i><b>sub_page_1.html</b></i>
Datei.<br>
<br>
<a
href="../index.html">Zurück
zum Inhaltsverzeichnis durch Anklicken dieser
Zeile</i>.</a><br>
</body></html>
▲ zum
Inhaltsverzeichnis
Datei sub_page_2.html im
Verzeichnis sub_directory_2
<html>
<head><title>JavaScout
:: Java-Server-Faces (JSF) Tutorial / Schritt
1</title></head>
<body>
<h1>Willkommen
beim Schritt 1 des Tutorials zur Verwendung von Java-Server-Faces
(JSF) !</h1>
<br>
Ziel
dieses Schrittes ist, mehrere Dateien mit HTML-Dokumenten in eine
WAR-Datei (Web-ARchive) zu packen und an einen
Java-Application-Server (JAS) zu übergeben
- genannt 'deploy'.<br>
<br>
Das
ist die <i><b>sub_page_2.html</b></i>
Datei.<br>
<br>
<a
href="../index.html">Zurück
zum Inhaltsverzeichnis durch Anklicken dieser
Zeile</i>.</a><br>
</body></html>
▲ zum
Inhaltsverzeichnis
Weitere
Schritte und verwandte Dokumentation
▲ zum
Inhaltsverzeichnis