Leitfaden – Dokumente
für die Umgebungs-Frames erstellen :: ProjectAssist
für die JavaScout
Web-Präsentation
Inhaltsverzeichnis
Lernziel
Vorbedingungen
Einbinden
der Javascript-Aufrufe in das HTML-Dokument für das Senden einer
E-Mail
Einbinden der
Javascript-Aufrufe in das (die) HTML-Dokument(e) für das
'Umschalten' der Sprache
'Link'
in einem HTML-Dokument mit Inhaltsverzeichnis
Dokument
für ein Umgebungs-Frame einem Themenbereich
zuordnen
Exportieren
der bisher erfassten Zuordnungen
Lernziel
Nach
dem Durcharbeiten dieses Leitfadens haben Sie folgende Kenntnisse:
Einbinden
von Javascript-Aufrufen in HTML-Dokumente die in den
Umgebungs-Frames für das Senden einer E-Mail und das
'Umschalten' der Sprache.
Anzeigen
der HTML-Dokumente mit dem Hauptinhalt im 'Content'-Frame aus
Dokumenten in den Umgebungs-Frames mit den
Inhaltsverzeichnissen.
Dazu ist im 'Link' auch die Angabe des
'Ziel-Frames' notwendig.
Zuordnen
der HTML-Dokumente, die in den Umgebungs-Frames angezeigt werden, zu
den jeweiligen Themenbereichen.
Exportieren
der Zuordnungen in Javascript-Dateien für die Steuerung der
Anzeige der HTML-Dokumente in den Umgebungs-Frames
▲ zum
Inhaltsverzeichnis
Vorbedingungen
▲ zum
Inhaltsverzeichnis
Einbinden
der Javascript-Aufrufe in das HTML-Dokument für das Senden einer
E-Mail
Der
Namen der Datei mit dem Symbol und Text für das Senden einer
E-Mail kann beliebig sein und auch in einem beliebigen
Unterverzeichnis enthalten sein.
Das erlaubt, die Dateien für
die Umgebungs-Frames in sprach-spezifischen Verzeichnissen zu
gruppieren.
Um
diesen Leitfaden (und die Dokumente der JavaScout
Web-Präsentation)
als Referenz verwenden zu können empfehle ich dringend,
_non_content_documents
als
Verzeichnis zu verwenden und in diesem sprach-spezifische
Unterverzeichnisse anzulegen.
Wenn
Sie sich sehr umfassende Kenntnisse über den Aufbau einer
Web-Präsentation mit mehreren Frames angeeignet haben können
Sie immer noch eine Aufteilung und Benennung nach Ihrer Vorstellung
vornehmen.
Für
diesen Leitfaden wurde die in der Muster-Web-Präsentation
enthaltene Datei JSWD_Mail_de.html
in
JS_Mail_de.html
umbenannt.
Die
detaillierten Tätigkeiten sind unter Tutorial:
Gestaltung einer Web-Präsentation – Adaptieren Ihrer
E-Mail Adresse > Definition der <FORM> im HTML-Code und
Festlegen der notwendigen Werte beschrieben.
Konsultieren Sie dieses Tutorial wenn Sie
● Einen
anderen Namen als 'Content' für das HTML-Frame für den
Hauptinhalt festgelegt haben.
● Eine andere Sprache für
den Text in der generierten E-Mail verwenden wollen.
In
diesem Leitfaden ist anschließend eine Kurzfassung zum Ändern
der E-Mail Adresse beschrieben.
<form
name="Feedback">
<input
value="ivx.ottedeneb@vatican.va"
name="scrambledAdressee"
type="hidden">
<input
value="de"
name="LanguageCode"
type="hidden">
Als
Schutz gegen Robots für das 'Einsammeln' von E-Mail-Adressen ist
der Namens-Teil in der E-Mail-Adresse in umgekehrter Reihenfolge
geschrieben.
Im Beispiel oben ist ivx.ottedeneb
der
verschlüsselte Teil.
In umgekehrter Reihenfolge gelesen ist
der Namensteil benedetto.xvi;
die gesamte entschlüsselte E-Mail-Adresse ist also
benedetto.xvi@vatican.va.
Wenn
die E-Mail-Adresse, an die Besucher Ihrer Web-Site eine E-Mail senden
können, z.B. zu.mir@meineseite.biz
ist,
dann ist der verschlüsselte Text für die Integration in die
FORM: rim.uz@meineseite.biz.
Überprüfen
Sie weiters, dass das Einbinden der Javascript-Datei nicht
versehentlich gelöscht wurde.
Innerhalb des HTML-Abschnitts
<head>
sollte
folgende Anweisung vorhanden sein:
<head>
.
. . . .
. . . . .
<script
language="JavaScript1.2"
src="../../_scripts/MailCode.js"></script>
.
. . . .
. . . . .
</head>
Dabei
wird angenommen, dass die Verzeichnisstruktur so ist, wie unter
Technische
Hintergrund-Information für die Web-Präsentation –
Unterverzeichnis-Struktur für die Web-Präsentation >
Verzeichnis-Struktur beschrieben.
Wenn
Sie eine andere Verzeichnisstruktur verwenden, beachten Sie bitte,
dass im obigen Muster 2 Mal mit ../
zu
einem übergeordneten Verzeichnis gewechselt wird:
de
→ _noncontent_documents
_noncontent_documents
→ Stammverzeichnis
der Web-Präsentation
▲ zum
Inhaltsverzeichnis
Einbinden
der Javascript-Aufrufe in das (die) HTML-Dokument(e) für das
'Umschalten' der Sprache
Das
Adaptieren dieses HTML-Dokuments ist nur sinnvoll, wenn Sie für
ein HTML-Dokument mit einem Haupt-Inhalt auch ein HTML-Dokument mit
gleichem Inhalt in (einer) anderen Sprache(n) erstellen wollen.
Wenn
Ihre Web-Präsentation auf eine Sprache beschränkt bleibt,
können Sie das HTML-Frame mit anderen Inhalten (z.B.
zusätzliches Inhaltsverzeichnis, Kurz-Information über Ihr
Unternehmen, Werbung) füllen.
Der
Namen der Datei kann beliebig sein und auch in einem beliebigen
Unterverzeichnis enthalten sein.
Das erlaubt, die Dateien für
die Umgebungs-Frames in sprach-spezifischen Verzeichnissen zu
gruppieren.
Der
Vorteil von JavaScout
ProjectAssist
ist,
dass Javascript-Dateien mit den Referenzen der HTML-Dokumente in
verschiedenen Sprachen nach Themenbereich getrennt generiert
werden.
Für den Themenbereich java_intro
wird
eine Javascript-Datei mit dem Namen TranslationArray_java_intro.js
generiert.
Damit
kann vermieden werden, dass bei umfangreichen Web-Sites (mit mehreren
hundert Einzel-Dokumenten) eine ungewöhnlich große
Javascript-Datei übertragen werden muss.
Es kann für
jeden Themenbereich ein eigenes HTML-Dokument für das
'Umschalten' der Sprache erstellt werden. In dieses HTML-Dokument ist
dann nur die Javascript-Datei für den jeweiligen Themenbereich
eingebunden.
Um
diesen Leitfaden und die Dokumente der JavaScout
Web-Präsentation
als
Referenz verwenden zu können empfehle ich dringend,
_non_content_documents
als
Verzeichnis zu verwenden und in diesem sprach-spezifische
Unterverzeichnisse anzulegen.
Wenn
Sie sich sehr umfassende Kenntnisse über den Aufbau einer
Web-Präsentation mit mehreren Frames angeeignet haben können
Sie immer noch eine Aufteilung und Benennung nach Ihrer Vorstellung
vornehmen.
Die
detaillierten Tätigkeiten sind unter Tutorial:
Gestaltung einer Web-Präsentation – Tätigkeiten bei
Web-Präsentationen in verschiedenen Sprachen > Einbinden der
Dateien mit dem Javascript-Programm beschrieben.
Bitte
lassen Sie sich nicht verwirren wenn Sie noch keine
Javascript-Dateien mit passendem Namen sehen – das Generieren
dieser wird erst im Leitfaden
– Dokumente mit Haupt-Inhalt (Content) verwalten
gezeigt.
In
diesem Leitfaden ist anschließend der Teil zum Einbinden der
Javascript-Datei noch einmal dokumentiert.
Dabei ist der
Platzhalter für den Themenbereich
durch
den aktuellen Namen zu ersetzen:
<head>
.
. . . .
. . . . .
<script
language="JavaScript1.2"
src="../../_scripts/GeneralCode.js"></script>
<script
language="JavaScript1.2"
src="../../_reference_arrays/TranslationArray_Themenbereich.js"></script>
.
. . . .
. . . . .
</head>
Dabei
wird angenommen, dass die Verzeichnisstruktur so ist, wie unter
Technische
Hintergrund-Information für die Web-Präsentation –
Unterverzeichnis-Struktur für die Web-Präsentation >
Verzeichnis-Struktur beschrieben.
Wenn
Sie eine andere Verzeichnisstruktur verwenden, beachten Sie bitte,
dass im obigen Muster 2 Mal mit ../
zu
einem übergeordneten Verzeichnis gewechselt wird:
de
→ _noncontent_documents
_noncontent_documents
→ Stammverzeichnis
der Web-Präsentation
Wenn
Sie eine weitere Möglichkeit um zu einer anderen Sprache
'umzuschalten' hinzufügen wollen dann definieren Sie einen
weiteren Text und/oder Symbol (Icon) und belegen Sie den Text / das
Symbol mit einem Link, der die Javascript Methode aufruft:
<body>
.
. . . .
. . . . .
<a
href
= "javascript:showTranslatedDocument('fr',
'_non_content_documents/de/NotFoundRegrets_de_fr.html')">
<img
src="../add_ons/Icn_flag_fr_be_ch_ca.jpg.js"
name="Icon_Flag_FR_BE_CH_CA">
.
. . . .
. . . . .
</body>
Als
Parameter wird die 'Ziel'-Sprache (im Beispiel: 'fr')
und
das HTML-Dokument mit dem Hinweis, dass noch keine
Übersetzung des angezeigten Dokuments vorhanden ist (im
Beispiel: '_non_content_documents/de/NotFoundRegrets_de_fr.html'),
übergeben.
Das Hinweis-Dokument
('_non_content_documents/de/NotFoundRegrets_de_fr.html')
wird angezeigt, wenn in der Javascript-Datei
_reference_arrays/TranslationArray_Themenbereich.js
kein
Dokument in der angeforderten Sprache zugeordnet ist.
▲ zum
Inhaltsverzeichnis
'Link'
in einem HTML-Dokument mit Inhaltsverzeichnis
Das
Anzeigen eines Dokuments in einem anderen HTML-Frame als jenem, in
dem der 'Link' angeklickt wurde, erfordert einen eigenen Parameter
(target)
bei der Definition des 'Links'.
Dazu eignet sich besonders der
HTML-Editor KompoZer.
Eine
Anleitung zum Einfügen von 'Links' mit finden Sie unter
Tutorial:
Gestaltung einer Web-Präsentation – Ändern der Menues
in den Umgebungs-Frames > Setzen von Links mit KompoZer
bzw.
>
Setzen von Links durch Editieren des HTML-Codes.
▲ zum
Inhaltsverzeichnis
Dokument
für ein Umgebungs-Frame einem Themenbereich zuordnen
Detailbeschreibungen
in folgenden Hilfe-Dokumenten: CommandCenter, Dokumente
für Umgebungs-Frames verwalten.
|
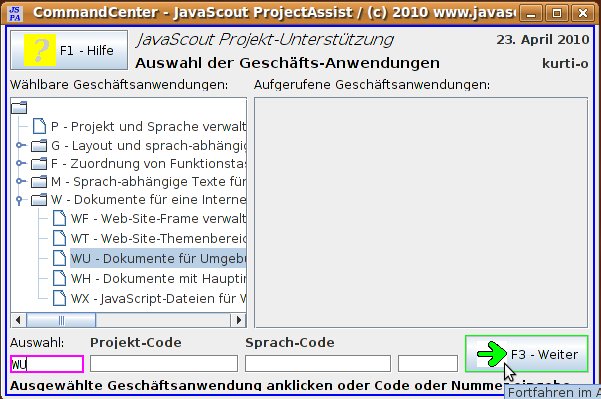
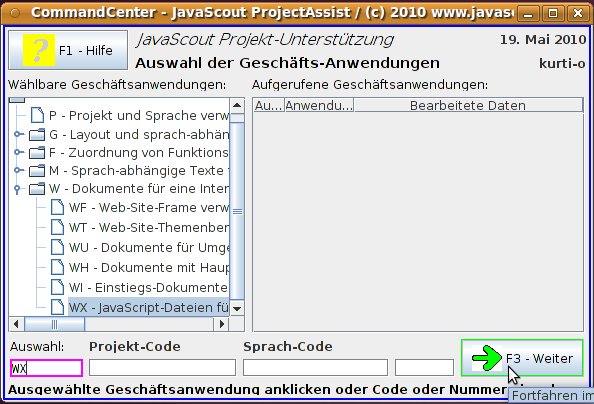
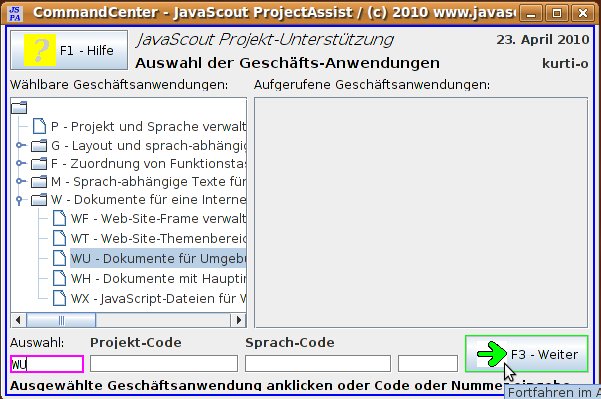
Im
CommandCenter
von
JavaScout
ProjectAssist
wählen
Sie bitte 'WU'
(Dokumente für Umgebungs-Frames verwalten) aus.
Für
die Auswahl können Sie entweder in der Liste 'Wählbare
Geschäftsanwendungen' die entsprechende Zeile mit der linken
Maustaste anklicken oder direkt mit der Tastatur den Code im Feld
'Auswahl' eingeben.
Das
Teilprogramm starten Sie entweder
▪ durch die
Eingabe-Taste (Enter) oder die F3 Taste auf der
Tastatur
oder
▪ durch Anklicken der Schaltfläche
[ Weiter ] mit der linken Maustaste.
|

|
|
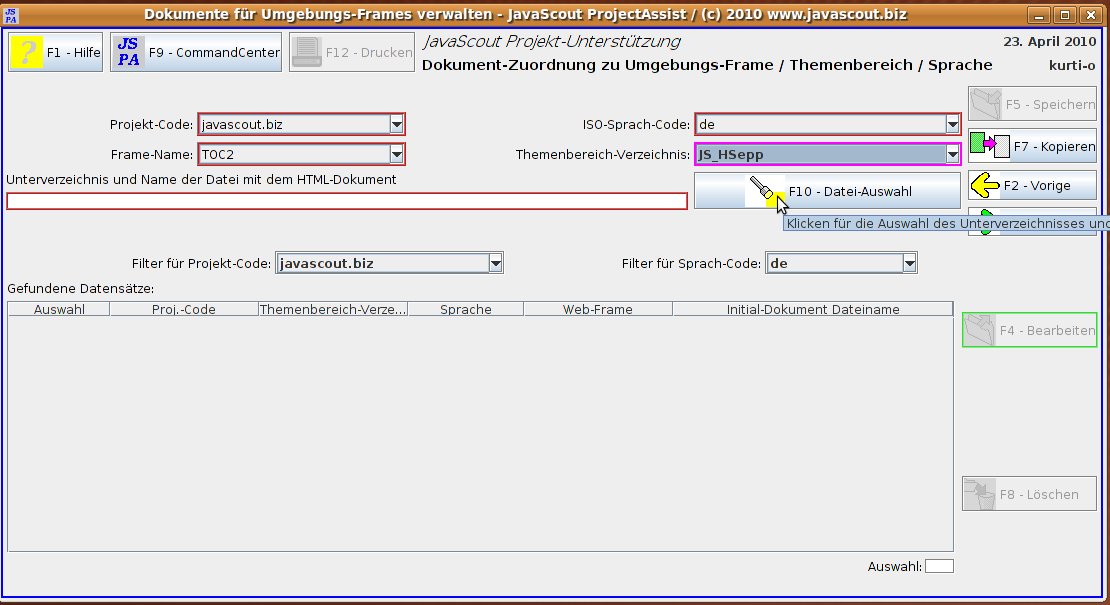
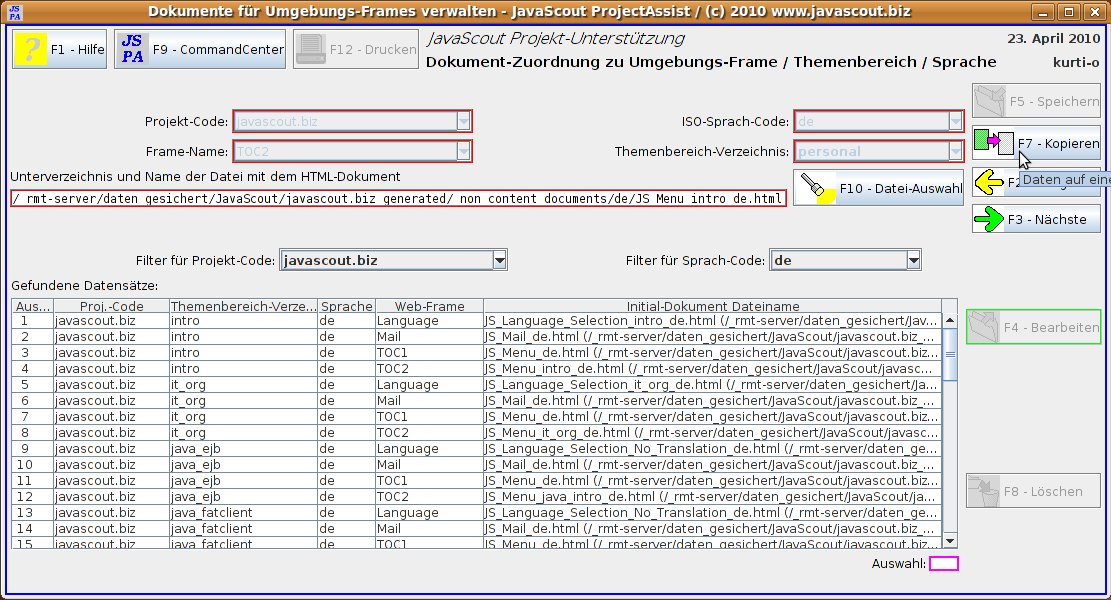
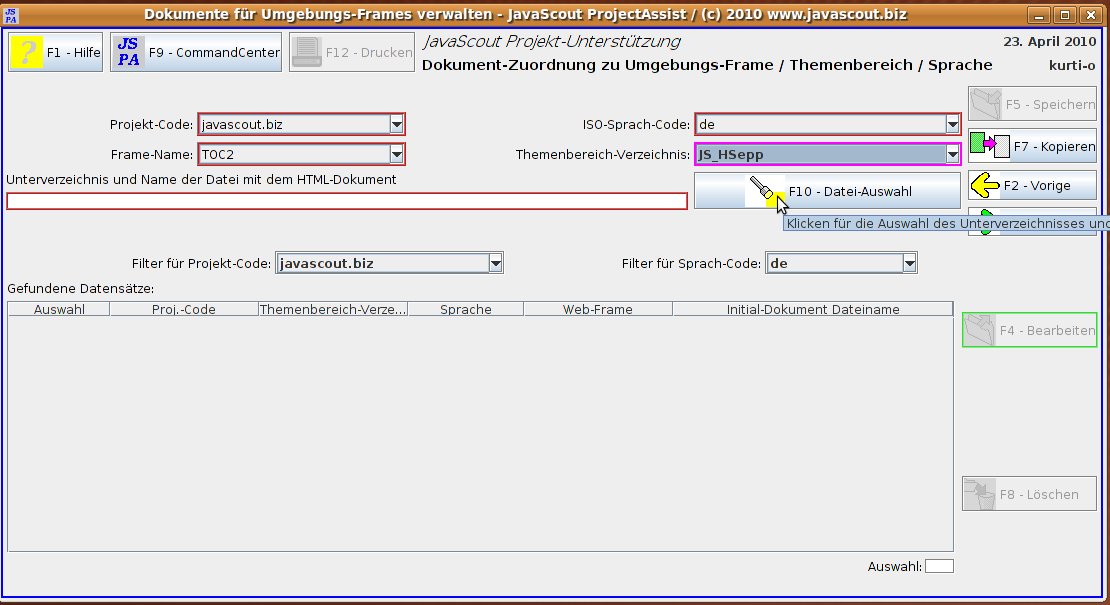
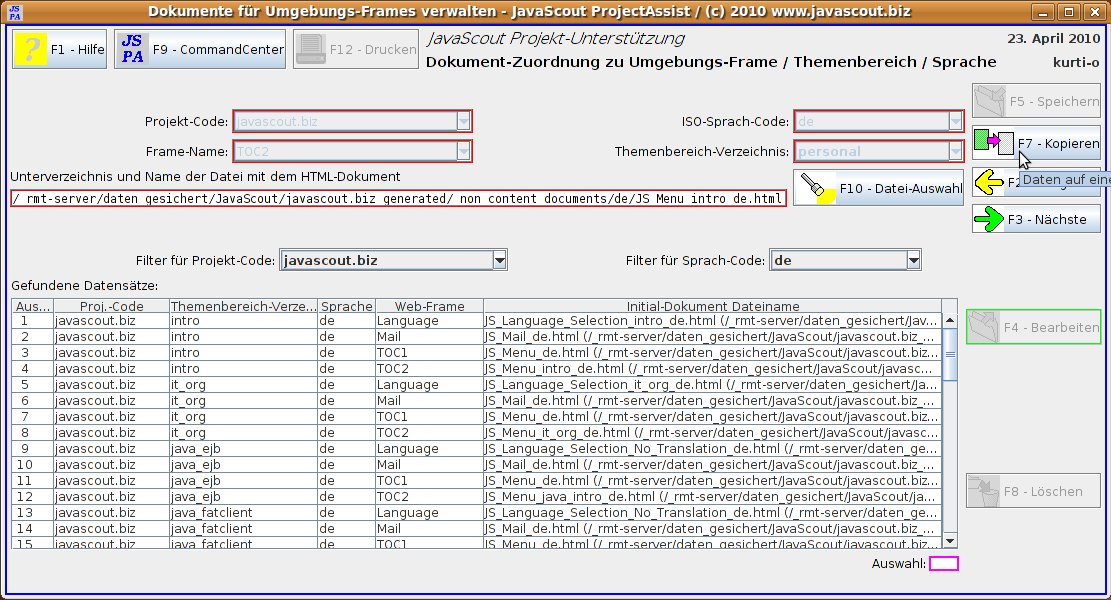
Im
Teilprogramm Dokumente
für Umgebungs-Frames verwalten
wählen
Sie bitte die Werte aus den Comboboxen für
▪ 'Projekt-Code'
(im
Beispiel 'javascout.biz'),
▪ 'ISO-Sprach-Code'
(im
Beispiel 'de'),
▪ 'Frame-Name'
(im
Beispiel 'TOC2')
und
▪ 'Themenbereich-Verzeichnis'
(im
Beispiel 'JS_HSepp').
Für
die Auswahl des Dokuments (das bei der Anzeige eines zum
Themenbereich gehörenden Dokuments im 'Content'-Frame) im
gewählten Frame angezeigt werden soll klicken Sie bitte mit
der linken Maustaste auf die Schaltfläche [ Datei Auswahl ]
oder
benutzen Sie alternativ die F10 Taste
der
Tastatur.
|

|
|
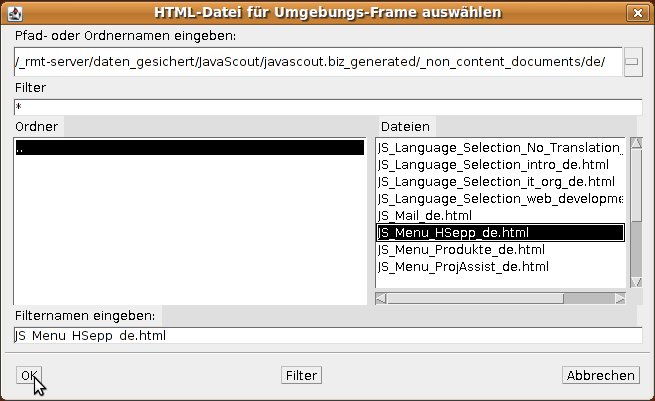
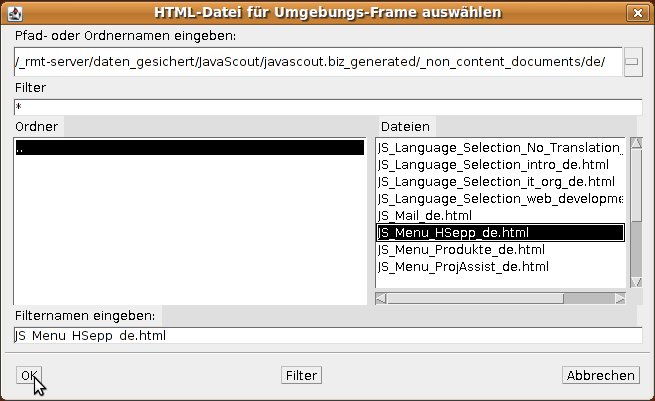
Im
Fenster für die Datei-Auswahl ist bereits jenes Verzeichnis,
das die HTML-Dateien für die Anzeige in den Umgebungs-Frames
enthält.
Dieser
Verzeichnis-Name wird durch Ihre Festlegung des
Stamm-Verzeichnisses für die Web-Präsentation (erfasst
in Leitfaden
– HTML-Frames und Themenbereiche festlegen > Eröffnen
des 'Project' mit der ersten Sprache)
und das fix vorgegebene Verzeichnis '_non_content_documents'
gebildet.
Wählen
Sie die HTML-Datei mit dem Dokument für die Anzeige im
Umgebungs-Frame aus und bestätigen Sie die Auswahl durch
Anklicken der Schaltfläche [ OK ]
mit
der linken Maustaste.
|

|
|
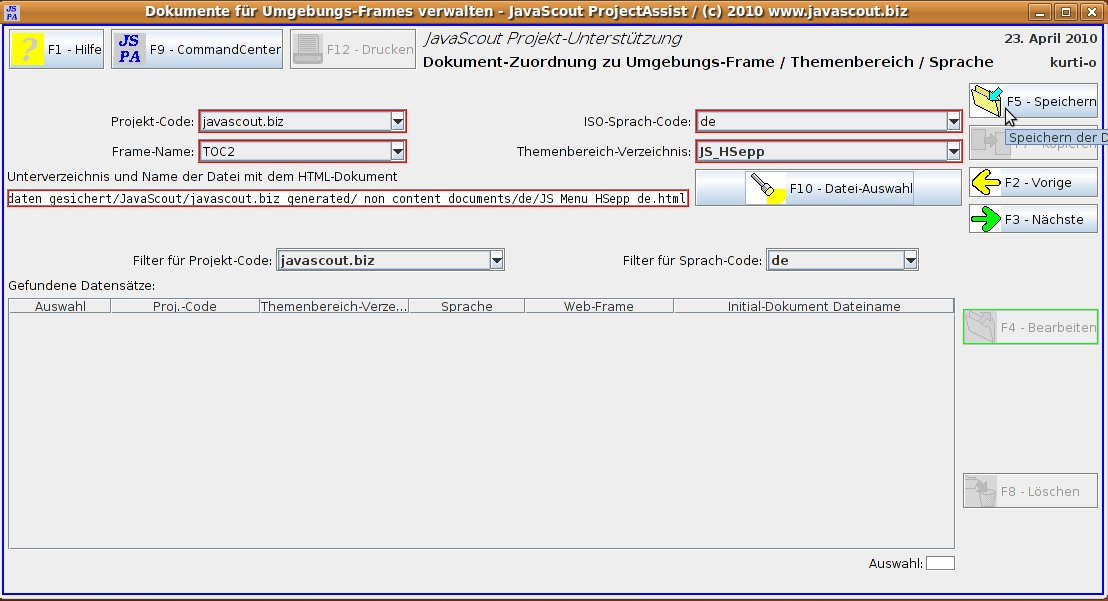
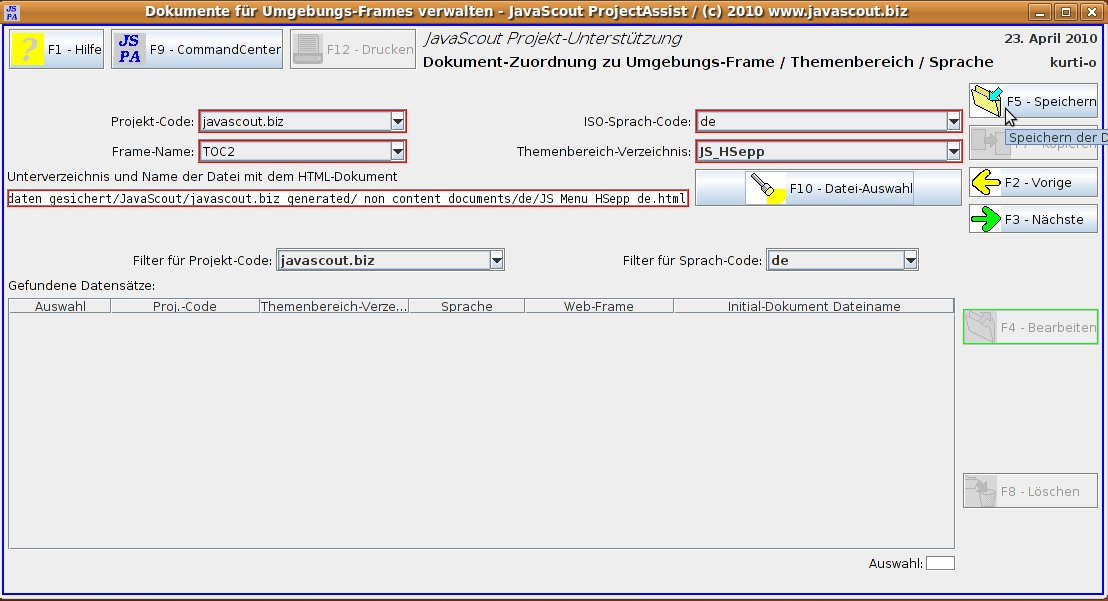
Das
ausgewählte Verzeichnis wurde in das Eingabefeld übernommen.
Zum
Speichern der gerade erfassten Werte klicken Sie bitte mit der
linken Maustaste auf die Schaltfläche [ Speichern ]
oder
benutzen Sie alternativ die F5-Taste
der
Tastatur.
Anschließend
können Sie über die Schaltfläche [ Kopieren ]
(alternativ
F7-Taste
der
Tastatur) eine weitere Zuordnung erfassen oder das Fenster für
das Teilprogramm schließen.
|

|
|
Die
erfassten Zuordnungen sehen Sie in der Liste 'Gefundene
Datensätze'.
|

|
▲ zum
Inhaltsverzeichnis
Exportieren
der bisher erfassten Zuordnungen
Detailbeschreibungen
in folgenden Hilfe-Dokumenten: CommandCenter, Javascript-Dateien
für Web-Site exportieren.
|
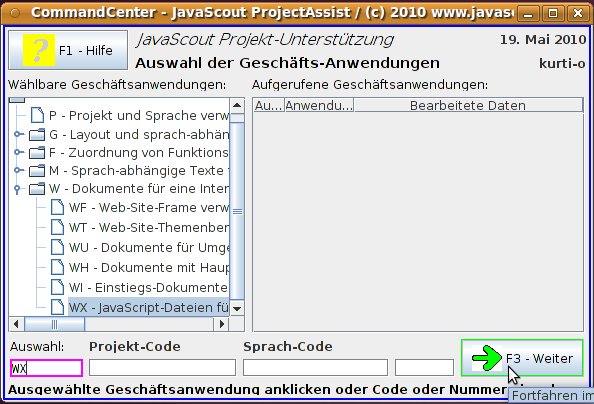
Im
CommandCenter
von
JavaScout
ProjectAssist
wählen
Sie bitte 'WX'
(Javascript-Dateien für Web-Site exportieren) aus.
Für
die Auswahl können Sie entweder in der Liste 'Wählbare
Geschäftsanwendungen' die entsprechende Zeile mit der linken
Maustaste anklicken oder direkt mit der Tastatur den Code im Feld
'Auswahl' eingeben.
Das
Teilprogramm starten Sie entweder
▪ durch die
Eingabe-Taste (Enter) oder die F3 Taste auf der
Tastatur
oder
▪ durch Anklicken der Schaltfläche
[ Weiter ] mit der linken Maustaste.
|

|
|
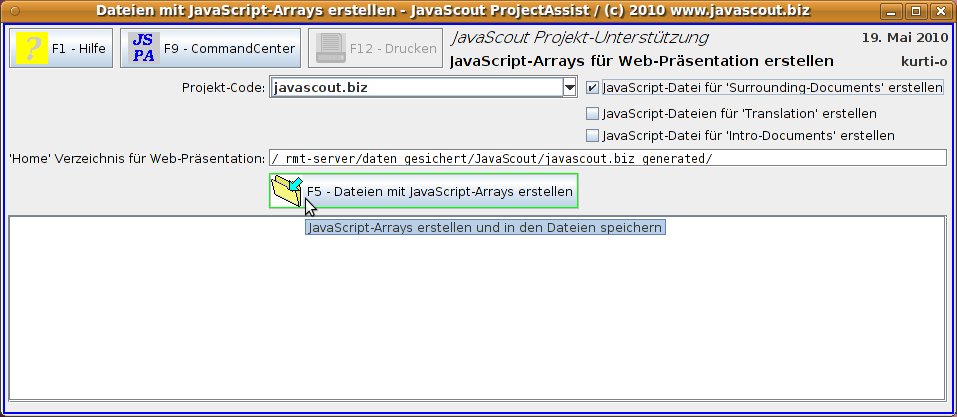
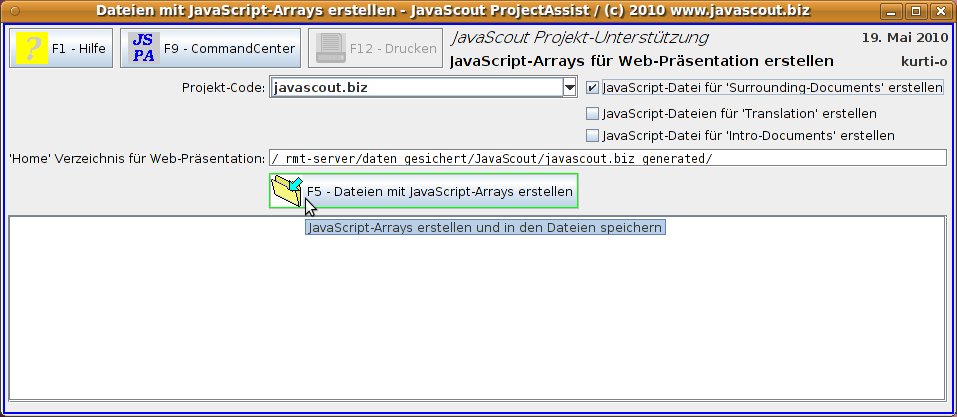
Im
Teilprogramm Javascript-Dateien
für Web-Site exportieren
wählen
Sie bitte die Werte aus den Comboboxen für
▪ 'Projekt-Code'
(im
Beispiel 'javascout.biz').
Nach
der Auswahl wird im Feld 'Verzeichnis für XML-Datei' das
Ziel-Verzeichnis (in das die generierte Datei geschrieben wird)
angezeigt.
Weiters
markieren Sie bitte die Checkbox
[√]
JavaScript-Datei für 'Surrounding-Documents' erstellen
.
Mit
dieser Auswahl werden nur die Javascript-Dateien mit den
Definitionen für die Namen der HTML-Frames, die
Themenbereiche und die Zuordnung der HTML-Dokumente für die
Umgebungs-Frames generiert – und nur diese wurden mit den
Anleitungen in diesem Leitfaden erfasst.
Zum
Schreiben der ausgewählten Javascript-Dateien klicken Sie
bitte mit der linken Maustaste auf die Schaltfläche [ Dateien
mit JavaScript-Arrays erstellen ]
oder
benutzen Sie alternativ die F5 Taste
der
Tastatur.
|

|
|
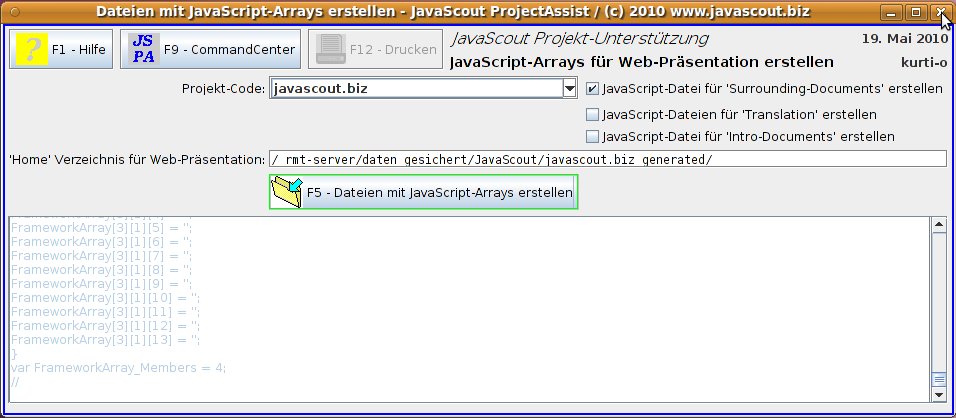
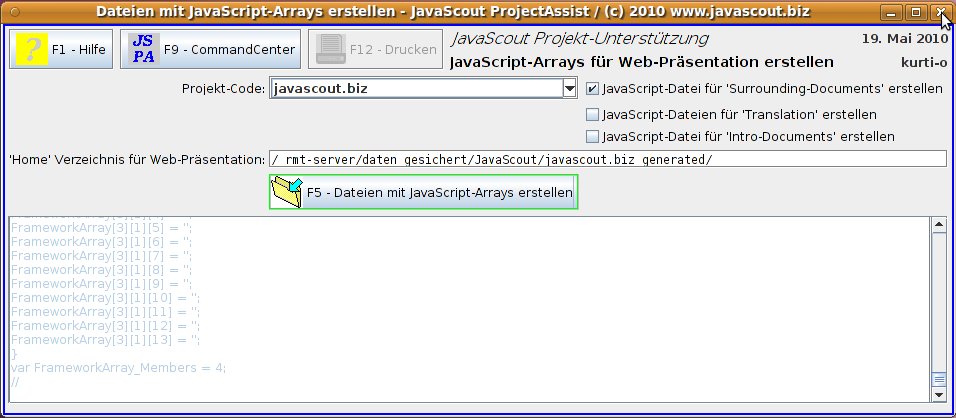
Abhängig
vom Umfang der erfassen Zuordnungen kann das Erstellen der Datei
einige Sekunden dauern.
Das Erstellen der Datei ist beendet
wenn die Schaltfläche [ Dateien
mit JavaScript-Arrays erstellen ]
wieder
aktiv ist.
Anschließend
können Sie das Fenster für das Teilprogramm schließen
oder die Datei für eine andere Web-Präsentation
erstellen.
|

|
▲ zum
Inhaltsverzeichnis